《AJAX》专题
-
jQuery,AJAX,JSONP:即使数组为空,如何实际发送数组?
问题内容: (最新的说只是添加硬编码的引号,即,但是我做不到,我正在调用一个返回数组的函数) 所以这是我的代码(请注意,问题出在空数组 ): 简单吗?这是我的PHP代码: 结果如下: 如果我将非空数组更改为非空,即: 结果是: 因此,这显然意味着当有一个空Array()要发送时,它将被忽略,并且 不会添加到POST变量中 。 我想念什么吗? PS:我的jQuery版本来自最新的Google CDN
-
如何通过Ajax请求将Select2与JSON一起使用?
问题内容: 我的Select2 3.4.5无法使用JSON数据。 这是我在HTML上的输入框: …还有我的JavaScript 我使用Laravel 4制作了一个API,每当在文本框中键入任何内容时,该API都会返回一个值。 如果在文本框中键入“ test”,则结果如下: 我无法将结果添加到我的Select2下拉列表中。我认为并且正在引起问题,因为我不知道应该在上面放置什么参数。我不知道从何处获取
-
防止重复发送Ajax请求的解决方案
本文向大家介绍防止重复发送Ajax请求的解决方案,包括了防止重复发送Ajax请求的解决方案的使用技巧和注意事项,需要的朋友参考一下 在页面中有多个按钮,点击该按钮可以异步的去服务端读取数据,然后在前端将数据展示出来。 每个按钮点击请求的页面都是同一个,但是请求的参数不同,所以返回的内容就不同。 在连续点击多个按钮的时候就会发出多个异步请求。那么根据请求返回的快慢(因为不同按钮参数不同,返回内容不同
-
jQuery 中ajax异步调用的四种方式
本文向大家介绍jQuery 中ajax异步调用的四种方式,包括了jQuery 中ajax异步调用的四种方式的使用技巧和注意事项,需要的朋友参考一下 以上就是本文的全部内容,了解更多jQuery的语法,大家可以查看:《jQuery 1.10.3 在线手册》,也希望大家多多支持呐喊教程。
-
 Javascript vue.js表格分页,ajax异步加载数据
Javascript vue.js表格分页,ajax异步加载数据本文向大家介绍Javascript vue.js表格分页,ajax异步加载数据,包括了Javascript vue.js表格分页,ajax异步加载数据的使用技巧和注意事项,需要的朋友参考一下 分页一般和表格一起用,分页链接作为表格的一部分,将分页链接封装成一个独立的组件,然后作为子组件嵌入到表格组件中,这样比较合理。 效果: 代码: 1.注册一个组件 js 模板: HTML: 当点击分页链接的时候
-
Ajax+FormData+javascript实现无刷新表单信息提交
本文向大家介绍Ajax+FormData+javascript实现无刷新表单信息提交,包括了Ajax+FormData+javascript实现无刷新表单信息提交的使用技巧和注意事项,需要的朋友参考一下 原理: dom收集表单信息,利用FormData快速收集表单信息 ,实例化表单数据对象 同时收集fm的表单域信息。 alert(fd); fd对象内部有收集的form表单域信息 ajax传递表单信
-
ajax实现excel报表导出
本文向大家介绍ajax实现excel报表导出,包括了ajax实现excel报表导出的使用技巧和注意事项,需要的朋友参考一下 利用ajax实现excel报表导出【解决乱码问题】,供大家参考,具体内容如下 背景 项目中遇到一个场景,要导出一个excel报表。由于需要token验证,所以不能用a标签;由于页面复杂,所以不能使用表单提交。初步考虑前端使用ajax,后端返回流,定义指定的header。 第一
-
实例解读Ajax与servlet交互的方法
本文向大家介绍实例解读Ajax与servlet交互的方法,包括了实例解读Ajax与servlet交互的方法的使用技巧和注意事项,需要的朋友参考一下 本文以实例形式剖析了Ajax与servlet的交互,并且代码中有较为详细的注释,以帮助大家阅读理解。具体的实现方法如下: 1.JavaScript部分 2.servlet端:
-
