Django处理Ajax发送的Get请求代码详解
Django处理Ajax发送的Get请求实例,Ajax优点在一是异步请求,无需等待响应就可以再次发起请求,而是局部刷新,避免整个页面刷新的网页闪动。
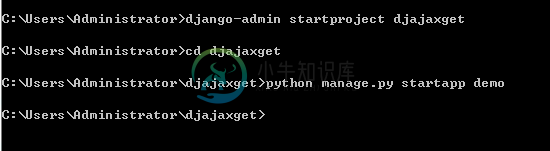
打开命令行窗口,输入命令,创建django工程:
django-admin startproject djajaxget cd djajaxget python manage.py startapp demo

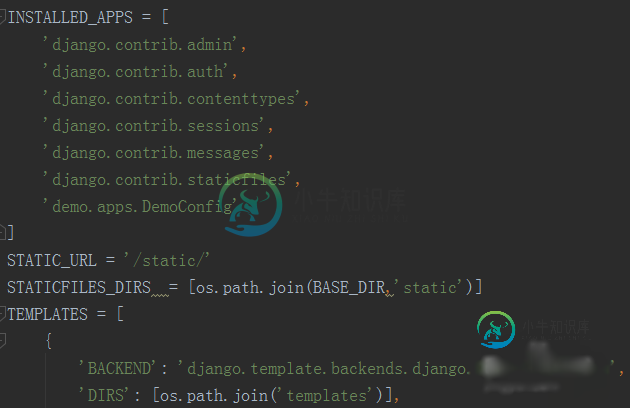
使用PyCharm打开上一步创建的工程,在工程同名文件夹的settings.py文件,修改部分代码,注册应用,配置模板路径、静态文件路径,修改部分的settings.py内容如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'demo.apps.DemoConfig'
]
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR,'static')]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join('templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]

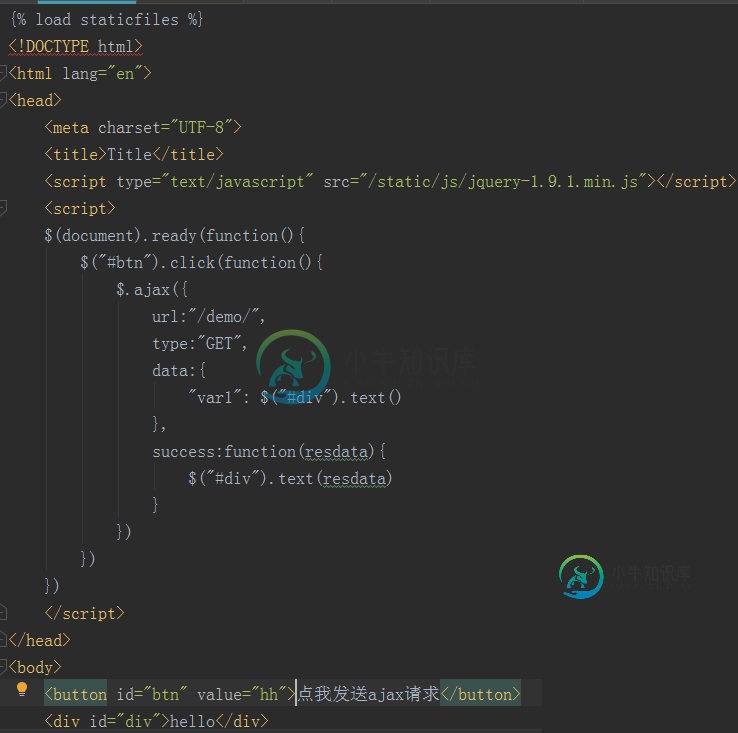
在工程根目录新建tempaltes文件夹,并在文件夹内新建‘test.html'文件,代码如下:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="/static/js/jquery-1.9.1.min.js"></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$.ajax({
url:"/demo/",
type:"GET",
data:{
"var1": $("#div").text()
},
success:function(resdata){
$("#div").text(resdata)
}
})
})
})
</script>
</head>
<body>
<button id="btn" value="hh">点我发送ajax请求</button>
<div id="div">hello</div>
</body>
</html>

