《小程序》专题
-
 小红书前端实习二面-自研小程序
小红书前端实习二面-自研小程序#软件开发笔面经# 以为一面铁挂了,然后来二面了,下面是问题 1. 你这次实习自己预期是多久 2. 这次实习你对你自己的规划是什么 3. 开始聊项目实习 4. 对比一下vue和react 5. 说一下vue的响应式原理和react如何驱动视图更新 6. vue2和vue3还有哪些核心差异 7. vite相比webpack有哪些差异 8. 浏览器安全大概讲一下 9. 撕代码,手写new 反问 1.
-
 小红书前端实习一面-自研小程序
小红书前端实习一面-自研小程序难顶,真难,实习和项目都没问,好几个问题有些刁钻需要1年以上工作经验才能答。不过面试官长相酷似方博,表情严肃,但我乐了。 1. 了解小程序吗,答了解。好,那你可以简单介绍一下小程序的底层架构吗 2. uniapp是怎么做到多个小程序的兼容的话呢 3. 这边能简单介绍一下cdn吗。巴拉巴拉。那一般什么东西放到cdn上呢 4. 那你在开发一个项目中怎么接的cdn 5. 那怎么做文件更新呢 6. 介绍一
-
在Web应用程序中运行小程序
问题内容: 我想使用html applet标记在我的Web应用程序中运行简单applet,但是它给出了类似的错误 java.lang.ClassNotFoundException:MyApplet 请给我示例应用程序,如果可能的话..... 问题答案: 问题是applet引擎在您定义的代码库中找不到MyApplet类。 这是因为您在/ WEB-INF / classes目录中进行了分类。该目录受s
-
 微信小程序云开发详细教程
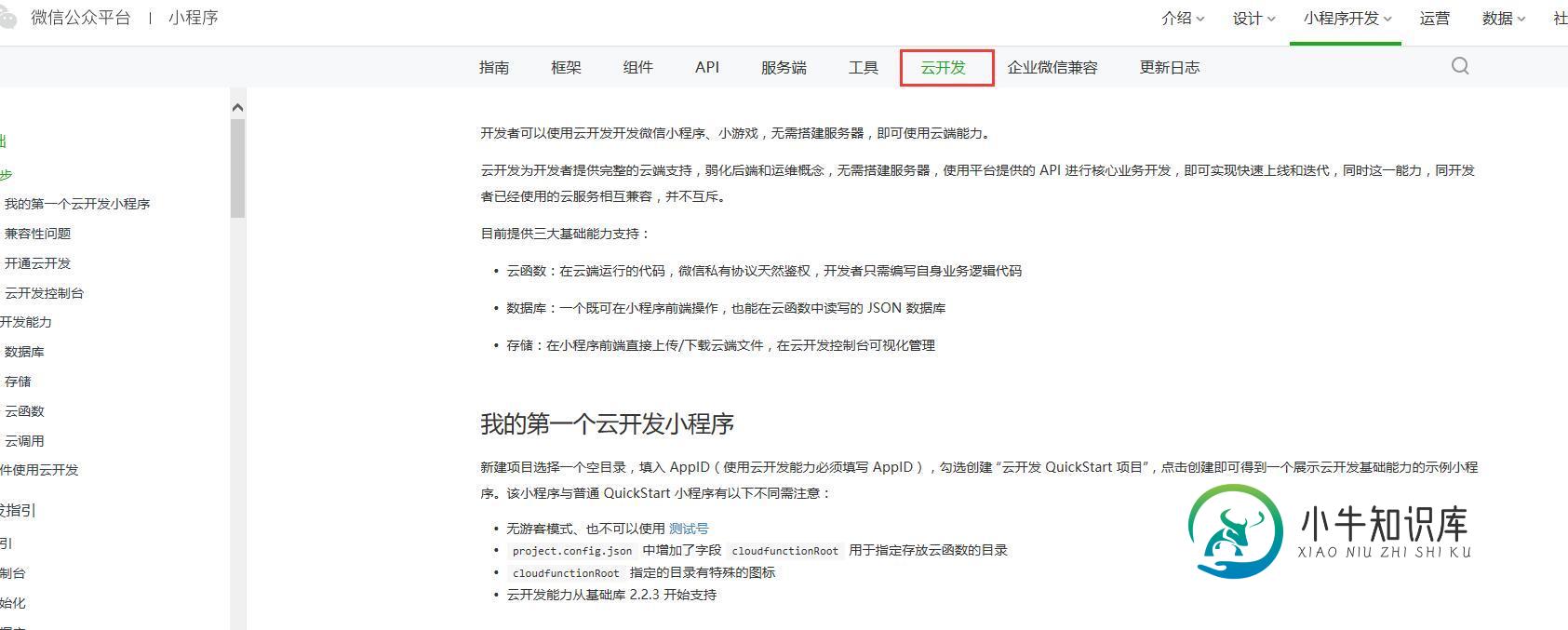
