《22届毕业生你还好吗》专题
-
为什么在“隐式”流工作得这么好的情况下,OAuth2中还有一个“授权码”流呢?
通过“隐式”流,在资源所有者(即用户)给予访问权之后,客户端(可能是浏览器)将获得一个访问令牌。 然而,对于“授权代码”流,客户端(通常是web服务器)仅在资源所有者(即用户)给予访问权之后才获得授权代码。使用该授权代码,客户机然后对API进行另一次调用,传递client_id和client_secret以及授权代码,以获得访问令牌。这里都有很好的描述。 这两个流具有完全相同的结果:访问令牌。不过
-
你是怎么学习css的?说说你的学习方法
本文向大家介绍你是怎么学习css的?说说你的学习方法相关面试题,主要包含被问及你是怎么学习css的?说说你的学习方法时的应答技巧和注意事项,需要的朋友参考一下 多练习各种布局理解布局原理 读 《css世界》
-
请你说说你做过的最有趣的一件事儿。
本文向大家介绍请你说说你做过的最有趣的一件事儿。相关面试题,主要包含被问及请你说说你做过的最有趣的一件事儿。时的应答技巧和注意事项,需要的朋友参考一下
-
请你讲讲,你是怎么看待拼多多的崛起?
本文向大家介绍请你讲讲,你是怎么看待拼多多的崛起?相关面试题,主要包含被问及请你讲讲,你是怎么看待拼多多的崛起?时的应答技巧和注意事项,需要的朋友参考一下 拼多多的迅速崛起,关键在于敏锐地抓住了这一大部分“长尾用户”的需求。 根据我国目前的基本情况,人们的平均收入水平在一二三四五线城市大体上是逐级递减的,而拼多多的主要客户并非那些一二线城市的消费升级群体,而是三线以下城市较低收入人群的消费刚需。拼
-
请你说一说你知道的自动化测试框架
本文向大家介绍请你说一说你知道的自动化测试框架相关面试题,主要包含被问及请你说一说你知道的自动化测试框架时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 1、模块化测试框架 模块化测试脚本框架(TEST MODulARITY FRAMEWORK)需要创建小而独立的可以描述的模块、片断以及待测应用程序的脚本。这些树状结构的小脚本组合起来,就能组成能用于特定的测试用例的脚本。在五种框架中,模块化
-
有没有办法从粘合作业生成单个csv输出文件?[副本]
如标题所示。我想我记得那是胶水作业生成单个csv输出文件而不是多个输出文件的某种选项,这是特定于某些胶水配置的,独立于任何apache火花相关功能。实现这一点需要对pyspark文件进行哪些设置更改?提前感谢日志
-
带openapi生成器的Swagger/Openapi我们在哪里添加业务逻辑代码?
我必须从头开始创建RESTAPI。我已经有了一些关于球衣的经验,几乎所有的事情都是手工做的。 我想现在就做,因为这个项目是新的。因此,我目前正在尝试宠物商店示例,每次尝试openapi 3.0在线编辑器时都可以使用该示例。 使用openapi生成器,我为宠物店生成了Spring Boot服务器。 有很多教程会停在那里。我不明白我必须在哪里或如何添加我的业务逻辑代码(数据库访问,......)。 之
-
 京东社招面经分享:应届生走京东社招,3次面试带给我的收获
京东社招面经分享:应届生走京东社招,3次面试带给我的收获因为考研复试被刷参加了京东的春招,去年京东12月份就开始春招了,今年6月份也还有很多岗位在放出来,当然不知道今年情况怎么样,这是我经历了3次京东不同岗位面试的感受和收获,希望对22届还没有offer的你们有用哦~ 京东当时面了我三次,三次岗位都不同,据面试官说是内部在互相推荐,不清楚自己是不是被刷KPI了。不过后续就释然了,还是觉得总结收获最重要 大家可以主动投投社招,我主要是拉勾网的社招捞起来的
-
你知道什么是纯函数吗?
本文向大家介绍你知道什么是纯函数吗?相关面试题,主要包含被问及你知道什么是纯函数吗?时的应答技巧和注意事项,需要的朋友参考一下 纯函数是个计算机术语,这点与语言无关。 纯函数的特征是确定了输入就一定可以确定输出,并且无副作用。 举例子 ,我们在Redux设计模式下,reducer就是一个个的纯函数,我们只是根据参数,按照规则创建新的state,对于老的state,我们只消费,不修改。
-
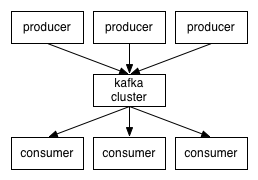
 Kafka 的设计架构你知道吗?
Kafka 的设计架构你知道吗?本文向大家介绍Kafka 的设计架构你知道吗?相关面试题,主要包含被问及Kafka 的设计架构你知道吗?时的应答技巧和注意事项,需要的朋友参考一下 简单架构如下 如果想及时了解Spark、Hadoop或者HBase相关的文章,欢迎关注微信公众号:iteblog_hadoop 详细如下 如果想及时了解Spark、Hadoop或者HBase相关的文章,欢迎关注微信公众号:iteblog_hadoop
-
Vue.observable你有了解过吗?说说看
本文向大家介绍Vue.observable你有了解过吗?说说看相关面试题,主要包含被问及Vue.observable你有了解过吗?说说看时的应答技巧和注意事项,需要的朋友参考一下 //store.js import Vue from 'vue'; export let store =Vue.observable({count:0,name:'张三'}); export let mutations=
-
你知道什么是脚手架吗?
本文向大家介绍你知道什么是脚手架吗?相关面试题,主要包含被问及你知道什么是脚手架吗?时的应答技巧和注意事项,需要的朋友参考一下 vue项目一般是使用webpack进行打包构建的,然而如果每一个项目都需要我们去配置loader和plugin的话,是很重复的劳动,并且vue项目需要使用到的最基本的webpack loader和webpack plugin是相同的。因此官方推出了vue-cli这个脚手架
-
你能用JavaScript控制GIF动画吗?
是否可以使用javascript来控制图像的哪一帧正在显示和/或停止动画。我希望能够加载一个和几个帧,并且只显示其中一个帧。 我知道我可以用很多单独的图像来完成,但是如果我可以用来完成我想要的,那么只需要担心一个文件。
-
你可以从python打印文件吗?
问题内容: 有什么方法可以将输出发送到打印机而不是Python屏幕吗?还是有可以从python内调用以打印文件的服务例程?也许有一个我可以导入的模块可以执行此操作? 问题答案: Python不会(除非您正在使用图形库)将内容发送到“屏幕”。它写入stdout和stderr,就Python而言,它们只是看起来像文件的东西。 让python将这些流定向到看起来像文件的其他任何东西都非常简单。例如,请参
-
你能克隆一个Perl 6 Proc吗?
我在2018.01玩这个: 它说它做不到。奇怪的是,错误消息是关于我没有使用的例程和不同的类:
