《小程序》专题
-
python 随机数使用方法,推导以及字符串,双色球小程序实例
本文向大家介绍python 随机数使用方法,推导以及字符串,双色球小程序实例,包括了python 随机数使用方法,推导以及字符串,双色球小程序实例的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇python 随机数使用方法,推导以及字符串,双色球小程序实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 微信小程序中插入激励视频广告并获取收益(实例代码)
微信小程序中插入激励视频广告并获取收益(实例代码)本文向大家介绍微信小程序中插入激励视频广告并获取收益(实例代码),包括了微信小程序中插入激励视频广告并获取收益(实例代码)的使用技巧和注意事项,需要的朋友参考一下 最近微信小程序后台发送通知,小程序激励式视频广告组件日前已全量上线,也就是说大家可以在小程序中插入激励视频广告了,之前只允许小游戏可以使用 。 激励式视频广告 用户在小程序中主动触发激励式广告,并达成奖励下发标准(完整播放视频广告,并手
-
Java-数据结构设计-固定大小、随机访问、线程安全、排序收集
因此,在一些问题中,我需要实现以下内容:固定大小(n=10)的数据结构,总是有序的(降序,无关紧要),线程安全,支持随机访问。 我的解决方案是使用<code>TreeSet</code>,每当添加元素时,如果已经有<code>n</code<元素,则删除最小的元素(如果新元素大于它)并添加新元素。否则,只需添加新元素。访问随机索引时,使用迭代器进行迭代,直到达到所需的索引。 我不太喜欢这个解决方案
-
 面试常被问到原生微信小程序的几个问题及个人感受
面试常被问到原生微信小程序的几个问题及个人感受简单的一下从去年9月底找实习到现在面过的几家公司,和几次模拟面试时的考点。写这个主要是因为自己有两个项目是微信小程序,面试的时候每次都会问到,而且很多时候问的还不少。 个人建议:如果没有必要,一开始真的别学原生小程序开发,有时间多看看js,vue(react),甚至想不开了去学uniapp都比这强。 这里只是写一点基础相关的东西。业务相关的(例如:申请微信支付及打款,二维码,发布流程,云服务)或者
-
 微信小程序用户授权、位置授权及获取微信绑定手机号
微信小程序用户授权、位置授权及获取微信绑定手机号本文向大家介绍微信小程序用户授权、位置授权及获取微信绑定手机号,包括了微信小程序用户授权、位置授权及获取微信绑定手机号的使用技巧和注意事项,需要的朋友参考一下 1.位置授权 位置授权相对简单,可以直接调用方法wx.getLocation()就可以弹出授权框, 在调用前需要在app.json中设置用途说明 授权框 但是存在不少用户会拒绝授权,如果拒绝授权就不会再弹窗,而是直接进入接口 fail 回调
-
微信小程序判断页面是否从其他页面返回的实例代码