微信小程序云开发详细教程本文向大家介绍微信小程序云开发详细教程,包括了微信小程序云开发详细教程的使用技巧和注意事项,需要的朋友参考一下 微信小程序云开发之初体验,供大家参考,具体内容如下 小程序云开发是微信最近推出的新的一项能力,它弱化了后端以及运维的概念,开发者无需搭建服务器,使用微信平台提供的api即可完成核心的业务开发。 目前提供三大基础能力支持: 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身
-
微信小程序 教程之列表渲染
本文向大家介绍微信小程序 教程之列表渲染,包括了微信小程序 教程之列表渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:for 在组件上使用wx:for控制属性绑定一个数组,
-
微信小程序 教程之条件渲染
本文向大家介绍微信小程序 教程之条件渲染,包括了微信小程序 教程之条件渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:if 在MINA中,我们用wx:if="{{condi
-
微信小程序 教程之数据绑定
本文向大家介绍微信小程序 教程之数据绑定,包括了微信小程序 教程之数据绑定的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 数据绑定 WXML中的动态数据均来自对应Page的data。
-
 微信小程序开发打开另一个小程序的实现方法
微信小程序开发打开另一个小程序的实现方法本文向大家介绍微信小程序开发打开另一个小程序的实现方法,包括了微信小程序开发打开另一个小程序的实现方法的使用技巧和注意事项,需要的朋友参考一下 微信小程序打开另一个小程序,有两种方法:1.超链接;2.点击按钮。 全局配置: 跳转到其他小程序,需要在当前小程序全局配置中配置需要跳转的小程序列表,代码如下: App.json 否则会弹出以下错误提示: 超链接实现跳转到小程序: demo.wxml de
-
