《组件》专题
-
使用递归,根据特定的a条件将数组分为2组
给定任务:“编写名为‘mysplit’的函数,该函数获取一个int数组并调用一个名为‘mysplit’的递归方法。函数mysplit需要检查当前数组是否可以分为以下两组: *每组的总和必须相等。 *每个数字在每个组中只出现一次(此子句旨在防止用户添加/复制数字,以获得两个组之间的相等值=第一个子句)。 *所有可以除以5的数字必须在同一组。 *所有能被3(而不是5)除以的数字必须在第二组中。 我已经
-
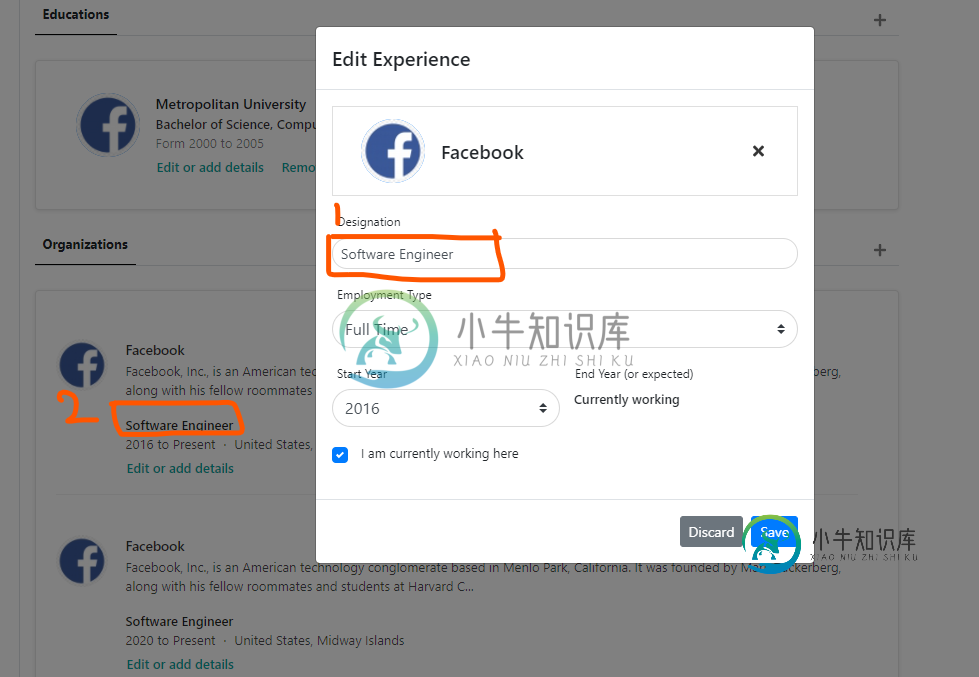
 为什么vue子组件会自动更改父组件中的数据?
为什么vue子组件会自动更改父组件中的数据?我正在尝试这样的事情: 父组件 编辑用户体验。vue 当我尝试更改中的数据时,它会自动更改中的数据。 有什么意义?
-
如何设置父组件的状态在反应从子组件[重复]
如何设置父组件的状态从子组件内部的反应?子组件只是一个我想设置组件状态的函数。
-
React-重构类组件以将部分移动到功能组件[重复]
我有下面的类组件- https://pastebin.com/WigZksAq 我想将面板移动到单独的文件中- 但是我不明白如何修改主类组件的状态。
-
在React中将图片从一个组件传递到另一个组件
我有一个产品组件,我希望将其图片传递给另一个组件,我的图片从Rails后端上传,并映射产品详细信息。我想实现的是,当您单击按钮时,您的产品图片将显示在设计页面中进行自定义设计。 设计页面当您单击设计我按钮时,根据产品,该产品的图片应该出现在设计页面中 陈列
-
React本机交换机导航路由的组件必须是React组件
我正在用react native构建一个应用程序。我正在尝试使用switchNavigator在导航中动态设置初始路由名称。这是我的密码: 航行js 授权加载。js 应用程序。js -- 路由AuthLoding的组件必须是React组件。 我做错了什么?
-
为什么React警告由React管理子组件的可满足组件?
在呈现组件时,我得到以下警告: 我想我的组件应该完全像托管输入字段那样工作,没有任何问题: 是初始值 回调更新中的道具 使用新道具呈现组件
-
使用引用将类从父组件添加/删除到子组件div
是在切换时需要添加和删除的类。 如果使用状态来处理类名,那么内容重新发送器…示例:在子组件中有一个ajax调用,当单击menubutton时,它会重新编辑页面并返回其主页。
-
 javascript - 如何使用 CSS 编写特定样式的业务组件组合?
javascript - 如何使用 CSS 编写特定样式的业务组件组合?以下样式的业务组件组合用css编写完成? 已经忙乎一两天了也画不出满意的效果
-
javascript - 类组件和函数组件定时器每秒加1的区别?
有大佬帮忙看看这两种的区别吗,功能就是定时器每秒加1 函数组件 类组件 为啥类组件可以实现功能,函数组件不行呢?写成函数形式就都可以实现
-
harmonyos - 如何在List组件中分组展示不同种类的数据?
问题现象 数据包含多个种类(例如标题、标题对应的子类等)的子数据,如何根据数据种类为ListItem设置不同的样式。
-
vue.js - vue 父组件动态传递ref给子组件应该怎么写?
父组件动态传递ref给子组件应该怎么写? 父组件调用 子组件 这里我想把父组件传递的ccc动态给子组件,然后操作子组件?
-
 javascript - Vue组合式API生命周期插入组件的实现方法?
javascript - Vue组合式API生命周期插入组件的实现方法?如上图,我编写了一个 .ts 文件,当我在别的组件引入的时候,可以正确在组件的挂载后执行,这种思想设计是如何实现的呢? (感觉有点类似于函数编程里的 pipe 和 compose,但是由于是一个初学者,还并不能理解 vue 这样的思想) 我期望得到的解释:该如何写一个 demo 级别的小例子去模仿实现这样的结果呢?(并不是指写出一个生命周期函数的完整过程,而是希望可以通过简单的 js 去模仿实现它
-
javascript - vue3 + tsx 函数组件,编写的vue组件在父组件中使用时控制台报了如下错误,使用函数组件应该怎么编码呢?
onMounted is called when there is no active component instance to be associated with. Lifecycle injection APIs can only be used during execution of setup(). If you are using async setup(), make sure t
-
Java:多维数组与一维数组
问题内容: 例如: 一个) 与 b) 最初以为我会为了简化而选择a)。 我知道Java不会像C那样在内存中线性存储数组,但是这对我的程序有什么影响? 问题答案: 通常,在搜索答案时,最好的办法是查看如何将选择编译到JVM字节码中: 这被翻译成: 因此,如您所见,JVM已经知道我们在谈论多维数组。 进一步说明: 这被转换为(跳过循环): 因此,如您所见,多维数组在VM内部进行处理,无用指令不会产生开
