javascript - 前端如何打开后端返回html文件链接?
后台返回一个html文件的链接,想要在前端预览查看,使用window.open("链接")打开,但是浏览器直接下载了,并没有打开文件
后台增加Content-Disposition:inline还是打开
共有2个答案
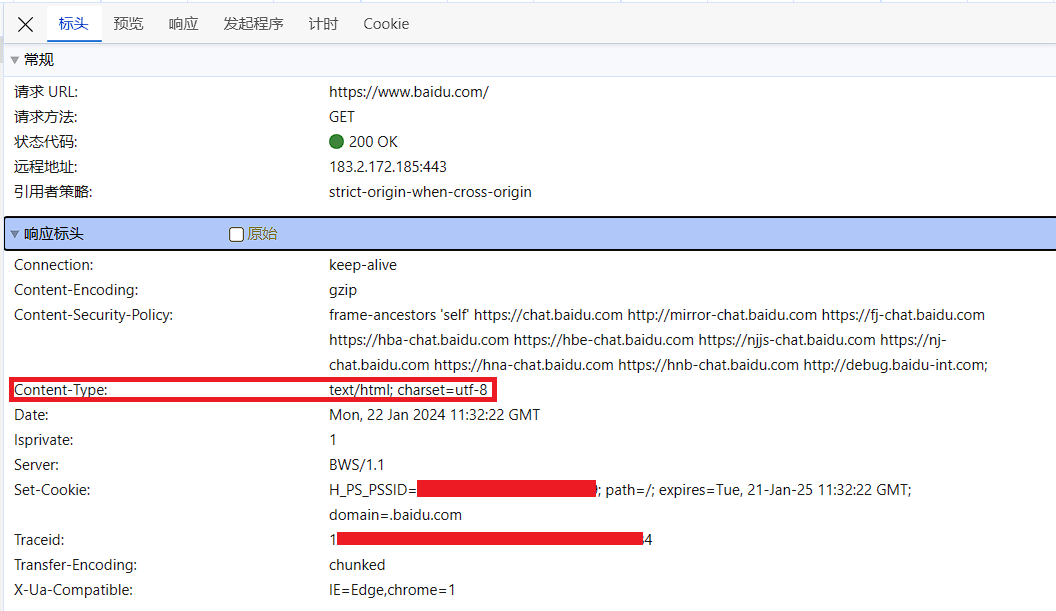
再来个Content-Type: text/html; charset=UTF-8
把Content-Disposition这个头删掉
看看百度(或者其他任意正常网页)返回的是啥就知道了
要解决这个问题,你可以尝试在后端设置正确的响应头来指示浏览器直接打开而不是下载HTML文件。在HTTP响应头中,Content-Disposition字段用于控制如何显示附加的文件。
如果你想让浏览器直接打开HTML文件而不是下载,你可以将Content-Disposition设置为inline。这样,当用户访问该链接时,浏览器会尝试在当前的浏览器窗口或标签页中直接显示文件内容,而不是提示用户下载。
下面是一个示例的响应头设置,你可以在后端代码中添加类似的内容:
response = make_response(html_content)response.headers['Content-Disposition'] = 'inline; filename="your_file.html"'return response在这个示例中,html_content是你想要返回的HTML内容,而"your_file.html"是文件的名称。请根据你的实际情况进行相应的调整。
这样设置后,当你在前端使用window.open("链接")打开链接时,浏览器应该会直接在页面中显示HTML内容,而不是提示下载。
请注意,这只是一种方法来尝试解决你的问题。不同的浏览器可能会有不同的行为,并且响应头设置可能受到一些限制。因此,在实际应用中,你可能需要进行一些额外的测试和调整以确保在所有浏览器中都能正常工作。
-
后端返回双精度数据,前端无法正常显示,js只支持浮点数。除了后台转字符串,前端循环添加toFixed,还有别的好的方法吗?
-
问题内容: 我有一个叫做html的文件。 我打开test.html并使用以下代码块打印内容: 但它可以打印,为什么会发生这种情况,我该如何解决? 顺便说一句。当我打开文本文件时,效果很好。 编辑:我试过这个: 问题答案: 尝试这样的事情。
-
REACT Umi根据后端返回二进制文件流,前端输出成XLSX文件,直接下载 一点下载直接报错了求大神求助!! Unexpected token 'P', "PK
-
问题内容: 如何将JavaScript文件正确链接到HTML文档? 其次,如何在JavaScript文件中使用jQuery? 问题答案: 首先,您需要从http://jquery.com/下载JQuery库,然后以以下方式在html head标记中加载jquery库 那么您可以通过在jquery加载脚本之后编码您的jquery代码来测试jquery是否正常工作 如果要单独使用jquery脚本文件,
-
如何正确地将JavaScript文件链接到HTML文档? 其次,如何在JavaScript文件中使用jQuery?
-
本文向大家介绍python后端接收前端回传的文件方法,包括了python后端接收前端回传的文件方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇python后端接收前端回传的文件方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。

