《小程序》专题
-
 Java线程池没用好,我不小心把系统搞崩了!
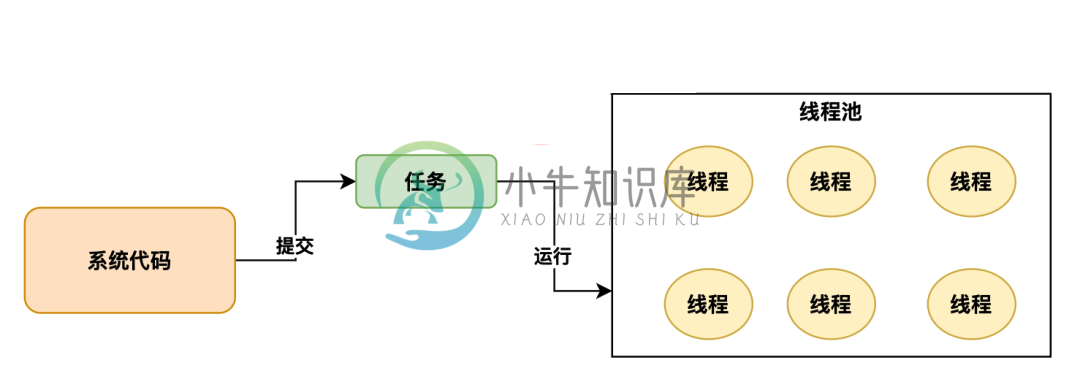
Java线程池没用好,我不小心把系统搞崩了!主要内容:背景介绍,线程池的基本工作原理,线程池高并发场景下问题剖析,线程池高并发场景下性能优化,总结背景介绍 大家好,今天给大家讲一个比较偏硬核技术类的知识,就是 Java 线程池在生产项目中的高并发优化。 可能很多兄弟都听说过 Java 线程池的理论原理,知道他是怎么运作的,但是从来没在项目里玩儿过 Java 线程池,更没在高并发环境下玩儿过 Java 线程池的优化,所以今天我们来一起探讨一下这个 Java 线程池在生产项目中的高并发优化! 线程池的基本工作原理 既然要聊线程池,那最起码大家
-
 小米 服务端研发工程师 一二hr面经(已OC)
小米 服务端研发工程师 一二hr面经(已OC)timeline:一面9.20 二面9.24 三面9.27 OC9.27,整个流程还是比较快的,正好一周结束流程 如果对牛友们有用的话,求个花花 一面 自我介绍 是什么原因让你选择小米? 你对 Java 了解有多少?你大概写 Java 有多长时间了?代码行数大概有多少啊? == 和 equals 的区别 重写 equals 的过程中,需要注意的事情 String a = new String("1
-
 小红书 - C++ 引擎开发工程师 - 商业技术 - 一面
小红书 - C++ 引擎开发工程师 - 商业技术 - 一面真不该碰瓷小红书,我上辈子一定是毁灭了宇宙,从八股到算法都被爆破了。这些八股每一个问题,我基本就能回答上一个点,但是面试官会一直追问,还有吗?还会问没有 A 技术之前,如何实现 A 技术?最后给两道笔试难度的题劝退,互联网现在真卷。 Intern: 百度、B 站、蔚来这些公司的实习感受(横向对比) 百度工程师文化对你的影响(具体案例) 为什么感觉百度的氛围压抑 平时学习新知识的契机是什么、怎样去学
-
 小米一面:安全研发工程师(业务风控部门)
小米一面:安全研发工程师(业务风控部门)4.8官网投递的软开岗,泡了一个多月的池子,昨日打电话被安全研发部门捞了 -------------------------------------------- 1.自我介绍 2.询问现在什么状态?(找工作还是在实习) 3.问项目和实习经历(技术点,解决问题) 4.redis,redisson 5.解释下关键字static 6.java基础数据结构有什么? 7.Integer和int的区别? 8
