《小程序》专题
-
小程序跳转小程序
小程序跳转小程序 产品简介 开发者可以通过以下接口帮助用户在小程序之间互相跳转。 使用场景 当开发者拥有多个小程序时,可以通过小程序间互相跳转,完善小程序生态。 开放标准 对所有入驻小程序的企业开放。 打开指定的小程序 开发者可以使用jd.navigateToMiniProgram(OBJECT),打开指定的小程序,帮助用户在小程序之间跳转。 OBJECT 参数说明: 参数名 类型 必填 说明 a
-
小程序
商城营销渠道设置 打开后台-小程序,可以对微信公众号和微信小程序所展示内容进行设置 微信小程序 微信公众号
-
 微信小程序-小说阅读小程序实例(demo)
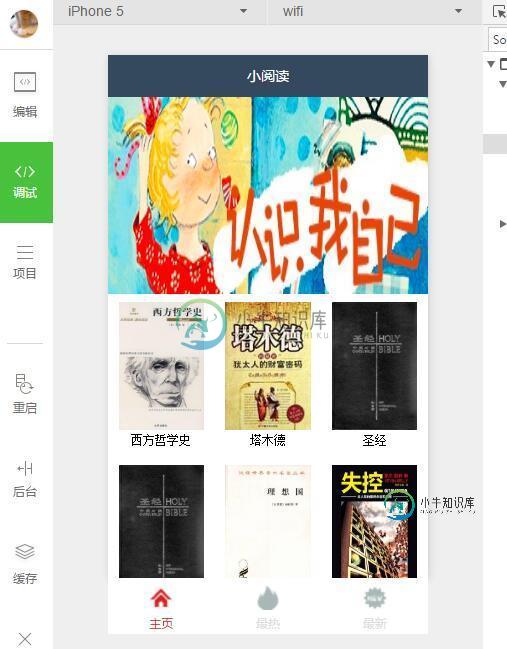
微信小程序-小说阅读小程序实例(demo)本文向大家介绍微信小程序-小说阅读小程序实例(demo),包括了微信小程序-小说阅读小程序实例(demo)的使用技巧和注意事项,需要的朋友参考一下 今天和朋友聊天说到小程序,然后看在看书,然后我们就弄了个小读书的demo,然后现在分享一下。 一、先来上图: 二、然后下面是详细的说明 首先先说下边的tabBar,项目采用json格式的数据配置,不得不说,现在这个是趋势,.net core的配置也是这
-
小程序。java.lang.reflect.InvocationTargetException
问题内容: 我有使用jna指针类的小程序。小程序代码为: 在html代码中,我以这种方式声明了applet: 当我通过JavaScript调用document.getElementById(“ Applet1”)。test()时,会出现java.lang.reflect.InvocationTargetException。我无法在Java类端调用e.getCause(),因为applet try
-
小程序 API
网络 request 发起网络请求 手百链接 uploadFile 上传文件 手百链接 downloadFile 下载文件 手百链接 WebSocket connectSocket 创建 WebSocket 连接 手百链接 onSocketOpen 监听 WebSocket 打开 手百链接 onSocketError 下载文件 手百链接 onSocketError 监听 WebSocket 错误
-
小程序 SDK
微信小程序 SDK 支付宝小程序 SDK 百度小程序 SDK 微信小游戏 SDK 快应用 SDK
-
小程序(Applets)
学习如何在Java编程中使用Applet。 以下是最常用的示例 如何创建一个基本的Applet? 如何使用Applet创建横幅? 如何使用Applet显示时钟? 如何使用Applet创建不同的形状? 如何使用Applet填充形状中的颜色? 如何使用Applet转到链接? 如何在Applet中创建事件监听器? 如何使用Applet显示图像? 如何使用Applet在新窗口中打开链接? 如何使用Appl
-
小程序码
获取小程序码 接口A: 适用于需要的码数量较少的业务场景 API: $app->app_code->get(string $path, array $optional = []); 其中 $optional 为以下可选参数: width Int - 默认 430 二维码的宽度 auto_color 默认 false 自动配置线条颜色,如果颜色依然是黑色,则说明不建议配置主色调 line_colo
