《AJAX》专题
-
jQuery Ajax 实现分页 kkpager插件实例代码
本文向大家介绍jQuery Ajax 实现分页 kkpager插件实例代码,包括了jQuery Ajax 实现分页 kkpager插件实例代码的使用技巧和注意事项,需要的朋友参考一下 代码片段一: 代码片段二: 代码片段三: 下面这段代码:在原版上修改过,由于ajax分页不能及时更新总页数 下面是插件kkpager.js代码: 下面是插件kkpager_blue.css代码: 总结 以上所述是小编
-
用MongoDb和Nodejs进行Ajax分页的最佳方法是什么?
问题内容: 我有mongodb和NodeJs。通过mongoosejs完成连接。 开发Ajax Infinity滚动的最佳方法是什么?我应该使用极限和偏移量吗? 问题答案: 当您对数据集进行分页时,“跳过并限制”方法不是很有效。它实际上是Shlemiel Painter的算法 。 范围查询效率更高(当索引支持时)。例如,假设您正在显示推文。您的页面大小是20,您在第1000页上,并且想要加载第10
-
springmvc 发送ajax出现中文乱码的解决方法汇总
本文向大家介绍springmvc 发送ajax出现中文乱码的解决方法汇总,包括了springmvc 发送ajax出现中文乱码的解决方法汇总的使用技巧和注意事项,需要的朋友参考一下 使用spingmvc,在JS里面通过ajax发送请求,并返回json格式的数据,从数据库拿出来是正确的中文格式,展示在页面上就是错误的??,研究了一下,有几种解决办法。 我使用的是sping-web-3.2.2,jar
-
ASP.NET jquery ajax传递参数的实例
本文向大家介绍ASP.NET jquery ajax传递参数的实例,包括了ASP.NET jquery ajax传递参数的实例的使用技巧和注意事项,需要的朋友参考一下 第一种:GET传递 前台 ajax GET 传递 :即在请求的地址后面加上参数,URL地址长度有显示,安全性低 后台接收:Request.QueryString[“参数名字”]! 例如: 第二种:POST传递 2.1 字符
-
 详解JQuery Ajax 在asp.net中使用总结
详解JQuery Ajax 在asp.net中使用总结本文向大家介绍详解JQuery Ajax 在asp.net中使用总结,包括了详解JQuery Ajax 在asp.net中使用总结的使用技巧和注意事项,需要的朋友参考一下 自从有了JQuery,Ajax的使用变的越来越方便了,但是使用中还是会或多或少的出现一些让人短时间内痛苦的问题。本文暂时总结一些在使用JQuery Ajax中应该注意的问题,如有不恰当或者不完善的地方,欢迎大家指正和补充。 本文
-
如何使用express.js框架将数据发送到HTML页面以及如何在NodeJS Server中的单页面应用程序中使用AJAX?
问题内容: 如何在另一个HTML页面中显示表单提交的数据 从第一页(page1.html)收集用户的数据,并将此数据附加到数据库中后,我想在另一页中显示提交的值,即((page4.html) 下面是我的代码 我尝试使用res.sendFile或res.send 问题答案: 我可以在您的代码中看到 您的表单方法为“ GET”,由于API为“ POST”,因此应为“ POST”。 在发送HTML文件时
-
编写轻量ajax组件01-与webform平台上的各种实现方式比较
本文向大家介绍编写轻量ajax组件01-与webform平台上的各种实现方式比较,包括了编写轻量ajax组件01-与webform平台上的各种实现方式比较的使用技巧和注意事项,需要的朋友参考一下 前言 Asp.net WebForm 和 Asp.net MVC(简称MVC) 都是基于Asp.net的web开发框架,两者有很大的区别,其中一个就是MVC更加注重http本质,而WebForm试图屏
-
django中的ajax组件教程详解
本文向大家介绍django中的ajax组件教程详解,包括了django中的ajax组件教程详解的使用技巧和注意事项,需要的朋友参考一下 Ajax(Asynchronous Javascript And XML)翻译成英文就是“异步Javascript和XML”。即用Javascript语言与服务器进行异步交互,传输的数据为XML,(现在使用更多的是json数据)。 向服务器发送请求的途径 1.浏览
