javascript - Django 后端如何动态设置前端 a 链接的 class 为 select 或 unselect?
问个css问题。如下图所示:人才信息
就是当前页面的a链接css不一样
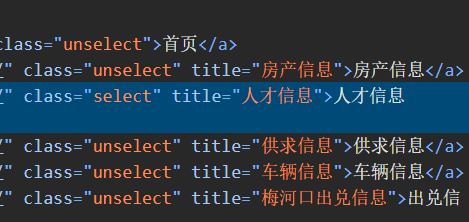
我看了一个他的源代码:
就是当首页面的a链接 是被选中的 class="select"
其它的链接是: class="unselect"
我是用django做后端,前端
如果根据cate.slug 来判断的话。那有多少个分类就要写多少个if语句了
不知道有什么更简单的功能来实现这个问题? 多谢各位
共有2个答案
本来就是应该每个都写if, 你这页面除了人才信息全都是固定 unselect 不变嘛?
在Django中,动态地设置前端<a>标签的class为select或unselect通常可以通过在模板中利用Django模板标签和模板过滤器来实现,而不需要为每个分类写单独的if语句。
假设你有一个视图,它传递一个变量(例如current_category)给模板,该变量包含了当前页面的分类信息。你可以使用模板标签来比较当前页面的分类和每个导航链接所代表的分类,并据此设置class。
以下是一个简化的示例,说明如何在Django模板中动态设置class:
{% for cate in categories %} <a href="{% url 'category_detail' cate.slug %}" class="{% if cate.slug == current_category.slug %}select{% else %}unselect{% endif %}"> {{ cate.name }} </a>{% endfor %}在这个例子中,categories是传递给模板的分类列表,而current_category是当前页面的分类对象。{% url 'category_detail' cate.slug %}是一个模板标签,用于生成指向每个分类详细页面的URL。
{% if cate.slug == current_category.slug %}select{% else %}unselect{% endif %}这部分代码使用了一个if语句来判断当前分类的slug是否与当前页面的分类slug相匹配。如果匹配,则设置class为select,否则为unselect。
请注意,你需要确保current_category在传递给模板的上下文中是可用的。这通常在视图中完成,如下所示:
# views.pydef category_detail(request, slug): category = get_object_or_404(Category, slug=slug) # 假设Category是你的模型 # ... 其他视图逻辑 ... context = { 'categories': Category.objects.all(), # 假设你想显示所有分类 'current_category': category, # 将当前分类传递给模板 } return render(request, 'template.html', context)在这个视图示例中,category_detail函数获取与给定slug匹配的分类,并将其与所有分类一起传递给模板。current_category变量用于在模板中比较并设置正确的class。
-
后台返回一个html文件的链接,想要在前端预览查看,使用window.open("链接")打开,但是浏览器直接下载了,并没有打开文件 后台增加Content-Disposition:inline还是打开
-
代码结构如下: 选择已完成 字体为#e86452 未完成 #5ad8a6 大佬们这个 要怎么 设置呢
-
友情链接 (友情链接用于设置前台首页底部的友情链接。) 1.链接列表包括链接名称、链接地址、是否打开新窗口、是否显示、排序、单个链接的修改和删除。 2.添加友情链接(图片建议使用宽100像素-高100像素内的GIF或PNG透明图片。)
-
问题内容: 符号可以在一定的地址链接如图所示这里。我的问题是,是否可以对部分进行相同的处理?也就是说,给定一些目标文件,是否可以指定节将被重定位到的基址? 或者,是否可以在最终链接之后重新设置部分的基础?也就是说,要更改二进制文件中某个节的地址,并使所有受重定位影响的信息(如该节中的相对分支等)都可以正确地重定位。 如果我的问题不清楚,我可以对其进行编辑并添加图像以更好地解释。 问题答案: 从您参
-
所以我的问题就在这里:顺便说一句,我在通过谷歌找到如何做到这一点时遇到了一些困难,我尝试使用StackOverflow,但找不到确切的答案 纱线启动 要在localhost:3000上运行并启动,我希望它在localhost:3000上启动,同时在该服务器上启动express服务器,也就是在express.js中启动react服务器。 似乎我找到的每一个教程,大多数都过时了,剩下的是将反应变成静态
-
问题内容: 这是初学者最常问的问题,因为我刚开始时就有这个问题 _如何在 不进行硬编码甚至自行选择端口的情况下设置用于 表达的 端口?_这是我从节点开始并表达时遇到的问题(我仍然是一个初学者,有很多东西要学习)。除了其他我想知道的事情, 在中 使用和直接使用端口号有什么 区别? 问题答案: 选项1:环境变量(推荐) 通常,您会将您的应用程序部署到Heroku等托管服务提供商。根据主机的配置方式,系