滴滴小程序框架 Mpx 发布 2.0,支持小程序跨平台开发,可直接转换已有微信小程序
作者:hiyuki Mpx是一款致力于提高小程序开发体验和效率的增强型小程序框架,目前在滴滴公司内部支撑了包括滴滴出行小程序,滴滴出行广场小程序,青桔单车,黑马电单车,小桔养车,小桔加油在内的小程序生态;自去年11月开源以来,Mpx也吸纳了众多外部开发者的加入,基于Mpx开发了开走吧,好免街,花忆等小程序。 长期以来,Mpx优秀的开发体验和强大的稳定性得到了内外开发者的一致认可和好评,这非常符合M
-
Ruby元编程小结
本文向大家介绍Ruby元编程小结,包括了Ruby元编程小结的使用技巧和注意事项,需要的朋友参考一下 今天被问到此类问题,以前总是觉得这个是比较宽泛的一个概念,自己即使是用过这些特性,但却一直不知道这叫“元编程” 直到今天被人问起的时候,方才顿悟一些,随后便在网上和自己的平实用的一些元编程做个小总结。 原来所谓的Ruby中的元编程,是可以在运行时动态的操作语言结构(如类、模块、实例变量等)的技术。你
-
 微信小程序 简单教程实例详解
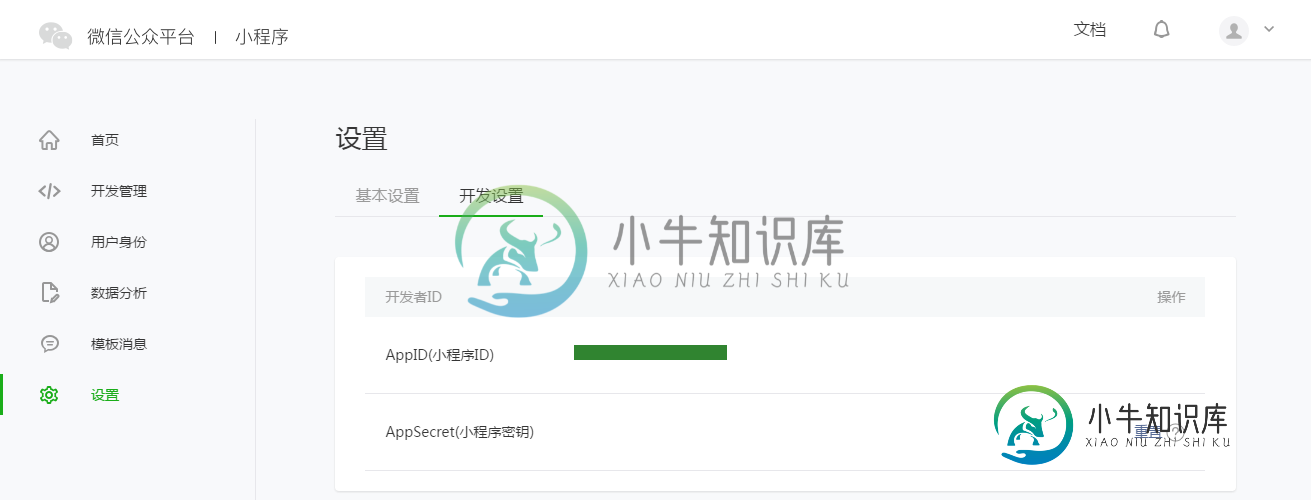
微信小程序 简单教程实例详解本文向大家介绍微信小程序 简单教程实例详解,包括了微信小程序 简单教程实例详解的使用技巧和注意事项,需要的朋友参考一下 刚接触到微信小程序开发,这里做一个简单的教程: 1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。 注意:如果
-
小面应用程序中的javax.persistence.TransactionRequiredException
问题内容: 我试图从一个小的facelet应用程序中将一些值持久化到MySql数据库中,但一直收到此错误。我有一个具有JPS页面和servlet的相同应用程序,并且在大致相同的逻辑下也可以正常工作,这是我第一次尝试使用facelets,因此可能只是愚蠢的事情,但我会寻求帮助。 谢谢 错误 index.xhtml BookController.java Book.java percistence.x