-
 微信小程序自定义弹窗滚动与页面滚动冲突的解决方法
微信小程序自定义弹窗滚动与页面滚动冲突的解决方法本文向大家介绍微信小程序自定义弹窗滚动与页面滚动冲突的解决方法,包括了微信小程序自定义弹窗滚动与页面滚动冲突的解决方法的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了微信小程序自定义弹窗滚动与页面滚动冲突的解决方法,供大家参考,具体内容如下 先看效果是否是自己需要的 实现步骤: 1.整个布局用作为根节点包裹所有view,并动态绑定scroll-view的scroll-y属性 2.样式文件
-
 PHP:微信小程序 微信支付服务端集成实例详解及源码下载
PHP:微信小程序 微信支付服务端集成实例详解及源码下载本文向大家介绍PHP:微信小程序 微信支付服务端集成实例详解及源码下载,包括了PHP:微信小程序 微信支付服务端集成实例详解及源码下载的使用技巧和注意事项,需要的朋友参考一下 微信小程序 微信支付服务端集 理论上集成微信支付的全部工作可以在小程序端完成,因为小程序js有访问网络的能力,但是为了安全,不暴露敏感key,而且可以使用官方提供的现成php demo更省力,于是在服务端完成签名与发起请求,
-
微信小程序中限制激励式视频广告位显示次数(实现思路)
本文向大家介绍微信小程序中限制激励式视频广告位显示次数(实现思路),包括了微信小程序中限制激励式视频广告位显示次数(实现思路)的使用技巧和注意事项,需要的朋友参考一下 微信小程序自从支持激励式视频广告位以后,很多小程序为了变现都加入了此广告位,广告正常观看结束的次数越多就越赚钱,但是观看次数的比率过高也会面临封号的风险,那么如何才能规避这个风险呢? 实现思路:限制每个用户当天观看激励式视频广告位的
-
 用云开发Cloudbase实现小程序多图片内容安全监测的代码详解
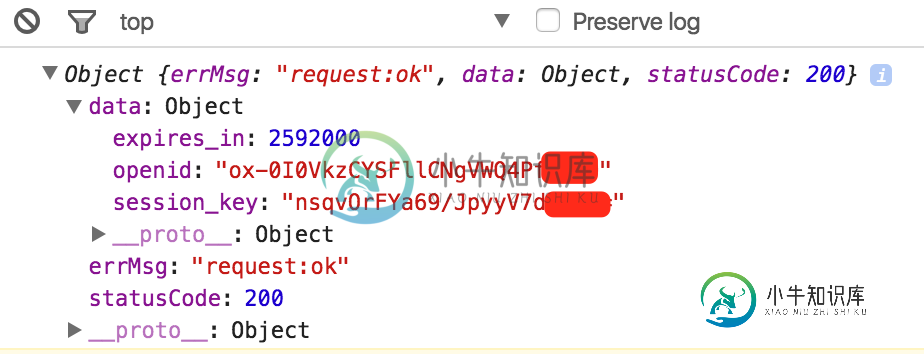
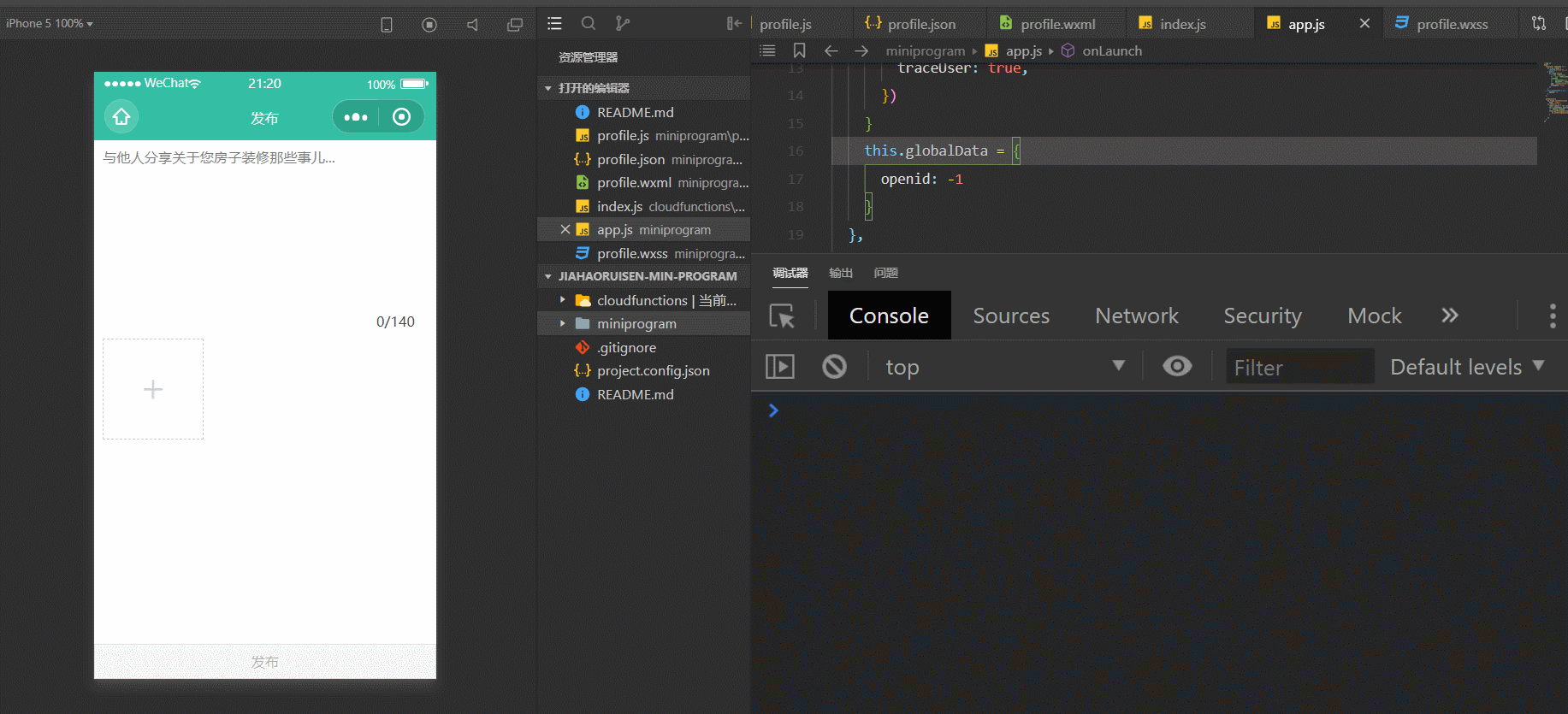
