《小程序》专题
-
 微信小程序实现多行文字超出部分省略号显示功能
微信小程序实现多行文字超出部分省略号显示功能本文向大家介绍微信小程序实现多行文字超出部分省略号显示功能,包括了微信小程序实现多行文字超出部分省略号显示功能的使用技巧和注意事项,需要的朋友参考一下 在开发小程序: 澳买 的 时候 遇到一个棘手的问题: 当搜索澳洲产品,获取产品列表的时候,有时候产品的名称翻译成中文特别长 我们不能全部在有限的列表里面把产品名都显示出来,这样格式不好控制,显示 出来也不太美观。 这时候我们就需要一个功能:比如设置
-
使用Yeoman应用程序中的Grunt Build缩小后出现角度“ Unknown Provider”错误
问题内容: 我在使用Yeoman生成的Angular应用程序(使用Coffee和Slim)时遇到问题,所有库都是最新的。(该应用程序是几天前使用最新生成器生成的。) 和两个细初步制定。但是使用开发了几天后,我发现它已经完全停止工作了。 我解决了几个不同的问题。最大的问题是,我不得不完全放弃Slim来使用索引文件,而使用纯HTML,因为当它发布到时莫名其妙地删除了索引文件的80%。 不幸的是,在解决
-
微信小程序实现给嵌套template模板传递数据的方式总结
本文向大家介绍微信小程序实现给嵌套template模板传递数据的方式总结,包括了微信小程序实现给嵌套template模板传递数据的方式总结的使用技巧和注意事项,需要的朋友参考一下 本文实例总结了微信小程序实现给嵌套template模板传递数据的方式。分享给大家供大家参考,具体如下: 一、template模板调用的数据是单一形态时: indexTemplate模板: lookAndCollect模板
-
 微信小程序获取音频时长与实时获取播放进度问题
微信小程序获取音频时长与实时获取播放进度问题本文向大家介绍微信小程序获取音频时长与实时获取播放进度问题,包括了微信小程序获取音频时长与实时获取播放进度问题的使用技巧和注意事项,需要的朋友参考一下 首先在没有播放音频之前,居然拿不到总时长 但是在播放之后也需要设置setTimeout来获取 所以在监听音频播放进度更新事件中获取。顺便获取当前播放进度 按照官方的写法 但是这两个console都没有触发,很是神奇 增加延迟的时间也没有用 打断点都
-
 几个适合python初学者的简单小程序,看完受益匪浅!(推荐)
几个适合python初学者的简单小程序,看完受益匪浅!(推荐)本文向大家介绍几个适合python初学者的简单小程序,看完受益匪浅!(推荐),包括了几个适合python初学者的简单小程序,看完受益匪浅!(推荐)的使用技巧和注意事项,需要的朋友参考一下 我们在刚刚开始学习python的时候,基础部分很重要,常常要告诫自己不要好高骛远,把基础打好才是重中之重。 在写程序之前应我们要注意一个知识点: 结果是这样: 当我们使它们缩进一致时得到的结果就是正确的了。 输出
-
 如何在外部应用程序或webview中打开pdf文件大小大于25mb
如何在外部应用程序或webview中打开pdf文件大小大于25mb您好,我想在webview或外部应用程序中显示pdf文件 1)我使用此url<代码>https://docs.google.com/gview?embedded=true 以下是完整的urlhttps://docs.google.com/gview?embedded=true
-
 详解微信小程序开发聊天室—实时聊天,支持图片预览
详解微信小程序开发聊天室—实时聊天,支持图片预览本文向大家介绍详解微信小程序开发聊天室—实时聊天,支持图片预览,包括了详解微信小程序开发聊天室—实时聊天,支持图片预览的使用技巧和注意事项,需要的朋友参考一下 第一次写小程序,老板就让我用websoket写个聊天对话,群聊这种。第一次写聊天功能,第一次用websoket,第一次用小程序,这是在考验我吗?不过我还是研究了一下,终于实现了。 首先看一下界面,界面很简单,就是首页刚进来获取了用户信息头像
-
 微信小程序使用自定义组件导航实现当前页面高亮
微信小程序使用自定义组件导航实现当前页面高亮本文向大家介绍微信小程序使用自定义组件导航实现当前页面高亮,包括了微信小程序使用自定义组件导航实现当前页面高亮的使用技巧和注意事项,需要的朋友参考一下 最近开发小程序,需要做一个导航,导航可以通过template写出来,但是这个项目需要在导航中处理一些逻辑,做成组件更方便些。 首先新建header文件夹,里面新建对应的js、json、wxml、wxss文件。 header.js里的导航数据 导航放
