《前端开发》专题
-
 淘天集团前端开发工程师一面面经
淘天集团前端开发工程师一面面经元素水平、垂直居中面试官首先问了如何实现元素的水平和垂直居中。 单行/多行文字设置省略号接着,讨论了如何在单行和多行文字中设置省略号。 JavaScript判断用户端设备然后,面试官询问了如何使用JavaScript判断用户端设备。 TypeScript中type和interface的区别面试官问了TypeScript中type和interface的区别。 TypeScript如何定义联合类型讨论
-
 中视德尔 前端开发实习生 一面面试
中视德尔 前端开发实习生 一面面试#软件开发笔面经# 面试时间:约半个小时 电话约的面 面试流程: 自我介绍 前端图片渲染到浏览器的过程 假如前端需要做一个视频播放器,怎么去控制视频的加载和实现 怎么实现懒加载 公司的业务是做广告营销和医疗业务,有视频加载,所以需要会使用这些相关技术 然后说我适合做运营策划岗,给我推运营岗面了,不过我没同意
-
 卡伦特厦门分部 前端开发面试经验
卡伦特厦门分部 前端开发面试经验#面经#上来 是个产品部头头 1.常规的面试: 谈谈你的项目》》直接说了coderwhy的哪个hytrip旅程的项目+放到csdn+github共享开源了 8大钩子说说? vueshow和if有么区别? vmodel干什么的为什么+原理是什么? 答了一个动态绑定,mvvm模型可以让数据变了试图自己也跟着变化 学过ts吗? 没学过...... 不用库函数帮我去除平方跟的小数部分?不会,唉,当时没想到
-
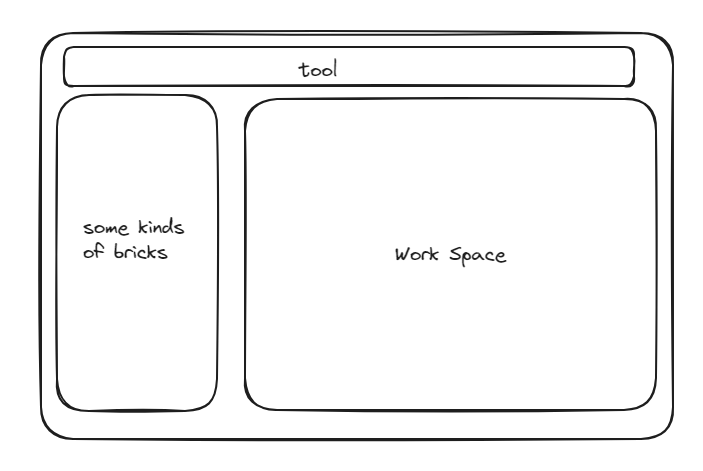
 如何开发一款前端的积木拼装软件?
如何开发一款前端的积木拼装软件?如何制作一款积木拼装的软件? 或者说有没有现成的这样一款软件。 左侧积木箱,包括各种积木零件 右侧为工作区 拖拽左侧的积木箱中的零件到工作区进行拼装,零件与零件之间根据种类的不同有不同的拼装方式。 当两个零件靠近的时候,会提示不同的拼装方式,选择其中一个之后,组件按照对应的方式进行拼装。 这里“零件”说的就是一个基础零件吗(从工具箱中拿出来的,而不是一个多个零件组成成的一个新零件)。其实这里的“零
-
前端 - 使用hubilder开发app时,如何展示地图?
1、申请的密匙类型,是web类型、Android、iOS,如果是Android、iOS,如何申请? 2、打自定义基座时需要什么权限、依赖? 3、求详细解答
-
javascript - 容器内部署前端开发环境的问题?
刚尝试把前端开发环境放进容器方便同事直接使用,并且看到容器内已经成功启动: 端口也正常暴露: 但是宿主机就是无法访问,请问是为什么
-
前端开发,windows下如何调试safari兼容问题?
Windows 版 Safari 浏览器 5.1.7 是适用于 Windows 的最后一个版本,而且现已过时。 现在video在safari下无法正常显示,有兼容问题。 请问windows下如何调试safari浏览器兼容问题?
-
javascript - 前端如何打开后端返回html文件链接?
后台返回一个html文件的链接,想要在前端预览查看,使用window.open("链接")打开,但是浏览器直接下载了,并没有打开文件 后台增加Content-Disposition:inline还是打开
-
开发流程 - 开发前必读
使用WorkerMan开发应用,你需要了解以下内容: 一、WorkerMan开发与普通PHP开发的不同之处 除了与HTTP协议相关的变量函数无法直接使用外,WorkerMan开发与普通PHP开发并没有很大不同。 1、应用层协议不同 普通PHP开发一般是基于HTTP应用层协议,WebServer已经帮开发者完成了协议的解析 WorkerMan支持各种协议,目前内置了HTTP、WebSocket等协议
-
JS前端开发判断是否是手机端并跳转操作(小结)
本文向大家介绍JS前端开发判断是否是手机端并跳转操作(小结),包括了JS前端开发判断是否是手机端并跳转操作(小结)的使用技巧和注意事项,需要的朋友参考一下 常用跳转代码 腾讯跳转 JS 判断浏览器客户端类型(ipad,iphone,android) 以上所述是小编给大家介绍的JS前端开发判断是否是手机端并跳转操作,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常
-
67 个节约开发时间的前端开发者的工具、库和资源
本文向大家介绍67 个节约开发时间的前端开发者的工具、库和资源,包括了67 个节约开发时间的前端开发者的工具、库和资源的使用技巧和注意事项,需要的朋友参考一下 在本文中,我不会去谈 React、Angular、Vue 等等这些大的前端框架,也不会谈 Atom、VS code、Sublime 等等这些已经很出名的代码编辑器,我只是想简单的分享一套我认为有助于提升开发者工作流的工具集。 这套工具集中的
-
1.7.5 前端
v1:纯静态 技术栈 http://light7.cn/ http://zeptojs.com/ http://www.swiper.com.cn/ 参考 http://www.smartisan.com/cn/ v2:预处理 + 模板 https://github.com/sintaxi/harp 安装 $ npm i -g harp $ mkdir src $ cd src $ harp in
-
 pcg前端
pcg前端1. 项目难点是什么 怎么解决 2. 3个看代码输出(作用域) 3. 数组去重 4.防抖 节流 5. 浏览器缓存 6.cookie localstorage区别 7.http和https 8.浏览器输入url过程 9.类的继承方式有哪些 10.apply call bind区别 11.vue的双向绑定 12.设计模式有哪些 13.display的属性有哪些 14.行内块和行内元素区别 15.自己写
-
 momenta 前端
momenta 前端图片懒加载实现(interaction obersever,也可以自己实现,考虑防抖和once) 缓存(强缓存响应码200;协商缓存响应码304,service worker没了解) 骨架屏(element plus手画,很简单) cookie,localstorage,sessionStroage区别,作用 localstorage实现过期清理(疑似没有API,可以自己轮询实现) 有遇到跨域吗(
-
 cvte前端
cvte前端记录一下 一面hr面 二面技术面 等了半个月才约 面试一个小时 不知道是不是ptsd害怕了,空气里面一股浓浓的kpi味道 主要是提一个大点,类似http协议 项目优化啥的,然后让你自己展开讲你了解哪些,他再去根据你的回答拓展问问一些场景解决,不是那种一题一题的八股回答,都是通过提问场景解决。 他那边不知道是在哪,环境好吵,听不清楚,但是面试官人很好,单论体验还是很不错的 最后许愿来个offer 山
