《航旅纵横》专题
-
如何在轮播中显示纵向和横向图像?
我使用Owl Carousel在带有Javascript和jQuery的Carousel中显示图像。我有肖像和风景图片,还有CSS: 横向图像遵守宽度的100%限制,全图显示在屏幕上;肖像图像不符合100%的高度限制,图片显示在一个或两个屏幕上,需要向下滚动。我希望纵向图片能够调整大小,并在横向屏幕上完全显示,就像我希望横向图片能够在纵向屏幕上完全显示一样。 我用CSS尝试了最大高度和最大宽度的解
-
 Nexus 7相机预览尺寸:无法更改纵横比
Nexus 7相机预览尺寸:无法更改纵横比我有一个SurfaceView可以在我的Android应用程序中显示一个实时相机预览图像。SurfaceView覆盖了纵向屏幕的整个宽度和屏幕高度的一部分。 我试着设置了各种预览尺寸,所以预览有一个扭曲的纵横比,矮胖或者高高的骨瘦如柴。 我打印了显示实际预览显示大小和可用预览相机大小的调试,这样我就可以计算出纵横比错误。 我试穿了这个 阿尔卡特995,Android 4.0.4 三星Note 2,
-
 XML DOM导航
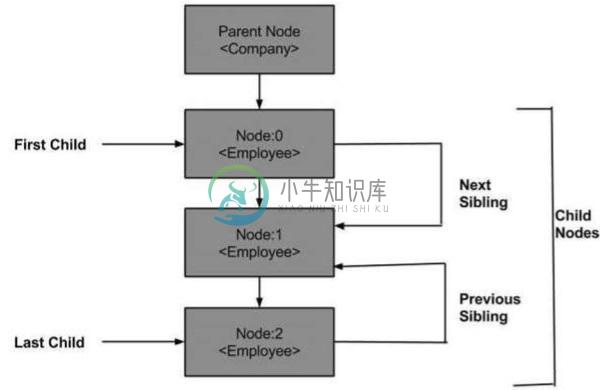
XML DOM导航到目前为止,我们已经学习了DOM结构,如何加载和解析XML DOM对象以及遍历DOM对象。 在这节中看到如何在DOM对象中的节点之间导航。 XML DOM包含节点的各种属性,可用于浏览节点,例如 - 以下是节点树的示意图,显示节点之间的关系。 1. DOM父节点 此属性将父节点指定为节点对象。 示例 以下示例(navigate_example.html)将XML文档(node.xml)解析为XML
-
 Bootstrap 导航栏
Bootstrap 导航栏主要内容:默认的导航栏,实例,响应式的导航栏,实例,导航栏中的表单,实例,导航栏中的按钮,实例,导航栏中的文本,实例,结合图标的导航链接,实例,组件对齐方式,实例,固定到顶部,实例,固定到底部,实例,静态的顶部,实例,反色的导航栏,实例导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏在您的应用或网站中作为导航页头的响应式基础组件。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基
-
Bootstrap4 导航栏
主要内容:实例,垂直导航栏,实例,居中对齐的导航栏,实例,不同颜色导航栏,实例,品牌/Logo,实例,实例,折叠导航栏,实例,导航栏使用下拉菜单,实例,导航栏的表单与按钮,实例,实例,导航栏文本,实例,固定导航栏,实例,实例导航栏一般放在页面的顶部。 我们可以使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。 导航栏上的选项可以使用 <ul> 元素并添加 class="na
-
 航天宏图
航天宏图#面经# 1.自我介绍 2.多线程下载项目 3.怎么理解多线程 4.线程池 5.springmvc工作流程 6.springmvc怎么初始化一个bean 7.什么是bean工厂 8.springboot优缺点,和springmvc区别 9.ioc和aop 10.jdbc 11.sql分页查询 12.索引的数据结构 13.链表和数组 14.==和equals区别 15.8种数据类型 16.hashm
-
NavBar 导航栏
引入 import { createApp } from 'vue'; import { NavBar } from 'vant'; const app = createApp(); app.use(NavBar); 代码演示 基础用法 <van-nav-bar title="标题" left-text="返回" right-text="按钮" left-arrow @cl
-
模式 - 导航
层级一 层级二 三层级或者更多 层级一 标签 只有单层导航的产品可以在顶层使用基于文本的标签。 为了避免滚动,设置一个三到四的水平标签最大值。 带有两个标签菜单的手机示例 带有三个标签菜单的手机示例 平板上,标签宽度和对齐方式由屏幕尺寸、方向以及菜单数量决定。标签可以全排也可以固定,可以居左、居中或者居右。 查看标签以获取更多信息。 平板上的带有四个段落的全排标签示例 平板上的带有标题和扩展头部的
-
侧边导航
这是一个滑动菜单。你可以增加一个下拉列表到你的侧边导航条通过使用可折叠组件。如果你想看一个示例。我们的侧边导航用于小屏幕。为了结合全屏导航,你需要拷贝两份 UL 代码。 HTML 结构 <ul id="slide-out" class="side-nav"> <li><div class="userView"> <div class="background"> <img src="ht
-
路径导航
路径导航是显示你的当前位置的一个好方法。通常用于当你有多个层次的内容的时候。 基础 <nav> <div class="nav-wrapper"> <div class="col s12"> <a href="#!" class="breadcrumb">一</a> <a href="#!" class="breadcrumb">二</a> <a href="#!" class
-
侧滑导航
mui提供了两种侧滑导航实现:webview模式和div模式,两种模式各有优劣,适用于不同的场景。 webview模式 主页面和菜单内容在不同的webview中,两个页面根据内容需求分别组织DOM结构,mui对其DOM结构无特殊要求,故其有如下优点: 菜单内容是单独的webview,故可被多个页面复用; 菜单内容在单独的webview中,菜单区域的滚动不影响主界面,故可使用原生滚动,滚动更为流畅;
-
NavigationBar 导航条
导航条组件。 Usage 全部引入 import { NavigationBar } from 'beeshell'; 按需引入 import { NavigationBar } from 'beeshell/dist/components/NavigationBar'; Examples Code 详细 Code import { NavigationBar } from 'beeshell
-
界面导航
新手入门 - 界面导航 百度统计的界面由导航菜单、报告导航、数据筛选区域等8个模块组成。 1 . 导航菜单 导航菜单包括主页、报告、管理、应用中心四项,显示在百度统计每个屏幕的顶部,便于您快速访问。 主页:方便你快速查看账户下的站点数据信息,洞察全局。 报告:为您提供三十多种报告数据,轻松分析系统的访问情况。 管理:您可以在这里管理您的账户、站点、代码、邮件订阅、权限等各种设置信息。 应用中心:百
-
导航共享
每个应用都会有自己的导航,为了让每个应用都能很方便共享自己的导航数据,我们需要一种良好的应用间导航共享机制,而这种机制就是程序内部可以访问的内部 api. 导航配置文件 导航配置文件就是用于配置应用有哪些导航api,此文件会返回一个数组,数组的子项就一个应用内部 api 链接的地址,但不用带应用名; 导航配置文件是位于应用根目录下的nav.php文件,以 portal 应用为例,就是 app/po
-
导航标签
导航标签用于生成前台导航,相关的有三个标签navigation,navigationMenu,navigationFolder,三个必须联合使用 navigation标签 标签名 作用 包含属性 navigation 导航标签 nav-id,root,id,class 标签属性: | 标签属性名 | 含义 | | --- | --- | | nav-id |后台导航 id,非必须 | | root