本文向大家介绍微信小程序判断页面是否从其他页面返回的实例代码,包括了微信小程序判断页面是否从其他页面返回的实例代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序判断页面是否从其他页面返回,具体内容如下所示: 在 data 中自定义一个标记变量,在onLoad里 ps:下面看下微信小程序 判断当前页面是重新打开,还是从其他页面返回 在小程序中设置变量用来判断是否是从其他页面返回 在 data
-
使用C#写了一个可以推算火车票身份证号码的小程序
本文向大家介绍使用C#写了一个可以推算火车票身份证号码的小程序,包括了使用C#写了一个可以推算火车票身份证号码的小程序的使用技巧和注意事项,需要的朋友参考一下 1. 火车票上*号打的是月,日,理论上的有最大366种组合; 2. 校验码是最后的一位,0-9及X,11个结果; 3. 那么,通过火车票上的身份证号,可以得到33个左右真正的有效身份证号; 4. 如果你能知道对方的星座(嗯,大家不是经常曝自
-
 微信小程序调用微信登陆获取openid及java做为服务端示例
微信小程序调用微信登陆获取openid及java做为服务端示例本文向大家介绍微信小程序调用微信登陆获取openid及java做为服务端示例,包括了微信小程序调用微信登陆获取openid及java做为服务端示例的使用技巧和注意事项,需要的朋友参考一下 一、微信小程序 第一步:调用 wx.login获取code 文档地址 第二步:判断用户是否授权读取用户信息 文档地址 第三步:调用wx.getUserInfo读取用户数据 文档地址 第四步:由于小程序后台授权域名
-
 微信小程序实现可拖动悬浮图标(包括按钮角标的实现)
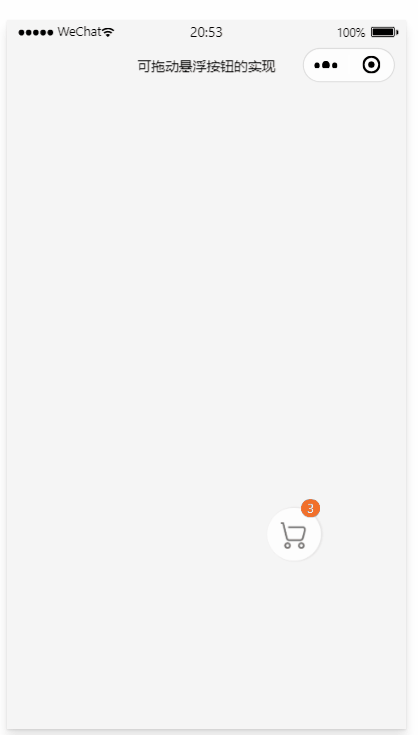
微信小程序实现可拖动悬浮图标(包括按钮角标的实现)本文向大家介绍微信小程序实现可拖动悬浮图标(包括按钮角标的实现),包括了微信小程序实现可拖动悬浮图标(包括按钮角标的实现)的使用技巧和注意事项,需要的朋友参考一下 在制作商城类微信小程序的过程中,我们经常会碰到需要增加可拖动悬浮图标的情况,本文简单的介绍一下可拖动悬浮按钮的实现。 运行截图: 主要代码: js: wxml: wxss: 图标素材下载地址: Iconfont阿里巴巴矢量图标库:htt
-
在C ++中找出小于n且包含多个相似数字的整数的程序
本文向大家介绍在C ++中找出小于n且包含多个相似数字的整数的程序,包括了在C ++中找出小于n且包含多个相似数字的整数的程序的使用技巧和注意事项,需要的朋友参考一下 假设我们有一个整数n,我们必须找到小于或等于n的正整数个数,其中整数个数至少有一个数字出现一次。 因此,如果输入为n = 200,则输出为38 为了解决这个问题,我们将遵循以下步骤- 定义一个数组 对于初始化x:= n,当x为非零时
-
程序查找在Python中达到具有不同奇偶校验值的最小跳转