-
 python实现ping命令小程序
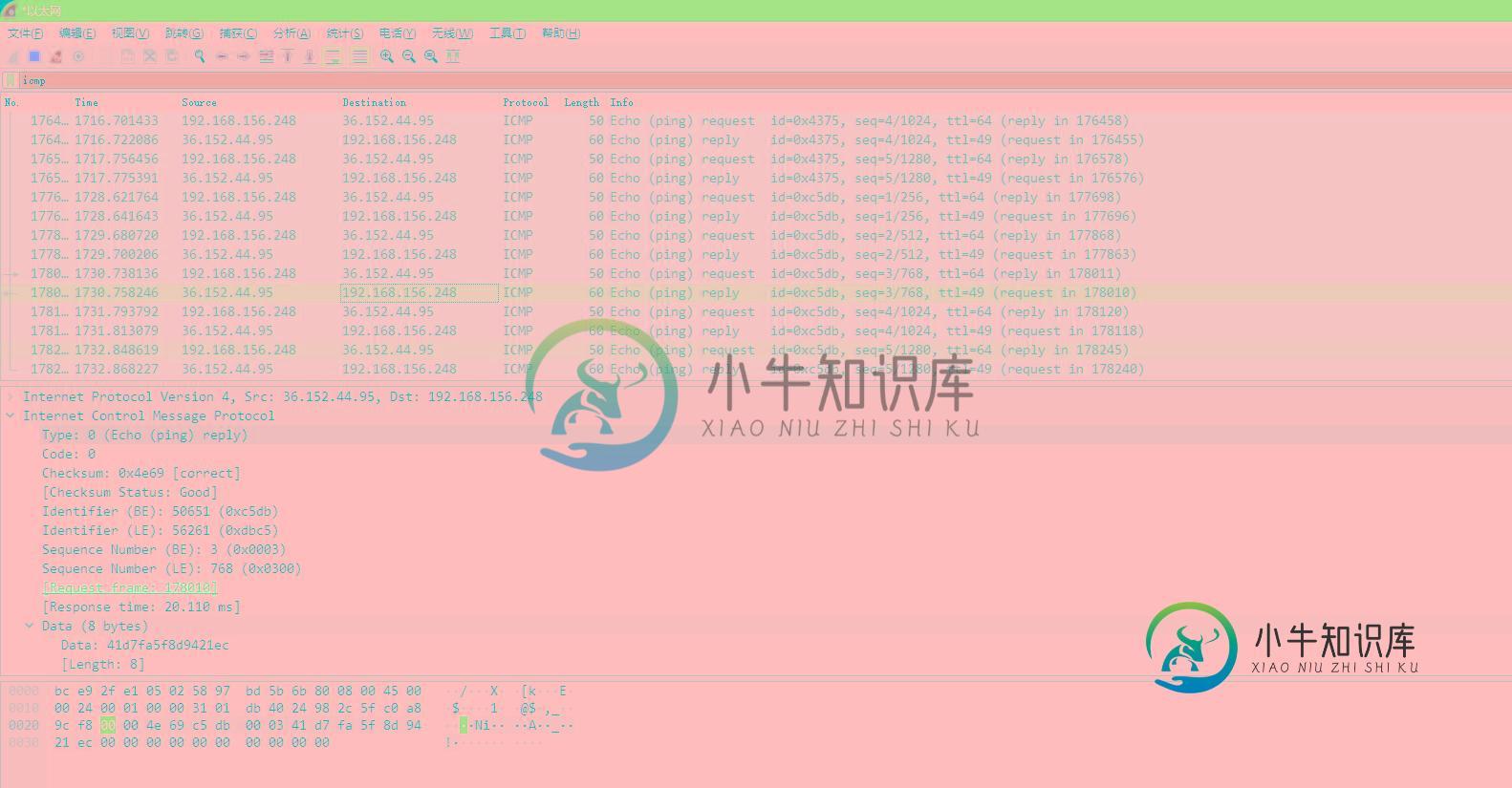
python实现ping命令小程序本文向大家介绍python实现ping命令小程序,包括了python实现ping命令小程序的使用技巧和注意事项,需要的朋友参考一下 ping的原理是发送一个ICMP请求包,然后根据目的地址的应答包来判断是否能够和这个主机进行通信。 我们使用python实现,借助于scapy来进行编写程序。 但现在为止,我们的ping小程序就用python实现了,接下来就可以用wireshark工具抓包来看一下,进
-
小程序实现抽奖动画
本文向大家介绍小程序实现抽奖动画,包括了小程序实现抽奖动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了小程序实现抽奖动画展示的具体代码,供大家参考,具体内容如下 所有的抽奖都是由后台计算后得到的,前台只做动画展示 js: css: 想要学习更多关于抽奖功能的实现,请参考此专题:抽奖功能 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 用Java编写经典小程序
用Java编写经典小程序本文向大家介绍用Java编写经典小程序,包括了用Java编写经典小程序的使用技巧和注意事项,需要的朋友参考一下 如果是刚接触或者刚学习java,练习一些基础的算法还是必须的,可以提升思维和语法的使用 1、输出两个int数中的最大值 2、输出三个int数中的最大值 3、编写程序判断某一个年份是否是闰年 4、完成成绩等级输出程序:如果用户输入的分数正确(0-100),则根据表-1中的规则计算该分数所对
