javascript - 如何使用 CSS 编写特定样式的业务组件组合?
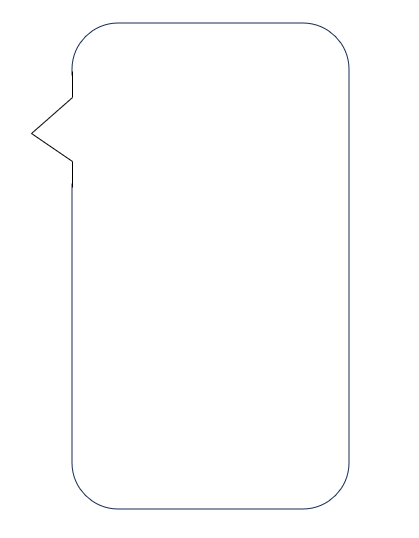
以下样式的业务组件组合用css编写完成?
已经忙乎一两天了也画不出满意的效果
共有2个答案

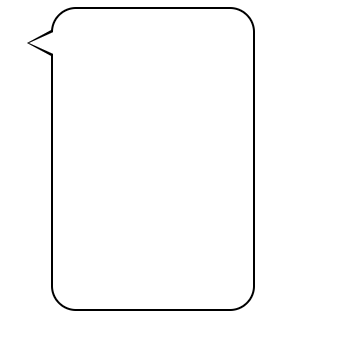
使用before after分别创建一个三角,白的覆盖在黑的上面
.speech-bubble {
margin: auto;
width: 200px;
height: 300px;
background: white;
border: 2px solid black;
border-radius: 25px;
position: relative;
}
.speech-bubble:before {
content: "";
position: absolute;
top: 20px;
left: -24px;
width: 0;
height: 0;
border-style: solid;
border-width: 12px 24px 12px 0;
border-color: transparent white transparent transparent;
}
.speech-bubble:after {
content: "";
position: absolute;
top: 20px;
left: -26px;
width: 0;
height: 0;
border-style: solid;
border-width: 14px 26px 14px 0;
border-color: transparent black transparent transparent;
z-index: -1;
}
由于我无法直接看到你的图片内容(/img/bVdc4Zm 只是一个占位符),我将基于一个常见的业务组件组合样式来提供一个基本的 CSS 示例。假设你有一个包含标题、描述、按钮和图片的组合:
/* 假设你的HTML结构是这样的 */
.business-component {
display: flex;
flex-direction: column;
align-items: center;
width: 300px; /* 根据需要设置宽度 */
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #fff;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.business-component .title {
font-size: 20px;
font-weight: bold;
margin-bottom: 10px;
}
.business-component .description {
font-size: 16px;
color: #666;
margin-bottom: 20px;
}
.business-component .button {
display: inline-block;
padding: 10px 20px;
background-color: #007BFF;
color: #fff;
border-radius: 4px;
text-decoration: none;
transition: background-color 0.3s ease;
border: none;
cursor: pointer;
}
.business-component .button:hover {
background-color: #0056b3;
}
.business-component .image {
width: 100%; /* 或者其他适当的宽度 */
height: auto;
margin-top: 20px;
border-radius: 5px;
}
/* 假设你的HTML代码类似于这样 */
<div class="business-component">
<div class="title">业务组件标题</div>
<div class="description">这里是业务组件的描述。</div>
<button class="button">点击按钮</button>
<img class="image" src="your-image-source.png" alt="业务组件图片">
</div>请注意,这个示例是基于对一般业务组件样式的猜测。你可能需要根据你的具体图片内容和设计需求来调整 CSS 样式。
如果你有一个具体的图片,并且希望针对那个图片来定制样式,你可能需要添加更多的 CSS 规则来处理图片的尺寸、边距、对齐方式等。
如果你有更具体的设计需求或HTML结构,请提供详细信息,以便我能给出更准确的答案。
-
问题内容: 我有一个父组件: 我想用子组件填充该组: 父模板: 子模板: 由于和是两个独立的组件,因此它们的样式被锁定在自己的范围内。 在父组件中,我尝试执行以下操作: 但是样式没有被应用到组件。 我尝试使用将的样式表包含到组件中来解决范围问题: 但这无济于事,还尝试了另一种方法,即将样式表提取到其中,但这也无济于事。 那么,如何设置父组件中包含的子组件的样式? 问题答案: 更新-最新方式 如果可
-
问题内容: CSS如何确定何时将一种样式应用于另一种样式? 我已经遍历了W3CSS3选择器文档几次,这帮助我了解了如何在jQuery中更好地使用CSS选择器,但是并没有真正帮助我理解何时将一个CSS规则应用于另一个CSS规则。 我有以下HTML: 我有以下CSS: 鉴于以上所述,链接1和链接2的样式将由CSS 确定。为什么与Link 2 关联的样式没有优先级? 显然,我可以这样解决: 但是,由于缺
-
我正在尝试使用Vue.js而不需要构建步骤。但是Vue没有样式属性。 所以我想在我的Vue组件实例上创建一个自定义的“style”属性,然后在创建或装载组件时将该属性的内容注入DOM。 问题是我不能理解。(我看了一下插件文档)。我需要创建某种插件,首先检查“style”属性是否存在,然后将其插入DOM。我也不想使用Vue。component()函数,因为我想使用ES6导入和导出。下面是结果的样子:
-
我有一个样式化的组件: 当安装使用它的组件时,我想
-
问题内容: 我想在基于类的我自己的组件的某些部分中使用主题。我什么都做不了,文档中的所有示例都是针对功能组件的。基本上,主题是定义好的,我想用它来设置自己的组件样式,这样我就可以避免重复自己并在更高级别上更改代码,并且该代码随处可见。 我的App.js 我的问题文件Nav.js 问题答案: 您不能与类组件一起使用。返回一个只能在功能组件中使用的自定义钩子。对于类组件,可以使用withStyles来
-
问题内容: 您可以使用CSS条件语句包含针对IE,Mozilla,Chrome的特定CSS。 相应的“如果”是什么? 问题答案: 为了那个原因 您可以扫描用户代理并找出哪个浏览器及其版本。包括适用于特定于操作系统样式的操作系统 您可以为特定的浏览器使用各种CSS技巧 或脚本或插件来识别浏览器并将各种类应用于元素 使用PHP 然后根据检测到的浏览器创建动态CSS文件 这是CSS骇客清单

