Flatter SearchDelegate:如何删除文本下方的下划线和蓝线(颜色)?
关于颤振搜索代表:
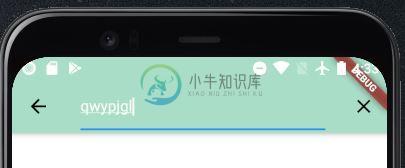
如何删除文本下方的下划线和蓝线(颜色)
或
设置透明还是更改颜色
我不想用新的文本字段等更改完整的小部件,因为SearchDelegate已经很好了,或者是一个完成的小部件。

我的代码在Flatter的SearchDelegate小部件中:
@override
ThemeData appBarTheme(BuildContext context) {
return ThemeData(
dividerTheme: DividerThemeData(
color: Colors.white,
),
primaryIconTheme: IconThemeData(color: Colors.white),
scaffoldBackgroundColor: Colors.white, // for the body color
brightness: Brightness.dark, // to get white statusbar icons
primaryColor: glovar.getColor(farbnr), // set background color of SearchBar
textSelectionTheme: TextSelectionThemeData(
cursorColor: Colors.white,
), // cursor color
);
}
共有2个答案
这条白线的解决方案是什么:“装饰厚度:0.0000001,”
@override
ThemeData appBarTheme(BuildContext context) {
return ThemeData(
dividerTheme: DividerThemeData(
color: Colors.white,
),
primaryIconTheme: IconThemeData(color: Colors.white),
inputDecorationTheme: InputDecorationTheme(
focusedBorder: UnderlineInputBorder(borderSide: BorderSide(color: Colors.red)),
),
accentColor: Colors.white, // for the green line
scaffoldBackgroundColor: Colors.white, // for the body color
brightness: Brightness.dark, // to get white statusbar icons
primaryColor: glovar.getColor(farbnr), // set background color of SearchBar
textSelectionTheme: TextSelectionThemeData(
cursorColor: Colors.white,
), // cursor color
textTheme: TextTheme(
headline6: TextStyle(
//decoration:TextDecoration.none,
decorationThickness: 0.0000001,
//decorationColor: Colors.transparent, // color of text underline
),
),
);
}
您可以在文本字段中添加装饰:
decoration: InputDecoration(
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Color(0xFFE6C58C))), // your color
-
最近我不得不更改EditText指示器的颜色,然后,指示器下面开始出现一条奇怪的线。我怎么才能去掉它?下面是我所做的代码。 styles.xml
-
我对这两个都不熟悉 在我所有的表单中,textField的下划线都显示为蓝色。我想把它换成其他颜色。我使用的代码就像。。。 无法理解如何实现这一点。 注意:我知道这里有一个类似的问题,在flifter中更改TextField的下划线。但是,在那里也没有完全解决。另外,还有一个链接看起来与我的类似,它在这里使用appcompat v7更改EditText底线颜色,但实际上是属于Android开发的,
-
问题内容: 可以仅更改文本下面的线条颜色?我想看到类似红色字母的下面有一条蓝线的东西,但是我找不到如何完成它的方法。 问题答案: 您可以通过以下CSS规则作为示例: 如果较旧的浏览器不支持此规则,则可以使用以下解决方案: 用底线设置单词:
-
我有一个JTextPane组件,我试图将用户键入的文本样式设置为同时下划线和删除线。 应该将下一个类型化字符的删除线属性设置为true的相关代码片段如下: 这确实会将文本样式设置为删除线,但如果已经将其样式设置为下划线,则会丢失下划线样式信息。仔细查看styleConstants.setStrikeThrough(...)背后的实际代码我注意到,下划线和删除线属性的CSS样式标记都是相同的(即“t
-
问题内容: 无论如何(在CSS中)是否要避免在页面..中引入文本和链接的下划线? 问题答案: 使用CSS。这会删除和元素的下划线: 有时您需要覆盖元素的其他样式,在这种情况下,可以在规则上使用修饰符:
-
我想更改编辑文本下面的蓝色,我不知道它是什么属性。 我试着用不同的背景色,但没用。 我在下面附上了一张图片:

