Django中的ajax请求
需求:实现ajax请求,在界面上任意地方点击,可以成功传参。
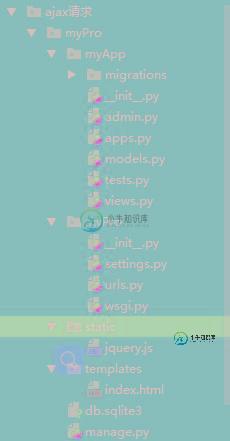
创建项目如下所示:

settings.py文件的设置,这次我们除了要注册app和设置templates文件夹的路径,还要多设置一下static的路径,代码如下:
STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static') ]
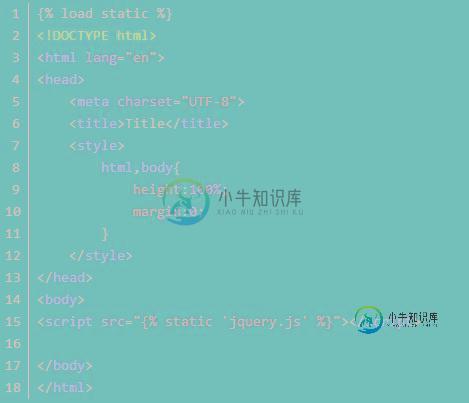
首先,先对界面做处理,设置高为100%,然后引入我们所需要的文件static代码如下:

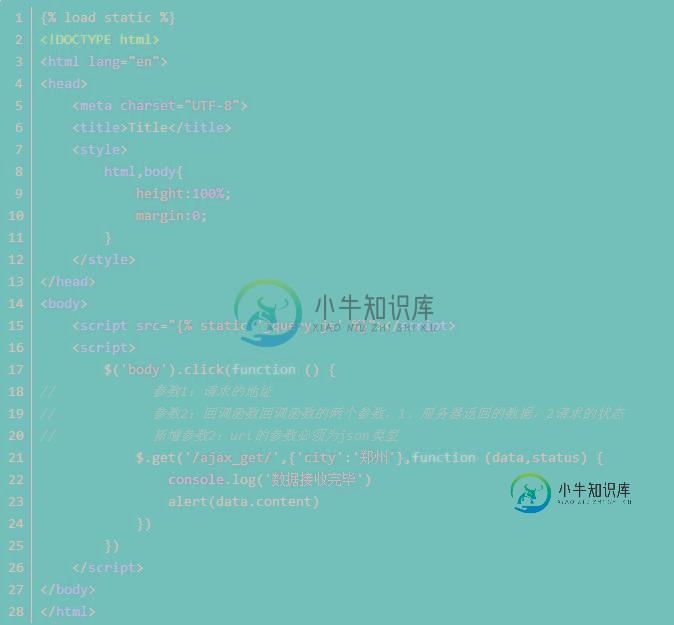
然后我们根据需求,创建一个点击事件,实现ajax请求,代码如下:

最后我们在视图文件中判断是否为ajax请求,代码如下:
from django.shortcuts import render
from django.http import HttpResponse,JsonResponse
# Create your views here.
def home(request):
return render(request,'index.html')
def ajax_get(request):
# 判断当前请求方式是否为ajax
if request.is_ajax():
city = request.GET.get('city')
print(city)
return JsonResponse({'content':"这是ajax请求"})
# return render(request,'index.html',{'content':'这是ajax请求'})
else:
return JsonResponse({'content':"这是假的ajax请求"})
# return render(request, 'index.html', {'content': '这是假的ajax请求'})
启动服务器,刷新页面。
urls.py文件中代码设置如下:
from django.contrib import admin
from django.urls import path
from myApp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('home/',views.home),
path('ajax_get/',views.ajax_get)
]

进入页面之后,在body范围内随意点击,就可以得到这个ajax请求返回的数据。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对小牛知识库的支持。如果你想了解更多相关内容请查看下面相关链接
-
问题内容: 我有一些Django可以很好呈现的HTML。我想单击HTML上的按钮,并在视图中触发事件。 看起来按钮并未引起触发。我不确定自己在做什么错。 这是我的代码: 这是我的: 问题答案: 为什么没有直接使用该事件? 试试这个: 如果按钮是动态创建的,那么您可能想使用该函数将事件处理程序附加到元素: 尝试使用以下URL来包含JQuery库:
-
问题内容: 上下文: chrome浏览器扩展程序使用JQuery请求来自远程django应用程序的响应。Django识别出该请求是通过AJAX发出的,并以“HelloAJAX!”响应。我以这个伟大的榜样为基础进行锻炼。由于此请求是通过chrome扩展程序发出的,因此该请求是跨站点发出的,因此我在Django视图上使用了装饰器。 问题: 我的Django视图无法将请求识别为AJAX请求,并且没有响应
-
问题内容: 我试图将这个问题分解为最简单的例子。当请求是ajax时,使用更新的上下文呈现页面不会产生预期的结果。 views.py 当我第一次加载页面时,将打印“ ajax未运行”,templateVariable为“我未通过ajax更新”,并且页面按预期在h1标记中呈现。 当我单击testBtn时,我期望ajax请求触发if语句,更新上下文,并在h1标签中显示“我是由ajax更新”的页面。 相反
-
本文向大家介绍django ajax发送post请求的两种方法,包括了django ajax发送post请求的两种方法的使用技巧和注意事项,需要的朋友参考一下 django ajax发送post请求的两种方法,具体内容如下所述: 第一种:将csrf_token放在from表单里 第二种:发送前添加头部信息 总结 以上所述是小编给大家介绍的django ajax发送post请求的两种方法,希望
-
问题内容: 我想发送一个ajax请求(通过Jquery,尽管我认为在这种情况下不相关),而不在Django中使用form元素。根据文档,我应该可以通过使用装饰器来做到这一点,但是我得到了。 我正在使用以下导入。 我没有找到有关的大量文档,因此我们将不胜感激。 顺便说一句,使用按预期方式工作。 提前致谢。 问题答案: 如果您在导入时遇到困难,它可能仅是1.4 alpha功能-我可以在树干上使用相同的
-
我想在点击页面底部时从数据库中检索数据。 现在,我所了解的是: URL。py 视图。py公司 index.html 基本上,它在开始时加载5项,而我试图实现的是,当我到达页面底部时,它会再加载1项。因此jQuery在控制台上工作。日志(“测试”)工作,在我的终端上显示 “获取/加载/HTTP/1.1”200 484 这也很好。 我想我搞砸了ajax不知何故。虽然我不确定。 你可能知道我是个笨蛋,但