-
 微信小程序配置服务器提示验证token失败的解决方法
微信小程序配置服务器提示验证token失败的解决方法本文向大家介绍微信小程序配置服务器提示验证token失败的解决方法,包括了微信小程序配置服务器提示验证token失败的解决方法的使用技巧和注意事项,需要的朋友参考一下 最近在学习微信小程序,遇到的第一个问题就是需要配置服务器 关于这个服务器的配置我也是绕了好多弯路,说白了腾讯就是想通过你填的这个URL和Token去验证你有一个自己的服务器(外网可以访问的服务器),其实就是想让你证明你是你自己,呵呵
-
 微信小程序动态的显示或隐藏控件的方法(两种方法)
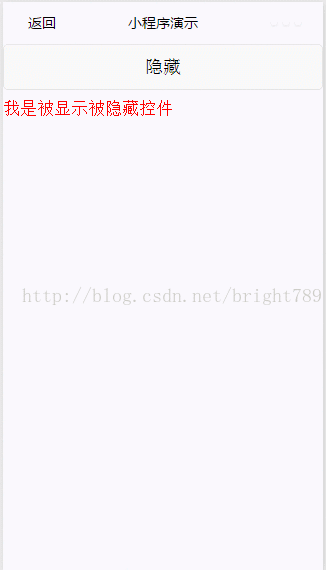
微信小程序动态的显示或隐藏控件的方法(两种方法)本文向大家介绍微信小程序动态的显示或隐藏控件的方法(两种方法),包括了微信小程序动态的显示或隐藏控件的方法(两种方法)的使用技巧和注意事项,需要的朋友参考一下 在微信小程序开发时,经常要用到一个控件会根据不同的情况和环境动态显示与隐藏这种情况,下面就来实践一把!上效果先 它的实现方法有两种, 第一种方法:单选法,就是隐藏与显示根据条件二选一,代码如下: 第二种方法:叠加法,就是先隐藏,如果是显示,
-
 详解如何在微信小程序开发中正确的使用vant ui组件
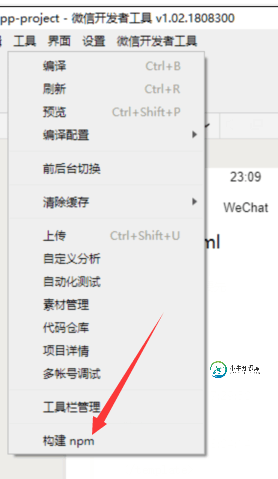
详解如何在微信小程序开发中正确的使用vant ui组件本文向大家介绍详解如何在微信小程序开发中正确的使用vant ui组件,包括了详解如何在微信小程序开发中正确的使用vant ui组件的使用技巧和注意事项,需要的朋友参考一下 微信小程序终于可以支持npm导入第三方库了(https://developers.weixin.qq....),但是这种导入模式和使用模式有别于我们使用的npm调用。今天我按照有赞新出的vant小程序ui库来讲解如何导入npm资
-
微信小程序实现跟随菜单效果和循环嵌套加载数据
本文向大家介绍微信小程序实现跟随菜单效果和循环嵌套加载数据,包括了微信小程序实现跟随菜单效果和循环嵌套加载数据的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现跟随菜单效果、微信小程序循环嵌套加载数据,供大家参考,具体内容如下 效果如图: 代码如下: wxml js wxss 友情提示: 1、左侧点击样式改变: 利用自身index与点击的元素的index比较。 data-
-
 小程序开发实战:实现九宫格界面的导航的代码实现
小程序开发实战:实现九宫格界面的导航的代码实现本文向大家介绍小程序开发实战:实现九宫格界面的导航的代码实现,包括了小程序开发实战:实现九宫格界面的导航的代码实现的使用技巧和注意事项,需要的朋友参考一下 小程序是长在微信上的,是移动端的界面,为了能够更方便的使用,我们常常希望使用九宫格界面的方式作为导航,那要如何实现呢? 基于一个简单的思考,九宫格就是三行三列,如果把行作为一个单位,再将每一行分成三列,那是不是就可以了?我们实践一下。 首先来考
-
详解微信小程序实现仿微信聊天界面(各种细节处理)
本文向大家介绍详解微信小程序实现仿微信聊天界面(各种细节处理),包括了详解微信小程序实现仿微信聊天界面(各种细节处理)的使用技巧和注意事项,需要的朋友参考一下 本文介绍了微信小程序实现仿微信聊天界面,分享给大家,具体如下: 下面先来看看效果 为实现这样的效果,首先要解决两个问题: 1.点击输入框弹出软键盘后,将已有的少许聊天内容弹出,导致看不到的问题; 2.键盘弹出或收起时,聊天消息没有自动滚到最
-
 微信小程序实现定位及到指定位置导航的示例代码
微信小程序实现定位及到指定位置导航的示例代码本文向大家介绍微信小程序实现定位及到指定位置导航的示例代码,包括了微信小程序实现定位及到指定位置导航的示例代码的使用技巧和注意事项,需要的朋友参考一下 一:实现定位及到指定位置导航所需组件及API 1:组件:map(地图组件) 2:API:wx.getLocation(Object object)(获取当前的地理位置、速度),wx.openLocation(Object object)(使用微信内
