《遍历》专题
-
历史推送和替换之间的权衡是什么?
问题内容: 我使用历史记录包将无效的URL重定向到我的react组件上的404页面。 我之所以使用而不是因为我不希望浏览器记录我访问过的任何无效URL。 我在这里错过了重点吗?在为我的目的选择一个或另一个之间是否需要权衡? 有人可以向我解释吗?提前致谢 ;) 问题答案: 我认为您的想法正确。 我个人使用无效URL重定向(或不相关,即当登录的用户转到“ / login” URL时重定向到“配置文件”
-
如何使React Router与静态资产,html5模式,历史API和嵌套路由一起使用?
问题内容: 我以为我开始了解React Router,但是在添加一个为其组件加载CSS的库时,我遇到了新的障碍。当从我的家中导航到包含该组件的页面时,一切正常,但是当我刷新它时,字体的URL损坏了… 我在这里和这里找到了一些指针,但到目前为止还没有运气。这是常见问题吗?如何解决呢? 我将webpack开发服务器与由yeoman脚手架构建的默认配置一起使用。 我使用的库是React Fa来显示图标。
-
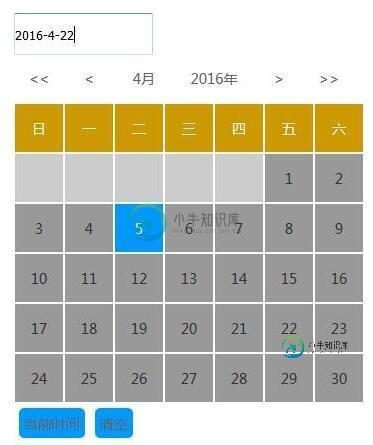
Python创建日历实例
本文向大家介绍Python创建日历实例,包括了Python创建日历实例的使用技巧和注意事项,需要的朋友参考一下 本文讲述了Python创建日历的方法,与以往不同的是,本文实例不使用Python提供的calendar实现,相信对大家的Python程序设计有一定的借鉴价值。 此程序在windows下测试通过,由于python字符编码直接输出给操作系统,so win下以gbk ansi为准,linux下
-
反应路由器不显示浏览器历史记录
问题内容: 我正在从本教程中学习,但始终收到此错误: “ react-router”不包含名为“ browserHistory”的导出。 具有react-router的文件是这样的: 问题答案: 您现在需要从历史记录模块中获取。 请注意,他们最近更改了模块API,因此,如果您使用的是最新版本,则导入会稍有变化:
-
React Router失败的道具“历史记录”,未定义
问题内容: 我一直在跟踪Tyler Mcginnis的教程,并用React Router遇到了麻烦,尤其是历史记录。我最终逐字复制了他的代码只是为了看看是否只有我一个人,但我仍然 实现是: 我注意到的是模块中不存在,而是模块内部。遵循找到的API文档,我认为必须通过以下位置调用它: 这样做会产生错误。删除括号,会导致与上述历史记录相同的错误。 当我记录历史记录时,绝对是不确定的,这使我相信问题与i
-
 道具“历史”在“路由器”中被标记为必填项,但其值为“未定义”。在路由器中
道具“历史”在“路由器”中被标记为必填项,但其值为“未定义”。在路由器中问题内容: 我是ReactJs的新手。这是我的代码: 并使用webpack进行编译。我也将Main组件添加到了别名中。控制台抛出以下错误: 和网络上的许多搜索,但我无法解决此问题。React Router是版本4 问题答案: 如果您使用的是react-router v4,则还需要安装react-router-dom。之后,从react-router- dom导入BrowserRouter并将Swi
-
php实现阳历阴历互转的方法
本文向大家介绍php实现阳历阴历互转的方法,包括了php实现阳历阴历互转的方法的使用技巧和注意事项,需要的朋友参考一下 最近对阳历转阴历从而得到相应节日的算法这方面比较感兴趣,于是就在网上搜了一圈。不错,还算是找到一个比较不错的php类,实现了将阳历转换为阴历(农历),阴历转换为阳历的算法,同时还能获取干支纪年,生肖,以及相应的阴历的中文叫法等等,功能还是挺齐全的,在这里分享给大家。 具体类代码如
-
在同一轴上重新绘制数据时,如何重置NavigatonToolbar“历史记录”?
问题内容: 我有一个使用matplotlib重复绘制数据的wxPython应用程序。代码看起来像这样: 每当我想绘制一些东西时,我只需设置x和y并执行: 如您所见,我在画布上绑定了NavigationToolBar。当我想绘制一个新图时,我调用: 问题来了:如果在可视化绘图时使用工具栏的工具(缩放,步进,平移等),则稍后再绘制新图形时,工具栏的“历史记录”将不会重置。如果我尝试在此新图形中使用工具
-
 JS显示日历和天气的方法
JS显示日历和天气的方法本文向大家介绍JS显示日历和天气的方法,包括了JS显示日历和天气的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS显示日历和天气的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 完整代码如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript查找算法技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与
-
 javascript特殊日历控件分享
javascript特殊日历控件分享本文向大家介绍javascript特殊日历控件分享,包括了javascript特殊日历控件分享的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了一个炫酷的js日历控件,供大家参考,具体内容如下 引用JSLit.js 下载 JSLite.io,兼容 JSLite 和 jQuery 安装方法 页面引用 JSLite 或者jQuery 扩展方法 hidePrevBtn:隐藏上一页 按钮 显示未来
-
 原生js制作日历控件实例分享
原生js制作日历控件实例分享本文向大家介绍原生js制作日历控件实例分享,包括了原生js制作日历控件实例分享的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现一个简单的日历控件,供大家参考,具体内容如下 效果图: 具体代码: 希望本文所述对大家学习javascript程序设计有所帮助。
-
 js编写当天简单日历效果【实现代码】
js编写当天简单日历效果【实现代码】本文向大家介绍js编写当天简单日历效果【实现代码】,包括了js编写当天简单日历效果【实现代码】的使用技巧和注意事项,需要的朋友参考一下 之前一直很想用javascript写一个日历,但是因为完全没有好的思路, 所以迟迟没有尝试。最近在网上刚好看到用javascript编写的简单日历的例子,代码量虽然不大, 但是我觉得很好地阐述了js日历的实现原理。自己也尝试着做了一下,收获蛮大,掌握了基本的实现原
-
 js实现带农历和八字等信息的日历特效
js实现带农历和八字等信息的日历特效本文向大家介绍js实现带农历和八字等信息的日历特效,包括了js实现带农历和八字等信息的日历特效的使用技巧和注意事项,需要的朋友参考一下 自己也尝试着做了一下,收获蛮大,掌握了js日历特效的实现原理后,再想增加更多的功能,完全就可以自由发挥了,先在这里分享一下吧,有兴趣的可以试试! 本文实例为大家分享了js实现带农历等信息的日历特效,代码量很大,供大家参考,具体内容如下 效果图: 实现代码: 以上就
-
在Python中将字符串格式的ISO日期转换为历元
我有一个字符串格式化的日期我怎么能得到这个的Epoch值?
-
如何从google日历API创建事件
我正在开发一个用PHP和javascript编写的web应用程序。在这个应用程序中,我们将一些事件存储在自己的数据库中。 现在,我们要做的是,每当我们在应用程序中创建一个新事件时,它都应该在当前登录用户的谷歌日历的谷歌日历上创建一个重复的事件。 我们可以要求我们的用户从他们的谷歌控制台生成一个API密钥。 有没有办法创建一个谷歌日历事件通过使用一个API密钥,而没有任何其他配置。 谢谢
