如何删除红色下划线错误在vscode?(打字稿)
我正在用React Native开发一个应用程序,并使用vscode作为代码编辑器。当我导入一些图像或包时,我得到了这些红色和黄色的下划线错误。如何解决这个问题?
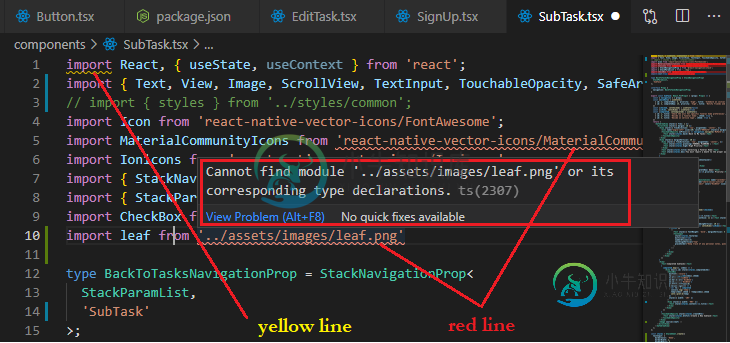
有一件事我不明白,只有“Fontawesome”没有这样的错误,但“MaterialCommunicationIcons”和“Ionicons”都有红色下划线错误。(第4、5、6行)
当我将鼠标移到第1行黄色下划线上时,它会显示以下内容。
ESLint已禁用,因为尚未批准或拒绝其执行。使用灯泡菜单打开“批准”对话框。
当我把鼠标放在5,6红色下划线上时,它显示我在跟随。
找不到模块'react-nate-vport-icons/MaterialCommunity ityIcons'的声明文件。
我卸载并安装了几次“react native vector icons”软件包,但都出现了相同的错误。(完全不是错误,我认为只是键入错误。代码运行良好。)我安装了以下扩展。


共有1个答案
这将是合适的张贴这些单独的问题,但是:
- 第1行出错(ESLint已禁用):
这可能有几个原因,但如果出现错误消息,请在命令选项板中尝试以下方法并允许ESLint访问:
cmd shift p,搜索'ESLint: Manage库执行'
否则,您可以检查其他解决方案,例如:ESLint在VS代码中不工作?
可能您尚未安装相应的类型-请运行以下命令:
纱线安装@types/react原生向量图标-D
默认情况下,typeScript不理解*. png文件。您可以通过添加一个*。d.ts(例如。assets.d.ts)文件(例如。在顶级的类型文件夹中),内容如下:
declare module '*.png' {
const value: any;
export = value;
}
确保文件位于typecript可以找到的路径(必须列在compilerOptions.include属性中的tsconfig.json)。
-
我第一次尝试使用龙目岛,因为我在一个类中有很多变量,并且不想为所有变量生成 getter 和 setter。 我正在使用IntelliJ 2016.2.1和Lombok插件0.13.14,我的源代码在Java 8中。我已经启用了注释预处理或其他功能,并将lombok.jar添加到我的库中。我编译了我的项目,它编译得很好,使用了@Getter和@Setter方法。 然而,我唯一的问题是我实际上没有在
-
问题内容: 在页面中,我放置了一些不需要的行,因此,如何使用HTML删除这些链接? 问题答案: 内联版本: 但是请记住,通常应该将网站的内容HTML分开。因此,通常应避免使用内联样式。 请参阅John的答案,以了解使用CSS的等效答案。
-
问题内容: 无论如何(在CSS中)是否要避免在页面..中引入文本和链接的下划线? 问题答案: 使用CSS。这会删除和元素的下划线: 有时您需要覆盖元素的其他样式,在这种情况下,可以在规则上使用修饰符:
-
我要删除下划线。 这是我的代码:
-
还有一点。如何创建这样一个复杂的查询? 存储库扩展了

