《YY直播实习》专题
-
 可变Matplotlib直方图bin宽度
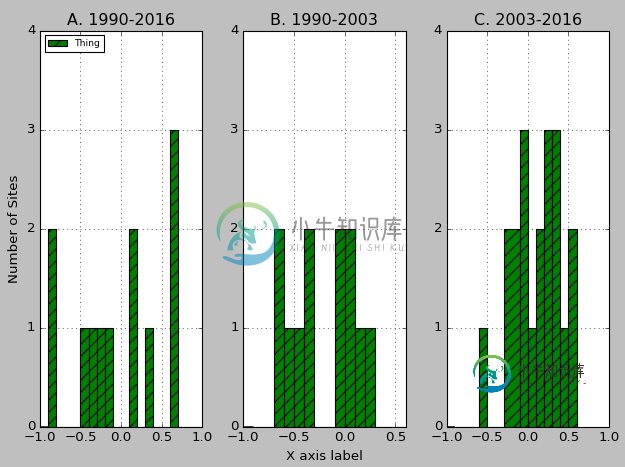
可变Matplotlib直方图bin宽度我正在制作一个有3个子绘图的图,尽管它们的宽度都相等,但一些直方图箱子的大小似乎不同。我的目标是创建一个具有相等宽度条的直方图。 我正在绘制来自三个不同数据框< code>df1、df2、df3的数据,每个数据框都有自己的轴。前两个数据帧(< code>df1,df2)有12个值,而第三个(< code>df3)有21个值。一个简单的工作示例: 在上图中,第三个子图 具有一个柱形图条,其条柱宽度显
-
RunOnUiThread无法直接访问消息
我正在向与它自己的Thread相关联的Handler发送消息。在handleMessage方法中,我尝试使用runOnUiThread使用消息的内容更新UI。如果从handleMessage中获取消息obj参数并将其分配给一个新的最终变量,这很好。但是如果我不使用此赋值并直接在runnable中msg.obj,则obj变量为空,即使在调用runOnUiThread之前检查传递给handleMess
-
 boss直聘 推荐算法 hrbp面
boss直聘 推荐算法 hrbp面【boss直聘 hrbp面】 部门:商推 事件:五面终面hr,一个白皙的美女hr,挺好的 时间:20min 内容: 主要就是聊天,问问实习情况,春招情况;主要了解户口,因为我没有在境外停留360天以上,所以hr告诉我留学生和应届通道都没办法给我落户(what?我不算应届生吗,不过查了一下确实两个通道都走不了了,有留学落户意愿的同学注意下);问我感觉boss面试官如何(高效、好沟通);问我想在bos
-
直线、椭圆、圆弧、基类 Curve
本节课通过介绍直线、圆弧线,以及这些曲线的基类Curve。 圆弧线ArcCurve 圆弧线ArcCurve的基类是椭圆弧线EllipseCurve,关于圆弧线的使用方法可以查看threejs文档中的椭圆弧线。 ArcCurve( aX, aY, aRadius, aStartAngle, aEndAngle, aClockwise ) 参数 含义 aX, aY 圆弧圆心坐标 aRadius 圆弧
-
直接加载模板(Load Templates Directly)
描述 (Description) 您还可以将动态页面上的模板渲染和加载。 以下代码演示了如何将模板用作动态页面 - 的index.html <script type = text/template7" id = about"> <div class = pages"> <div data-page = about" class = page"> <div cla
-
Framework7 中垂直滑块的使用
描述 (Description) 它用于垂直滑动,它是一个功能强大的现代触摸滑块。 例子 (Example) 以下示例演示了Framework7中垂直滑块的使用 - <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width, initial-scale = 1,
-
CSS 布局 – 水平 & 垂直对齐
水平 & 垂直居中对齐 元素居中对齐 要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;。 设置到元素的宽度将防止它溢出到容器的边缘。 元素通过指定宽度,并将两边的空外边距平均分配: div 元素是居中的 .center { margin: auto; width: 50%; border: 3px solid green; padding: 10px; } 注意:
-
 boss直聘社招前端一面
boss直聘社招前端一面1.自我介绍 2.项目经历拷打 3.react函数组件优化方式 4.react组件通信(问我父传子除了props、context、redux有没有其它方案,没答出来) 5.跨域(详细说明cors方案) 6.cookie的属性 7.两栏布局 8.git相关命令 9.commit和push的区别(一开始答错了,面试官引导下答对了) 10.未来的职业规划 问建议说都挺好的,没啥建议,大约两个工作日内约下
-
 boss直聘二面测试面经
boss直聘二面测试面经二面我也想多写点,但是都是深入项目,把问的一丁点儿八股抠出来给牛友们看看 1.黑盒测试方法有哪些?介绍下等价类法? 2.测试模型? 3.实际场景题,现场说出自己的测试点 虽然回答的一般但是面试官给了很多启发,受益良多
-
 微信小程序获取音频时长与实时获取播放进度问题
微信小程序获取音频时长与实时获取播放进度问题本文向大家介绍微信小程序获取音频时长与实时获取播放进度问题,包括了微信小程序获取音频时长与实时获取播放进度问题的使用技巧和注意事项,需要的朋友参考一下 首先在没有播放音频之前,居然拿不到总时长 但是在播放之后也需要设置setTimeout来获取 所以在监听音频播放进度更新事件中获取。顺便获取当前播放进度 按照官方的写法 但是这两个console都没有触发,很是神奇 增加延迟的时间也没有用 打断点都
-
 jQuery实现带3D切割效果的轮播图功能示例【附源码下载】
jQuery实现带3D切割效果的轮播图功能示例【附源码下载】本文向大家介绍jQuery实现带3D切割效果的轮播图功能示例【附源码下载】,包括了jQuery实现带3D切割效果的轮播图功能示例【附源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现带3D切割效果的轮播图。分享给大家供大家参考,具体如下: 这是一个使用css3+jQuery实现的轮播图效果,以前还没接触css3时,觉得效果挺酷炫的,但是实现挺复杂的,今天研究了一下,
-
我怎么能在一个简单的Android播放器从原始播放MP3文件?
如何在android的简单播放器中播放Resources/raw中的mp3文件?类似于android中默认文件管理器中的文件预览 请帮帮我
-
如何在android中将mp3/mp4从原始文件夹播放到默认播放器?
你好,有人能告诉我如何玩mp3/mp4到Android默认浏览器吗? 我在参考资料中的原始文件夹中有mp3/mp4文件。 我尝试了下面的代码,但被忽略,无法工作,它将打开默认播放器,但没有播放选定的文件。 谁能推荐一下吗?
-
检测应用程序中安装的播放服务和使用的播放服务
我所拥有的 我有一个应用程序严重依赖Google Play服务(用于Firebase),所以我需要用户的设备安装Play服务。更重要的是,设备中安装的Play Services版本应该等于或高于我在应用程序中使用的Play Services。 我想要的 还是有不同的(或更好的)方法来做到这一点?
-
python实现在遍历列表时,直接对dict元素增加字段的方法
本文向大家介绍python实现在遍历列表时,直接对dict元素增加字段的方法,包括了python实现在遍历列表时,直接对dict元素增加字段的方法的使用技巧和注意事项,需要的朋友参考一下 example: 这个功能实在太强大了,python好棒。 以上这篇python实现在遍历列表时,直接对dict元素增加字段的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
