如何开发一款前端的积木拼装软件?
如何制作一款积木拼装的软件?
或者说有没有现成的这样一款软件。
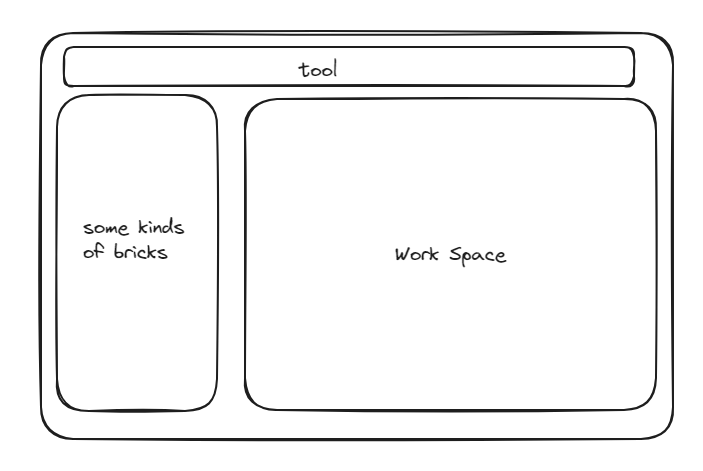
- 左侧积木箱,包括各种积木零件
右侧为工作区
- 拖拽左侧的积木箱中的零件到工作区进行拼装,零件与零件之间根据种类的不同有不同的拼装方式。
当两个零件靠近的时候,会提示不同的拼装方式,选择其中一个之后,组件按照对应的方式进行拼装。
- 这里“零件”说的就是一个基础零件吗(从工具箱中拿出来的,而不是一个多个零件组成成的一个新零件)。其实这里的“零件”可以表示为多个基础零件组成的一个新的大零件。
如何拆解两个零件?
- 基础零件+零件块(点击选中一个基础零件,然后从新的组合零件中拖出去,前提是它可拖拽,没有被卡住)
- 零件块+零件块(框选多个基础零件,然后从新的组合零件中拖出去,前提是它可拖拽,没有被卡住)
- 三维视图,可以通过拖拽看到不同方向上的视图
- 按"Ctr + Z"我们还可以撤销操作
- 其实有些零件是可以通电的,打开开关之后,可能会带动齿轮转动,然后再带动另一个齿轮....
顶部是工具栏,包括(其实都是一些常见的功能)
文件
- 创建新文件
- 另存为
- 打开新的文件
- ...
- 帮助
- ....

这样的软件有什么用?
- 教学演示(此时我们可以投屏的大屏幕上,更清楚,更生动的演示效果)
- 用电子积木拼装出各种有意思的东西,替代手动拼装
问题
- 用到什么技术?
- 实现难点在哪些方面?
共有2个答案
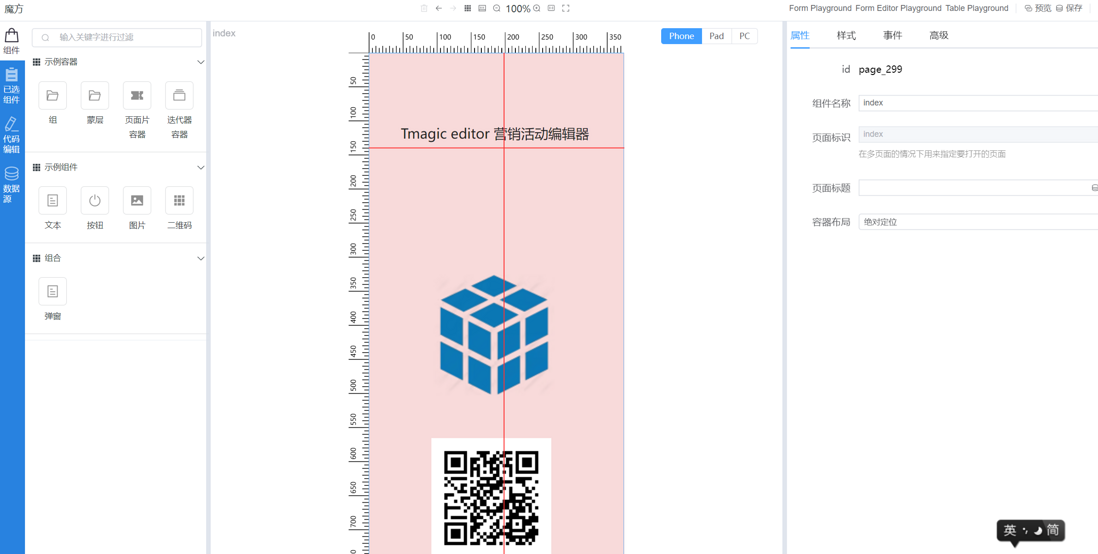
你可能说的是这种
https://tencent.github.io/tmagic-editor/playground/index.html#/

问题:用到什么技术?