-
小程序 SDK
小程序sdk使用条件: 频道所属用户为流量计费用户, 且为专业版或企业版用户。 配置 初始化 直播间 播放器 评论 抽奖 弹幕 文档 投票 用户 事件 代理转发
-
 微信小程序 实战小程序实例
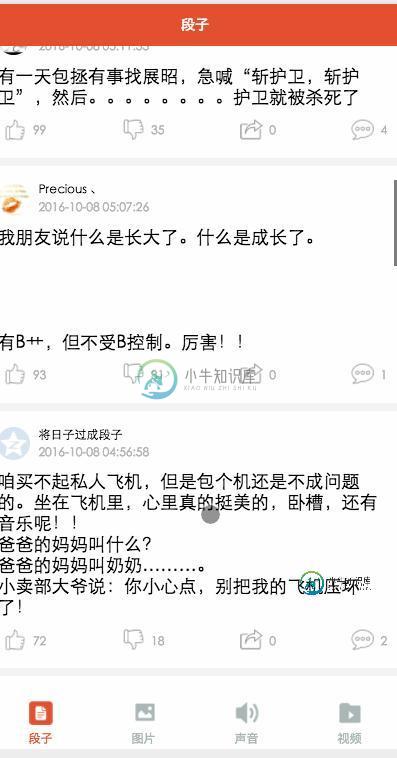
微信小程序 实战小程序实例本文向大家介绍微信小程序 实战小程序实例,包括了微信小程序 实战小程序实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序基本组件和API已撸完,总归要回到正题的,花了大半天时间做了个精简版的百思不得姐,包括段子,图片,音频,视频,四个模块。这篇就带着大家简述下这个小的APP,源码会放到GitHub上欢迎start。 项目中我能学到什么? tabbar使用方式 网络调用真实接口 loading
-
小程序绑定流程
小程序绑定流程 1. 为什么要做小程序授权绑定? 1) 将小程序授权给纷享销客,微纷享销客会自动帮助企业生成小程序,并提交给微信审核; 2) 每次功能更新能够自动提交审核,即便审核失败也能一键重新提交审核,省时又省力。 设置路径:小程序设置-基础设置 2。小程序绑定授权流程 Step1,点击进入“小程序设置-基础设置”,若没有小程序,请先完成小程序注册。 Step2,跳转至微信小程序授权页面,请需
-
Java小程序不工作与小程序的远程调试
我一直在尝试对Java小程序进行远程调试。我使用的是Java 7 update 51,当我尝试加载小程序时,它会在Java控制台中显示,然后被触发。 我在Javacpl中将以下参数作为运行时参数传递:“-Djava.compiler=NONE-Xnoagent-Xdebug-Xrunjdwp:transport=dt_socket,address=8007,server=y,suspend=n”
-
调试小程序
本地 IDE 调试 IDE 模拟器中模拟了大部分的真机 API,并且配有调试工具,建议先在模拟器中完成基础功能、样式的调试,然后在真机上验证和调试,当然,最终运行效果以真机为准。 调试工具 配合模拟器,我们提供了定制化的 chrome devtool,在其基础上提供比如 axml 等扩展。默认展示的有: AXML,基于小程序元素的 dom、css 调试 Console,运行日志、错误查看 Stor
-
小程序支付
商家支付回调接口 url POST http://callback_url 回调参数说明 参数 类型 描述 uid string 百度用户ID order_id string 百度网盘订单号 third_order_id string 业务方订单号 pay_no string 支付流水号 pay_time int 支付时间 ts int 当前时间戳 sign string 签名参数(对以上参数按照
-
智能小程序
智能小程序 网盘小程序和手百小程序使用同一框架。为了对小程序的权限进行控制,网盘自定了一些scope,如下: scope 描述 pcs_doc_read_write 读写网盘文档、文件列表 pcs_pic_rw 读写您百度网盘图片资源 pcs_video_rw 读写您百度网盘视频资源 pcs_audio_rw 读写您百度网盘音频资源 pcs_app_rw 读写您百度网盘应用资源 接入流程 1、去