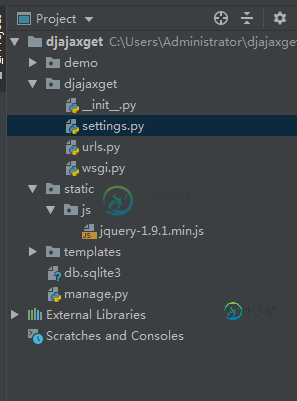
在工程根目录创建static文件夹,并在文件夹内新建js文件夹,在文件夹内放入
jquery脚本

在工程的同名文件夹的urls.py文件,添加到应用视图的路由,代码如下:
from django.conf.urls import url,include from django.contrib import admin from demo import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'test/',views.test), url(r'demo/',views.demo), ]

在应用的views.py编写两个视图函数,代码如下:
from django.shortcuts import render,HttpResponse
# Create your views here.
def test(request):
return render(request,'test.html')
def demo(request):
s = request.GET.get('var1')
s +='world'
return HttpResponse(s)

运行服务器
python manage.py runserver
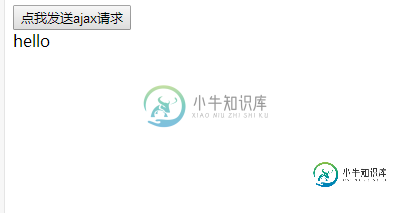
打开网页,效果如下图

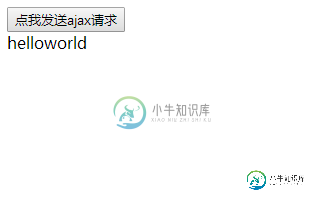
点击按钮后,效果如下图,Ajax请求成功返回了数据

以上就是关于本次Django处理Ajax发送的Get请求实例内容,感谢大家的阅读和对小牛知识库的支持。
-
本文向大家介绍jsp+ajax发送GET请求的方法,包括了jsp+ajax发送GET请求的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ajax发送GET请求,然后通过jsp页面来接收处理的实现方法。分享给大家供大家参考。具体实现方法如下: Ajax发送GET请求 这里用一个实例演示Ajax发送get请求,实例具体要求为一个注册页面,当用户填写完用户名称时,该输入框失去焦点后会通过A
-
本文向大家介绍Golang发送http GET请求的示例代码,包括了Golang发送http GET请求的示例代码的使用技巧和注意事项,需要的朋友参考一下 使用标准库http来实现 以上就是Golang发送http GET请求的示例代码的详细内容,更多关于Golang发送http GET请求的资料请关注呐喊教程其它相关文章!
-
请求方式: "|3|1|url|\r" 参数: url 设置Get请求的url链接 返回值: "|3|code|data|\r" 参数: code http请求返回的成功或者错误码, 成功:code = 200 获取数据失败:code = -1 http请求字段错误:code = 1 data http请求返回的数据 Arduino样例: softSerial.print("|3|1|http:/
-
交互过程中,发送请求是第一步。那么,我们将如何构造一个请求呢? 这一章节,我们将一步一步来构建一个 Ajax 请求。学习本节,你将学会: 如何通过 XMLHttpRequest 和 ActiveXObject 来构造一个通用的 xhr 对象。 如何通过 xhr 对象来发送 GET、 POST 等请求。 Content-type 在 Ajax 数据发送中的作用。 那么,接下来让我们进入本节的学习吧。
-
本文向大家介绍django ajax发送post请求的两种方法,包括了django ajax发送post请求的两种方法的使用技巧和注意事项,需要的朋友参考一下 django ajax发送post请求的两种方法,具体内容如下所述: 第一种:将csrf_token放在from表单里 第二种:发送前添加头部信息 总结 以上所述是小编给大家介绍的django ajax发送post请求的两种方法,希望
-
本文向大家介绍深入理解Ajax的get和post请求,包括了深入理解Ajax的get和post请求的使用技巧和注意事项,需要的朋友参考一下 1.get请求 2.post请求 以上这篇深入理解Ajax的get和post请求就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。