用云开发Cloudbase实现小程序多图片内容安全监测的代码详解本文向大家介绍用云开发Cloudbase实现小程序多图片内容安全监测的代码详解,包括了用云开发Cloudbase实现小程序多图片内容安全监测的代码详解的使用技巧和注意事项,需要的朋友参考一下 前言 相比于文本的安全检测,图片的安全检测要稍微略复杂一些,当您读完本篇,将get到 图片安全检测的应用场景 解决图片的安全校验的方式 使用云调用方式对图片进行检测 如何对上传图片大小进行限制 如何解决多图上
-
 使用wxapp-img-loader自定义组件实现微信小程序图片预加载功能
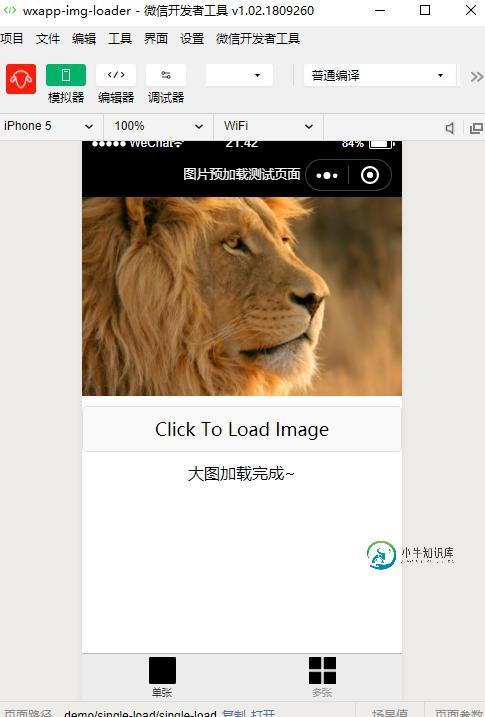
使用wxapp-img-loader自定义组件实现微信小程序图片预加载功能本文向大家介绍使用wxapp-img-loader自定义组件实现微信小程序图片预加载功能,包括了使用wxapp-img-loader自定义组件实现微信小程序图片预加载功能的使用技巧和注意事项,需要的朋友参考一下 由于微信小程序没有提供类似 Image 这样的 JS 对象,要实现图片的预加载要麻烦一些, wxapp-img-loader自定义组件可以在微信小程序中实现图片预加载功能。 使用 1、下载
-
 微信小程序实现image组件图片自适应宽度比例显示的方法
微信小程序实现image组件图片自适应宽度比例显示的方法本文向大家介绍微信小程序实现image组件图片自适应宽度比例显示的方法,包括了微信小程序实现image组件图片自适应宽度比例显示的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序实现image组件图片自适应宽度比例显示的方法。分享给大家供大家参考,具体如下: 一. 了解image组件 由于image有默认的固定的宽度和高度,这样我们在做图片自适应的时候,就不好做了。下面就来一
-
 微信小程序MUI导航栏透明渐变功能示例(通过改变opacity实现)
微信小程序MUI导航栏透明渐变功能示例(通过改变opacity实现)本文向大家介绍微信小程序MUI导航栏透明渐变功能示例(通过改变opacity实现),包括了微信小程序MUI导航栏透明渐变功能示例(通过改变opacity实现)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序MUI导航栏透明渐变功能。分享给大家供大家参考,具体如下: 导航栏透明渐变效果 实现原理 1. 利用position:absolute在导航下定位一个view作为背景渐变使用;