-
编写轻量ajax组件第三篇实现
本文向大家介绍编写轻量ajax组件第三篇实现,包括了编写轻量ajax组件第三篇实现的使用技巧和注意事项,需要的朋友参考一下 通过之前的介绍,我们知道要执行页面对象的方法,核心就是反射,是从请求获取参数并执行指定方法的过程。实际上这和asp.net mvc框架的核心思想很类似,它会解析url,从中获取controller和action名称,然后激活controller对象,从请求获取action参数
-
带有jQuery Ajax的Express.js CSRF令牌
问题内容: 我正在尝试在我的项目中实现csrf保护,但无法使其与jQuery Ajax一起使用。(不过,它适用于普通的帖子请求) 如果在发送表单之前使用chrome开发工具篡改令牌,则仍会看到“正在处理数据”文本,而不是错误。 app.js send.jade test.js 问题答案: 在有效负载消息中发送CSRF令牌: 为了简化您的工作,我认为您可以创建一个Jquery插件来执行此操作,如下所
-
Django框架利用ajax实现批量导入数据功能
本文向大家介绍Django框架利用ajax实现批量导入数据功能,包括了Django框架利用ajax实现批量导入数据功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了网页中利用ajax实现批量导入数据功能的实现方法,供大家参考,具体内容如下 url.py代码: view.py代码: 此部分代码参考上一片文章 (Django批量导入不重复数据) 模板中代码: 表单采用post+ajax
-
jQuery AJAX timeout 超时问题详解
本文向大家介绍jQuery AJAX timeout 超时问题详解,包括了jQuery AJAX timeout 超时问题详解的使用技巧和注意事项,需要的朋友参考一下 先给大家分析下超时原因: 1.网络不通畅。 2.后台运行比较慢(服务器第一次运行时,容易出现) 超时结果:JQ中 timeout设置请求超时时间。 如果服务器响应时间超过了 设置的时间,则进入 ERROR (错误处理) 超时解决方案
-
jsp页面 列表 展示 ajax异步实现方法
本文向大家介绍jsp页面 列表 展示 ajax异步实现方法,包括了jsp页面 列表 展示 ajax异步实现方法的使用技巧和注意事项,需要的朋友参考一下 1. 服务端先返回页面基本结构(如message.jsp), 2. example.js加载的时候,再去异步请求获取页面数据(表格、分页等),再动态创建表,分页链接等 注意: 表格是动态创建的,其中的按钮绑定事件时,一定要先找到它的父节点(或祖先节
-
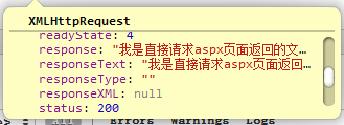
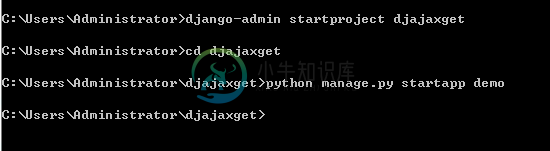
 Django处理Ajax发送的Get请求代码详解
Django处理Ajax发送的Get请求代码详解本文向大家介绍Django处理Ajax发送的Get请求代码详解,包括了Django处理Ajax发送的Get请求代码详解的使用技巧和注意事项,需要的朋友参考一下 Django处理Ajax发送的Get请求实例,Ajax优点在一是异步请求,无需等待响应就可以再次发起请求,而是局部刷新,避免整个页面刷新的网页闪动。 打开命令行窗口,输入命令,创建django工程: 使用PyCharm打开上一步创建的工程,
-
详解ajax +jtemplate实现动态分页
本文向大家介绍详解ajax +jtemplate实现动态分页,包括了详解ajax +jtemplate实现动态分页的使用技巧和注意事项,需要的朋友参考一下 jtemplate是一个基于JQuery的模板引擎插件,功能非常强大,有了她你就再不用为使用JS绑定数据集而发愁了。 主要思路,复制textarea作为模板,ajax加载json数据,添加模板,绑定数据,更新加载更多事件。 以上内容给大家分享了