开发一款积木拼装软件通常会涉及以下技术:
前端技术:
- HTML/CSS/JavaScript:构建用户界面和交互逻辑的基础。
- 前端框架:如React、Vue或Angular,用于组织和管理复杂的UI组件和状态。
- 拖拽库:如react-dnd或interact.js,用于实现零件拖拽到工作区的功能。
- 3D图形库:如Three.js或Babylon.js,用于渲染三维视图和零件间的拼装效果。
后端技术(如果需要保存或分享作品):
- 服务器端语言:如Node.js、Python、Java等,用于处理保存、分享等后端逻辑。
- 数据库:用于存储用户作品和其他相关数据。
其他技术:
- 物理引擎:对于复杂的零件间交互(如通电、齿轮转动等),可能需要使用物理引擎(如Cannon.js或Ammo.js)来模拟物理行为。
- WebAssembly或WebGL:对于性能要求较高的三维渲染,可能会用到这些技术来优化性能。
问题:实现难点在哪些方面?
实现这样的软件,难点可能包括:
- 拖拽与拼装逻辑:实现精准的拖拽和零件间的拼装逻辑,确保零件能够按照预期的方式进行组合。
- 三维视图与渲染:构建高效的三维视图,并能够流畅地展示不同方向的视图,同时保持良好的性能。
- 物理模拟:对于通电、齿轮转动等复杂物理行为的模拟,需要确保模拟的准确性和性能。
- 用户体验与交互设计:设计直观易用的界面和交互流程,使得用户能够轻松上手并享受拼装的乐趣。
- 性能优化:由于软件涉及大量图形渲染和复杂逻辑处理,性能优化是一个重要的挑战。
- 可扩展性与维护性:随着软件功能的增加和迭代,确保代码的可扩展性和维护性也是一项挑战。
需要注意的是,具体实现难点会根据项目的具体需求和开发团队的技能水平而有所不同。
-
SPU 和 SKU SKU(stock keeping unit):库存量单位。 SKU是物理上不可分割的最小库存单元。通俗来讲,你可以把 sku 理解成是「最小单元」。 SPU(Standard Product Unit):标准化产品单元。是商品信息聚合的最小单位。通俗来讲,你可以把 spu 理解成是「某一类的单元」。 比如说,针对 Kindle paperwhite4 这款阅读器,颜色分白色、
-
岗位:前端开发,业务内容是h5电商 面试体验:流程是比较严格的八股问答,面试官挺好的对没答出来的会解答 结果:过了,薪资未达到预期 一面 主要面试内容: 做题和八股文穿插进行 八股文 meta标签常用属性 <link rel="preload">的作用 proload 和 prefetch的区别 async 和 defer的区别 defer 与domContentLoaded的执行先后顺序 no
-
积木编程是一款模拟手机触摸、按键操作的软件。通过制作脚本,可以让积木编程代替双手,自动执行一系列触摸、按键操作。
-
积木(building block 简称BB)是一个Java 后台管理系统。像积木一样搭建管理平台,修改自EOVA前端调整成layui(后端模板layuicms)。 Eova采用的是引擎模式 支持单表、一对多表等。 设计分为 控件、组件、业务三层,组件由控件组装成,业务由组件构成,每层均可自由定制。理论上每种控件,每种组件,每种业务只实现一次,后续直接复用。(结尾附软件操作视频) 环境准备 软件环
-
目前是3面都通过,怕被竞业,offer已拒 一面 用过哪些技术栈? 浏览器从输入URL到展现内容经过了什么? 浏览器渲染流程是什么? 解析cssom会阻碍渲染流程吗? 解析js会阻碍渲染流程吗?为什么? async 和 defer 有什么不同? es6有哪些新语法? 箭头函数了解吗? 异步编程有哪些方法可以实现? 模块化发展 nodejs跟普通的js代码有什么不同? js内存机制了解吗? v8引擎
-
温馨提示:该项目已开源,除商业用途外,用户可以自由使用。 Blockscloud Web OS 这个系统从2014年最初的idea到2017年已经有两年半的时间了,时光荏苒。作者是一个php程序员,开发过程中总是为找一个好的、可扩展的后台模板而苦恼,积木云的早期版本使用了芒果云+onethink整合,但碍于芒果云不提供源码以及TP官方对onethink放弃支持,造成了旧版本积木云维护的异常困难。于