-
 uniapp开发小程序实现滑动页面控制元素的显示和隐藏效果
uniapp开发小程序实现滑动页面控制元素的显示和隐藏效果本文向大家介绍uniapp开发小程序实现滑动页面控制元素的显示和隐藏效果,包括了uniapp开发小程序实现滑动页面控制元素的显示和隐藏效果的使用技巧和注意事项,需要的朋友参考一下 前言 实现思路:通过小程序API中的触摸事件,配合CSS来实现元素的显示和隐藏。ps(也想过另一种通过监听页面滚动的方式来实现,不过效果一定很差0.0) 一、需要用到的事件touchmove、touchend 二、话不多
-
程序以查找Python中任意数字及其下一个较小数字的最大差
本文向大家介绍程序以查找Python中任意数字及其下一个较小数字的最大差,包括了程序以查找Python中任意数字及其下一个较小数字的最大差的使用技巧和注意事项,需要的朋友参考一下 假设我们有一个称为nums的数字列表,我们必须找到任何数字与下一个较小数字之间存在的最大差。我们的目标是在线性时间内解决这个问题。 因此,如果输入类似于nums = [14、2、6、35、12],则输出将为21,因为35
-
为什么使用Collections.sort的该程序仅对大小为32或更大的列表失败?
问题内容: 以下程序引发以下异常: 我了解的问题。请参阅无法复制:“比较方法违反了它的一般约定!” 我不明白为什么它只会在大小为32或更大的情况下失败。谁能解释? 问题答案: 它取决于实现,但是在openjdk 8 中,将根据MIN_MERGE(等于32)检查数组的大小。这避免了对/ 的调用,后者会引发异常。 从JDK / jdk / openjdk / 7u40-b43 8-b132 7-b14
-
为什么我的应用程序在没有明显原因的情况下被最小化?
TL;从一个活动切换到另一个活动并返回后,当我点击工具栏中的导航图标时,DR My app会最小化(就像按下了home按钮一样)。 行动的详细流程: 打开应用程序,活动1出现 我知道这个应用程序被最小化了,因为当我打开它时,Activity1在屏幕上有一个打开的抽屉 没有异常或日志(级别为Verbose),这只发生在OnePlus 2上(该应用程序在Nexus 4上运行良好)
