如何删除EditText指示器下的下划线?[副本]
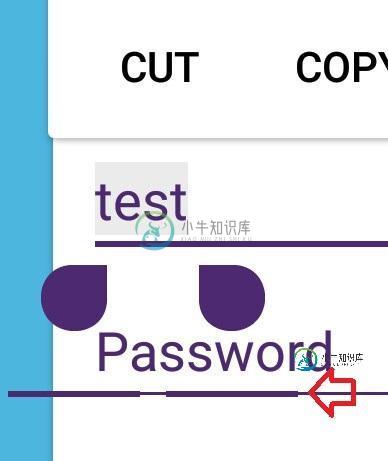
最近我不得不更改EditText指示器的颜色,然后,指示器下面开始出现一条奇怪的线。我怎么才能去掉它?下面是我所做的代码。

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#4FB6E1">
<br.com.edsilfer.kiwi.loading.CircularProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
app:colorLine="#4e2972"/>
<pl.droidsonroids.gif.GifTextView
android:id="@+id/flying_charizard"
android:layout_width="100dip"
android:layout_height="70dip"
android:layout_above="@+id/login_cluster"
android:layout_margin="15dip"
android:background="@drawable/flying_charizard"/>
<android.support.v7.widget.CardView
android:id="@+id/login_cluster"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="15dip"
android:layout_marginRight="15dip"
android:elevation="4dip"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="10dip"
android:paddingLeft="10dip"
android:paddingRight="10dip">
<include layout="@layout/rsc_util_remove_act_edittext_focus"/>
<EditText
android:id="@+id/email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="E-mail"
android:imeOptions="actionNext"
android:inputType="text"
android:textColor="@color/textSecondary"
android:textColorHint="@color/textSecondary"
android:theme="@style/CustomEditText"/>
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dip"
android:hint="Password"
android:imeOptions="actionGo"
android:inputType="textPassword"
android:fontFamily="sans-serif"
android:textColor="@color/textSecondary"
android:textColorHint="@color/textSecondary"
android:theme="@style/CustomEditText"/>
<com.gc.materialdesign.views.ButtonRectangle
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="15dip"
android:background="@color/textSecondary"
android:text="@string/act_login_login"/>
<com.gc.materialdesign.views.ButtonFlat
android:id="@+id/register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:background="@color/textSecondary"
android:text="@string/act_login_create_account"/>
<com.gc.materialdesign.views.ButtonFlat
android:id="@+id/forgotPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@color/textSecondary"
android:text="@string/act_login_forgot_password"/>
<TextView
android:id="@+id/copyright"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="10dip"
android:layout_marginTop="5dip"
android:alpha="0.7"
android:text="@string/act_login_copyright"
android:textAlignment="center"
android:textColor="@color/textSecondary"
android:textColorHint="@color/textSecondary"
android:textSize="@dimen/textH4"
android:textStyle="bold"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<pl.droidsonroids.gif.GifTextView
android:id="@+id/man_running"
android:layout_width="60dip"
android:layout_height="70dip"
android:layout_alignParentBottom="true"
android:layout_margin="5dip"
android:background="@drawable/man_running"
android:elevation="1dp"/>
<pl.droidsonroids.gif.GifTextView
android:id="@+id/background"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/login_background"/>
</RelativeLayout>
styles.xml
<style name="Theme.AppCompat.Light.NoActionBar.FullScreen" parent="@style/Theme.AppCompat.Light">
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="CustomEditText" parent="Widget.AppCompat.EditText">
<item name="colorControlNormal">@color/colorPrimaryDark</item>
<item name="colorControlActivated">@color/colorPrimaryDark</item>
<item name="colorControlHighlight">@color/colorPrimaryDark</item>
</style>
共有1个答案
将背景设置为编辑文本的以下android:background=“@null”
-
我有自定义背景可绘制的EditText: EditText代码: 我正在使用android数据绑定库和MVVM架构。 当允许编辑并且用户开始在EditText中键入文本时,在键入的单词下会出现额外的下划线(它只属于当前键入的单词,EditText文本的所有其他部分都没有下划线): 我试图通过向EditText添加滤色器来删除下划线: 但不管用。 “java.lang.Integer不能强制转换为A
-
问题内容: 无论如何(在CSS中)是否要避免在页面..中引入文本和链接的下划线? 问题答案: 使用CSS。这会删除和元素的下划线: 有时您需要覆盖元素的其他样式,在这种情况下,可以在规则上使用修饰符:
-
如何隐藏EditText下划线(末尾有衬线的提示线)? 可能有一个更好的方法来实现我想要的:我有一个带有EditText的布局。通常情况下,在用户可以点击它并开始输入或编辑文本的地方显示良好。 然而,有时我希望使用相同的布局(简化其他逻辑)以只读方式显示相同的数据。我希望演示文稿是相似的--它应该有相同的高度和相同的字体,但没有下划线。 作为权宜之计,我将通过删除EditText并替换TextVi
-
我最近遇到了一个问题,就是将edittext的默认下划线条从默认的黑色更改为白色。 我使用了这个解决方案,在我看来,通过更改EditText的样式,它是最佳实践: 编辑文本 像往常一样,将应用于应用程序。当您想要调整时,只需向其添加: 编辑文本
-
问题内容: 在页面中,我放置了一些不需要的行,因此,如何使用HTML删除这些链接? 问题答案: 内联版本: 但是请记住,通常应该将网站的内容HTML分开。因此,通常应避免使用内联样式。 请参阅John的答案,以了解使用CSS的等效答案。