本文向大家介绍程序查找在Python中达到具有不同奇偶校验值的最小跳转,包括了程序查找在Python中达到具有不同奇偶校验值的最小跳转的使用技巧和注意事项,需要的朋友参考一下 假设,我们获得了一个称为nums的数字列表。如果列表中存在值,则可以从索引i跳转到索引i +数字[i]或从索引i跳转到i −数字[i]。因此,我们必须找到至少要达到另一个具有不同奇偶校验值的跳跃数,以保持输入顺序不变。如果我
-
 微信小程序五子棋游戏的悔棋实现方法【附demo源码下载】
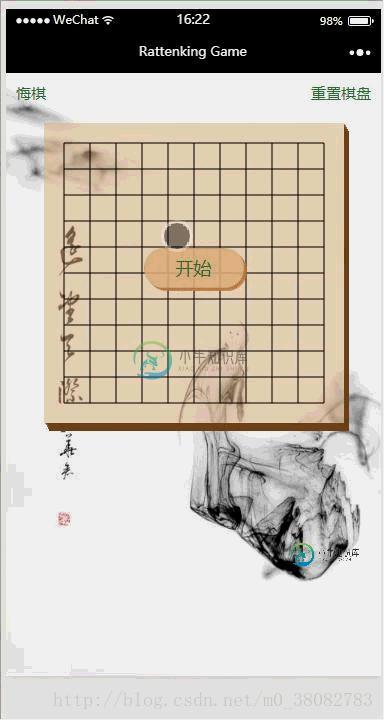
微信小程序五子棋游戏的悔棋实现方法【附demo源码下载】本文向大家介绍微信小程序五子棋游戏的悔棋实现方法【附demo源码下载】,包括了微信小程序五子棋游戏的悔棋实现方法【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序五子棋游戏的悔棋实现方法。分享给大家供大家参考,具体如下: DEMO下载 五子棋悔棋DEMO 效果图 分析 悔棋功能需要的操作: 1. 判断当前持棋人; 2. 清空棋盘; 3. 将当前持棋人的棋子数组
-
 微信小程序之获取当前位置经纬度以及地图显示详解
微信小程序之获取当前位置经纬度以及地图显示详解本文向大家介绍微信小程序之获取当前位置经纬度以及地图显示详解,包括了微信小程序之获取当前位置经纬度以及地图显示详解的使用技巧和注意事项,需要的朋友参考一下 最近刚开始接触微信小程序,在弄懂其结构以及相关接口之后,准备着手实现一个小程序,功能包括--获取用户当前位置的经纬度,在地图上查看位置,通过地图获取不同位置的经纬度。 微信小程序的主体部分包括: 新增页面需要在app.json进行配置: 通过在
-
 微信小程序 后台https域名绑定和免费的https证书申请详解
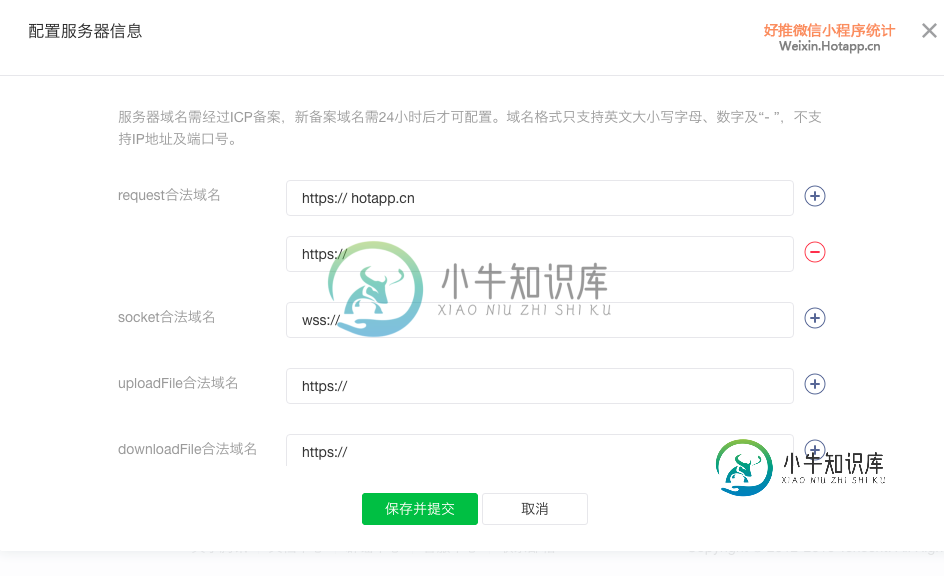
微信小程序 后台https域名绑定和免费的https证书申请详解本文向大家介绍微信小程序 后台https域名绑定和免费的https证书申请详解,包括了微信小程序 后台https域名绑定和免费的https证书申请详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 后台https域名绑定和免费的https证书申请详解 微信小程序在11月3号发布了,这是一个全新的生态,没有赶上微信公众号红利的开发者,运营者可别错过这趟车了。 但是微信的后台需要全https,之
-
微信小程序判断用户是否需要再次授权获取个人信息
本文向大家介绍微信小程序判断用户是否需要再次授权获取个人信息,包括了微信小程序判断用户是否需要再次授权获取个人信息的使用技巧和注意事项,需要的朋友参考一下 一、index.js设置如下 二、index.wxml设置如下 三、效果 效果是如果用户授权过了,则直接首页不显示授权按钮,直接进入业务页面,如果用户没授权,则显示授权按钮让用户选择授权 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望