$.ajax()方法参数详解
本文向大家介绍$.ajax()方法参数详解,包括了$.ajax()方法参数详解的使用技巧和注意事项,需要的朋友参考一下 会灵活的运用ajax的方法,非常重要,本文先给大家介绍ajax的几种方法,然后通过实例给大家分析详解,具体内容请看下文吧 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。 2.type: 要求为String类型的参数,请求方式(post或get)默
-
 PHP+Mysql+Ajax实现淘宝客服或阿里旺旺聊天功能(前台页面)
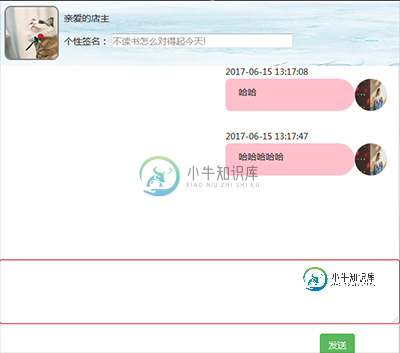
PHP+Mysql+Ajax实现淘宝客服或阿里旺旺聊天功能(前台页面)本文向大家介绍PHP+Mysql+Ajax实现淘宝客服或阿里旺旺聊天功能(前台页面),包括了PHP+Mysql+Ajax实现淘宝客服或阿里旺旺聊天功能(前台页面)的使用技巧和注意事项,需要的朋友参考一下 首先来看一下我已经实现的效果图: 消费者页面:(本篇随笔) (1)会显示店主的头像 (2)当前用户发送信息显示在右侧,接受的信息,显示在左侧 店主或客服页面:(下一篇随笔) (1)在左侧有一个列表
-
从PHP(jQuery / AJAX)插入MySQL
问题内容: 我看过很多教程,但是它们是如此混乱,以至于无法做我想做的事情,我只是不知道如何使用这些教程中的现有内容,并使它们按我希望的方式工作。 我有一个非常简单的表单,其中包含一个文本框,标签和一个提交按钮。当用户在表单中输入内容,然后单击提交时,我想使用php和ajax(带有jquery)将表单的结果插入到mysql数据库中。 有人可以告诉我如何实现吗?我需要的只是非常基本的东西,可以帮助我入
-
分享ajax的三种解析模式
本文向大家介绍分享ajax的三种解析模式,包括了分享ajax的三种解析模式的使用技巧和注意事项,需要的朋友参考一下 一、Ajax中的JSON格式 html代码: PHP代码: 二 Ajax中的XML格式 html页面: PHP页面代码: 三 Ajax中的HTML格式 HTML页面: php页面: 以上内容是小编给大家分享ajax的三种解析模式,希望大家喜欢。
-
 Ajax中浏览器和服务器交互详解
Ajax中浏览器和服务器交互详解本文向大家介绍Ajax中浏览器和服务器交互详解,包括了Ajax中浏览器和服务器交互详解的使用技巧和注意事项,需要的朋友参考一下 在了解Ajax之前我们先了解一下浏览器和服务器之间如何进行交互的 1.浏览器向服务器发送请求 2.服务器接收到请求信息,根据不同的情况再返回给浏览器不同的信息 3.浏览器接收到信息,输出到当前页面上 上面介绍了浏览器和服务器交互的简单示意图,可以看到在最后一步,浏览器接收
-
 AngularJS入门教程之与服务器(Ajax)交互操作示例【附完整demo源码下载】
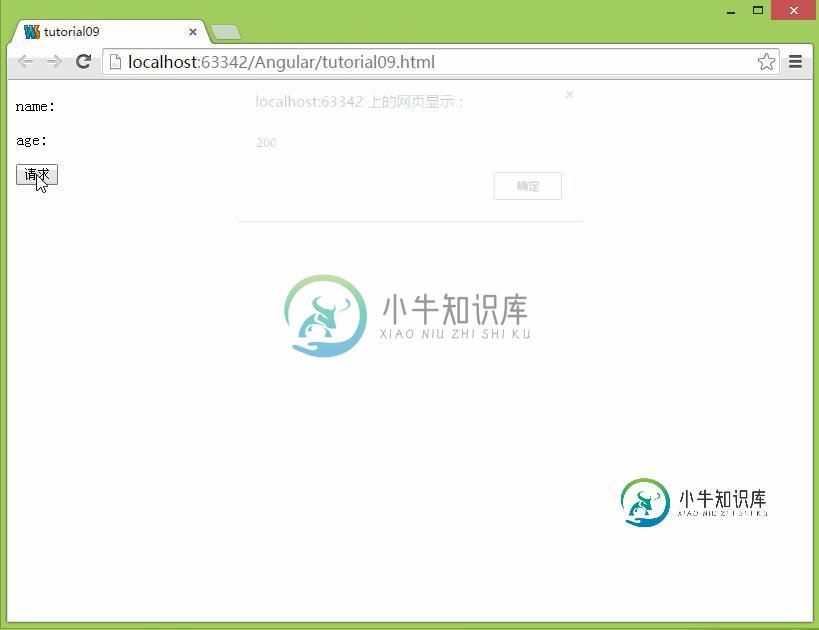
AngularJS入门教程之与服务器(Ajax)交互操作示例【附完整demo源码下载】本文向大家介绍AngularJS入门教程之与服务器(Ajax)交互操作示例【附完整demo源码下载】,包括了AngularJS入门教程之与服务器(Ajax)交互操作示例【附完整demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS与服务器Ajax交互操作。分享给大家供大家参考,具体如下: AngularJS从Web服务器请求资源都是通过Ajax来完成,所有的操
-
spring mvc 和ajax异步交互完整实例代码
本文向大家介绍spring mvc 和ajax异步交互完整实例代码,包括了spring mvc 和ajax异步交互完整实例代码的使用技巧和注意事项,需要的朋友参考一下 spring MVC 异步交互demo: 1.jsp页面: 2.controller: 3.pom文件: 这里注意如果相关json包没有添加到pom.xml文件中会报:406 not acceptable 4.spring-serv
