《小红书》专题
-
 Android Studio高亮代码红色没有错误(Gradle 4.0.0错误)
Android Studio高亮代码红色没有错误(Gradle 4.0.0错误)编辑2: 问题是由我的gradle中的这种依赖引起的: 这不应该发生,因为这是一种必要的依赖关系。 编辑: 我现在知道为什么会这样,但仍然不知道修复方法。当我将gradle构建工具设置为3.6.2时,我没有收到任何错误,但是升级到4.0.0会产生这些错误。 原创: 我不知道这是怎么发生的,但几天前这不是问题,现在它不会消失。Android Studio将一堆行突出显示为红色,当我去“显示上下文操作
-
python 实现红包随机生成算法的简单实例
本文向大家介绍python 实现红包随机生成算法的简单实例,包括了python 实现红包随机生成算法的简单实例的使用技巧和注意事项,需要的朋友参考一下 实例如下: 以上这篇python 实现红包随机生成算法的简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
QQ跳转支付宝并自动领红包脚本(最新)
本文向大家介绍QQ跳转支付宝并自动领红包脚本(最新),包括了QQ跳转支付宝并自动领红包脚本(最新)的使用技巧和注意事项,需要的朋友参考一下 前言 大半夜的有个哥们缠着我帮他写的(还硬塞300块给我) 丢给我一个别人的可用的demo给我,我研究一下就搞出来了,下面话不多说了,来一起看看详细的介绍吧。 代码: alipay.html 说明: 新建alipay.html 把代码拷贝进去保存 修改上面的
-
 如何删除红色下划线错误在vscode?(打字稿)
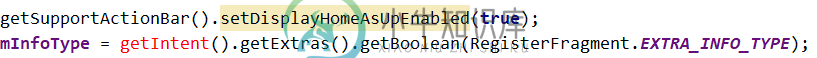
如何删除红色下划线错误在vscode?(打字稿)我正在用React Native开发一个应用程序,并使用vscode作为代码编辑器。当我导入一些图像或包时,我得到了这些红色和黄色的下划线错误。如何解决这个问题? 有一件事我不明白,只有“Fontawesome”没有这样的错误,但“MaterialCommunicationIcons”和“Ionicons”都有红色下划线错误。(第4、5、6行) 当我将鼠标移到第1行黄色下划线上时,它会显示以下内容
-
openGL使用GetTextureImage读取仅红色组件的纹理数据
我的问题是,我无法正确读取存储在只有红色分量的纹理中的值。我的第一个实现导致了缓冲区溢出。所以我读了openGL参考资料,它说: 如果选定的纹理图像不包含四个组件,则应用以下映射。单组分纹理被视为RGBA缓冲区,红色设置为单组分值,绿色设置为0,蓝色设置为0,α设置为1。双分量纹理被视为RGBA缓冲区,红色设置为分量零的值,α设置为分量一的值,绿色和蓝色设置为0。最后,三个组件纹理被视为RGBA缓
-
在Zipkin UI中用红色显示错误请求的痕迹
我正在使用Spring启动版本1.5.14.发布与Spring云侦探拉链。如果我返回一个响应实体将其 HttpStatus 设置为BAD_REQUEST,那么我看到以蓝色突出显示的跟踪。有没有办法用红色突出显示使用响应实体对象的错误请求的跟踪? 我显式地为错误请求抛出一个自定义异常,并在 Zipkin UI 中看到以红色突出显示的 zipkin 跟踪。但我不想这样做,因为我在响应实体中返回一个身体
-
 iOS或Android WhatsApp或Android Gmail像红点在所有Android手机
iOS或Android WhatsApp或Android Gmail像红点在所有Android手机我搜索实现通知徽章(见下面的截图),如WhatsApp或Gmail,但我没有找到一个标准的解决方案。我看看官方文档的文档,但没有运气oppo与Android 10. 我也试过ShortcutBadger,但有些手机没用。当通知被驳回时,它甚至会消失。 我也使用了电报中的NotificationBadge类,但没有运气 我知道不支持启动器通知徽章。根据@commonware此处的答案 必须有一个解决
-
如何在时间列中的红移中插入时间值?
根据文档,Time似乎是一个有效的列类型。 https://docs.aws.amazon.com/redshift/latest/dg/r_datetime_types.html#r_datetime_types-time https://docs.aws.amazon.com/redshift/latest/dg/c_supported_data_types.html 但是,当我尝试执行插入时
-
 【秋招面试题】微信红包设计的好在哪里?
【秋招面试题】微信红包设计的好在哪里?微信红包是2014年春节假期上线的,然后再之后的几年取得了巨大的成功。 这个被马云称之为偷袭珍珠港的微信红包事件到底胜在哪里呢? 1、设计足够简单 1.1 红包的产生。人人都可以发起红包,没有任何人群限制。发起流程也足够简单,选择金额和数量,就可以发起。 1.2 红包的流转。其实就是抢红包的流程,只要轻轻一点既可。 1.3 红包的去向。主要有两个:留在零钱中继续发红包和提现。提现的流程也足够简单,
-
8. API 接口分类(红色为几乎必有的接口)
接口 描述 初始化 setLoginResultListener 设置VPN登录结果监听器 addAllowedL3VPNApps 添加可以使用L3VPN的应用列表(称之为白名单应用) disableAutoLogin 设置是否关闭后台自动重连,默认开启,不建议调用此接口 setAuthConnectTimeOut 设置认证连接的超时时间 setDeviceLanguage 设置VPN语言环境 s
-
 前端 - vscode 引入新项目文件不飘红的办法?
前端 - vscode 引入新项目文件不飘红的办法?vscode 导入项目报错 从git上面下载代码,引入到vscode就一篇飘红,求一个解决办法,总觉得不是书写的错误 一个引入新项目代码不报错的方法
-
根据div大小调整字体大小
问题内容: 它由9个框组成,中间带有文本。我已经制作了框,以便它们可以随着屏幕大小的变化而调整大小,以便始终保持在同一位置。 但是,即使我使用百分比,文本也不会调整大小。 如何调整文本的大小,使其在整个页面上始终具有相同的比例? 这是处理多种分辨率的合适解决方案吗?还是我应该在CSS中进行很多检查并为每种媒体类型设置许多布局? ``` html, body { } #launchmain { }
-
 小米前端实习一面(1小时)
小米前端实习一面(1小时)总结:这是我见过最温柔的面试官 不会的题目会帮你解答 事件循环 说一说flex布局 说一下http缓存 http1.1的缓存比http1,0缓存好在哪里 flex布局 for in的理解 看代码 一题 宏任务 微任务的看代码写结构的题 手写instanceof es6了解哪些 说说你对箭头函数的理解 this指向问题 以及call bind apply 对React函数组件以及类组件的看法 函数组
-
 小米前端实习二面 1小时
小米前端实习二面 1小时两种盒模型 三栏布局 中间自适应 用flex 与float实现 flex:1是什么意思 promise setTimeout看代码写顺序 protoType 广度遍历与深度遍历树 如何学习新技术 git常用命令以及作用 #前端实习#
-
Python Tkinter:尝试获取小部件大小
问题内容: 我正在尝试使用该函数查找窗口的大小,但最终返回的结果 我也曾尝试过,但我不断 码 问题答案: 您试图在渲染窗口之前获取尺寸。 在s之前添加一个,它会显示正确的尺寸。
