《蔚来面经》专题
-
用 diff 来检查改动
项目的开发是由无数个微小的改动组成的。了解项目开发过程的关键就是要搞清楚每一个改动。 当然你可以使用 “git status” 命令或更简单的 “git log” 命令来打印出项目的状态和历史记录,但是这些命令仅仅只能为你提供一个非常简单的信息概要,想要显示一个详细的修改信息就必须使用另外一个命令。 读懂 Diffs 在版本控制系统中用来显示两个版本之间差别的操作我们称之为 “diff”,或者 “
-
 好未来前端实习
好未来前端实习6.18 一面(30min) 1. 为什么想换实习的地方 2. Vue3中的响应式,Proxy代理 3. ref和reactive的区别 4. reactive赋值 5. Objec.assign()的缺点 6. 深拷贝有哪些方法 7. 深拷贝遇到环怎么解决 8. vue3的setup中,怎么直接调用子组件的方法 9. provide和inject用过吗,项目中哪些地方用过的 10. 组件库项目中
-
 好未来Java岗笔试
好未来Java岗笔试10道单选题,5道多选题,2道算法题 内容基本都是与Java相关的,很基础的,比如抽象类,多线程,那种算法是比较稳妥,类的作用范围,还有扩展一些的就是问Java的垃圾回收机制,ZGC是JDK几才有的,springboot3.0支持的是JDK几之类的。 算法还好,第一道是给一个字符串,里面只有()、[]、{}这几种符号,要求左括号必须匹配右括号,判断字符串是否符合要求。第二道题就是泰什么波数(名字我
-
HTML5的video在手机端如何实现进来页面时就自动播放?
本文向大家介绍HTML5的video在手机端如何实现进来页面时就自动播放?相关面试题,主要包含被问及HTML5的video在手机端如何实现进来页面时就自动播放?时的应答技巧和注意事项,需要的朋友参考一下 autoplay=true 理想情况autoplay=true。但是现实是:基本所有浏览器都屏蔽了这个属性。 能实现的现在只有微信了,微信有一套自己的规则的内核,可以使用:controlslist
-
我需要我的PHP页面以显示来自MySQL数据库的BLOB图像
问题内容: 所以我的最后一个问题是如何从搜索中显示我的techID: 我正在尝试让我的“详细信息”页面引用通过techID链接的服务器的两个独立部分 我的新问题仍在此页面上。我还添加了回声图像。但在使用和显示我的图像而不是二进制JPEG数据时遇到了麻烦。我一直在尝试寻找这种情况的另一个实例,但是找不到任何可以解决我的错误的实例。 和 是我到目前为止提出的最后一个问题中唯一的更改(显然包括我得到的有
-
我应该遵循哪些步骤来确定一杯任何液体的液面?
我对OpenCV Java还很陌生,我一直在寻找方法来完成标题所要求的内容。到目前为止,根据我的理解,第一步应该是使用像Sobel或Laplace这样的检测边缘滤波器。 从https://docs.opencv.org/3.4/d2/d2c/tutorial_sobel_diversities.html中,我得到以下结果:glass_sobel 从现在开始,我不知道下一步该怎么办...我该怎么做才
-
Windows 10中来自桌面应用程序的toast通知中的意外行为
我从Windows8.1开始使用桌面应用程序的toast通知,但随着Windows10的新操作中心,我遇到了一些意想不到的行为。 当用户不对toast执行任何操作时,它就会消失,而不会转到操作中心(是)。我不知道这是否与我在win32应用程序中使用它有关,但在Windows Universal应用程序中,当它超时时,同样的祝酒词会转到操作中心。 需要注意的一点是,我没有为我的win32应用程序注册
-
Android JSONObject--如何通过一个平面JSON对象来获得每个键和值
我如何在事先不知道钥匙和价值的情况下获得每个物品的钥匙和价值?
-
什么是Pythonic的方式来做下面的转换列表中的迪克斯?
我有一张这样的口述清单: 我想获得以下表格的输出: 但是除了循环和追加之外,我看不到解决方案。还有比这样做更聪明的方法吗?
-
如何编写代码来显示带有照片、文本和名称的页面
到目前为止,我制作了一个API,从数据库(MongoDB)调用网格框中的所有照片和标题。我在构造函数(props){super(props);this.state={item[]}中创建了一个空数组;然后用(el)将其映射到这些网格框中= 当我只访问1时,我使用它在数据库中查找一张照片的id。我如何用文字和标题来描述它
-
将Java桌面应用程序与Ruby on Rails Web应用程序连接起来
我正在尝试使用PostgreSQL数据库构建一个Ruby on Rails Web应用程序,并使用Hibernate使用H2数据库引擎构建一个Java应用程序。 我听说过JDBC、RMI和套接字,但我对这些一无所知。 问题是,我想使用web应用程序中的数据,使用本地数据库在其中进行一些处理,最后我想将更改上传到数据库,或者说我想在web数据库中创建新表,并立即在web中显示更改。 例如,我想让学生
-
普通人在面对人工智能的未来可以做出哪些选择?
普通人在面对人工智能的未来可以做出哪些选择
-
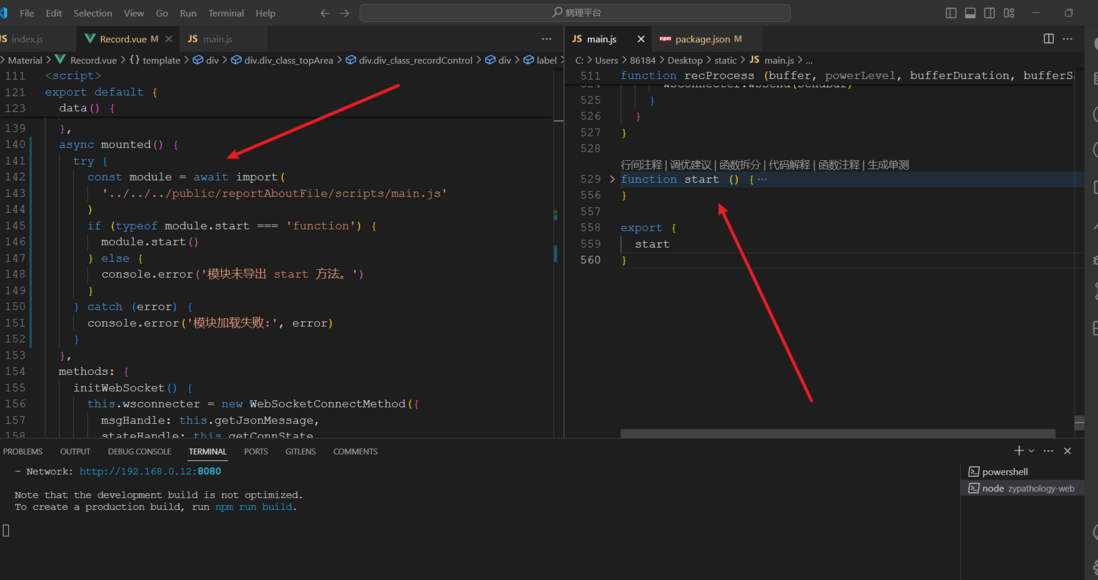
 javascript - 求助:vue页面中调用将js中暴露出来的方法失败?
javascript - 求助:vue页面中调用将js中暴露出来的方法失败?这是功能是直接从原生js直接转成vue2,因为需要在在record.vue中调用一下main.js中的方法进行初始化,首先将main.js的start方法export导出,因为main.js中有着不少dom操作方法,所以引入mian.js放到mounted生命周期中,但是现在无论怎么都无法在Record.vue页面中调用main.js中暴露出来的strat方法,这是为什么呢,应该怎么修改,求大佬解
-
条款40: 通过分层来体现 "有一个" 或 "用...来实现"
条款40: 通过分层来体现 "有一个" 或 "用...来实现" 使某个类的对象成为另一个类的数据成员,从而实现将一个类构筑在另一个类之上,这一过程称为 "分层"(Layering)。例如: class Address { ... }; // 某人居住之处 class PhoneNumber { ... }; class Person { public: ... private: string na
-
在0.16中,如何使用变量来表示列名来添加列?
正如你可以在这个问题中检查的,在熊猫0.16中添加一列的最佳方法是 其中new_column是新列的文字名称(即使它不是以字符串形式写入)。 这对我来说是个问题,因为我想添加许多列,这些列的名称由变量指定 我试过这个: 它不起作用:这样,只添加了一列(名为“new\u col\u name”) 预期结果是,给定一个具有列[“a”、“B”、“C”]的表,该表将具有列[“a”、“B”、“C”、“a_n
