《AJAX》专题
-
Servlet 与 Ajax 交互一直报status=parsererror的解决办法
本文向大家介绍Servlet 与 Ajax 交互一直报status=parsererror的解决办法,包括了Servlet 与 Ajax 交互一直报status=parsererror的解决办法的使用技巧和注意事项,需要的朋友参考一下 原因:servlet 返回的数据不是 Json 格式 1、JS代码为: 2、注意上面的 url 为 /LSHome/LSHome,(项目名称为LSHome)所以在
-
Django 使用Ajax进行前后台交互的示例讲解
本文向大家介绍Django 使用Ajax进行前后台交互的示例讲解,包括了Django 使用Ajax进行前后台交互的示例讲解的使用技巧和注意事项,需要的朋友参考一下 本文要实现的功能是:根据下拉列表的选项将数据库中对应的内容显示在页面,选定要排除的选项后,提交剩余的选项到数据库。 为了方便前后台交互,利用了Ajax的GET和POST方法分别进行数据的获取和提交。 代码如下: 部分html代码为: v
-
关于C#中ajax跨域访问问题
本文向大家介绍关于C#中ajax跨域访问问题,包括了关于C#中ajax跨域访问问题的使用技巧和注意事项,需要的朋友参考一下 最近因项目需要,需要跨域请求访问数据。跨域访问是指什么? [跨域]:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。所谓同域是指,域名,协议,端口均相同,不明白没关系,举个栗子:例如,我的电脑上有2个服务器 19
-
js+ajax处理java后台返回的json对象循环创建到表格的方法
本文向大家介绍js+ajax处理java后台返回的json对象循环创建到表格的方法,包括了js+ajax处理java后台返回的json对象循环创建到表格的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js+ajax处理java后台返回的json对象循环创建到表格的方法。分享给大家供大家参考,具体如下: java后台存入json对象: 希望本文所述对大家ajax程序设计有所帮助。
-
原生JavaScript实现AJAX、JSONP
本文向大家介绍原生JavaScript实现AJAX、JSONP,包括了原生JavaScript实现AJAX、JSONP的使用技巧和注意事项,需要的朋友参考一下 相信大多数前端开发者在需要与后端进行数据交互时,为了方便快捷,都会选择JQuery中封装的AJAX方法,但是有些时候,我们只需要JQuery的AJAX请求方法,而其他的功能用到的很少,这显然是没必要的。 其实,原生JavaScript实现A
-
ajax获取php页面的返回参数,控件赋值的方法
本文向大家介绍ajax获取php页面的返回参数,控件赋值的方法,包括了ajax获取php页面的返回参数,控件赋值的方法的使用技巧和注意事项,需要的朋友参考一下 js页面 PHP页面 以上就是小编为大家带来的ajax获取php页面的返回参数,控件赋值的方法全部内容了,希望大家多多支持呐喊教程~
-
通过Ajax使用FormData对象无刷新上传文件方法
本文向大家介绍通过Ajax使用FormData对象无刷新上传文件方法,包括了通过Ajax使用FormData对象无刷新上传文件方法的使用技巧和注意事项,需要的朋友参考一下 写在前面:本文说的这个方案有浏览器兼容性问题;所有主流浏览器的较新版本已经支持这个对象了,比如Chrome 7+、Firefox 4+、IE 10+、Opera 12+、Safari 5+,对兼容性比较敏感的网站慎用。 在工作中
-
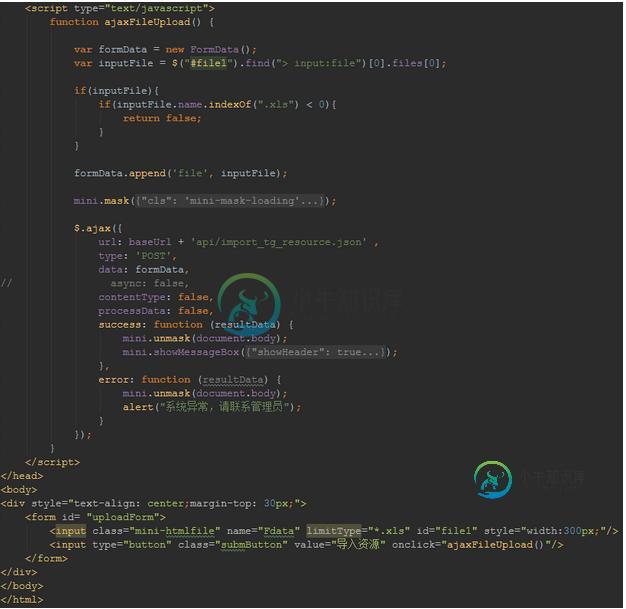
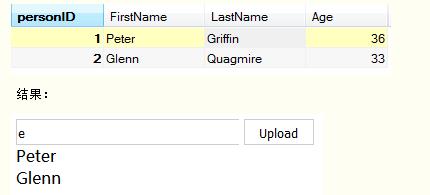
 jQuery Ajax使用FormData对象上传文件的方法
jQuery Ajax使用FormData对象上传文件的方法本文向大家介绍jQuery Ajax使用FormData对象上传文件的方法,包括了jQuery Ajax使用FormData对象上传文件的方法的使用技巧和注意事项,需要的朋友参考一下 FormData对象,是可以使用一系列的键值对来模拟一个完整的表单,然后使用XMLHttpRequest发送这个"表单"。 在 Mozilla Developer 网站 使用FormData对象 有详尽的FormDa
-
JQuery中$.ajax()方法参数详解
本文向大家介绍JQuery中$.ajax()方法参数详解,包括了JQuery中$.ajax()方法参数详解的使用技巧和注意事项,需要的朋友参考一下 全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML); 是指一种创建交互式网页应用的网页开发技术。 jquery中的ajax方法参数总是记不住,这里记录一下。 1.url: 要求为String类型
-
 Ajax 框架之SSM整合框架实现ajax校验
Ajax 框架之SSM整合框架实现ajax校验本文向大家介绍Ajax 框架之SSM整合框架实现ajax校验,包括了Ajax 框架之SSM整合框架实现ajax校验的使用技巧和注意事项,需要的朋友参考一下 刚学习了ssm框架,ajax校验成功,分享下 1.导入jar包 2.配置spring-servlet.xml 3.控制器中用@ResponseBody实现返回json数据格式 4.页面中接收查询到的结果 实现结果就是以下这样的: 以上所述是小编
-
零基础学习AJAX之AJAX框架
本文向大家介绍零基础学习AJAX之AJAX框架,包括了零基础学习AJAX之AJAX框架的使用技巧和注意事项,需要的朋友参考一下 上文(零基础学习AJAX之AJAX的简介和基础)对ajax异步请求服务器做了详细的介绍和基础应用,可以看出,ajax的一些过程是相对不变的。不必要每次发送请求都写一遍发送代码,一些ajax开发人员已经把他们的过程封装成ajax框架。 本节主要介绍ajaxLib和ajaxG
-
 php+ajax 实现输入读取数据库显示匹配信息
php+ajax 实现输入读取数据库显示匹配信息本文向大家介绍php+ajax 实现输入读取数据库显示匹配信息,包括了php+ajax 实现输入读取数据库显示匹配信息的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接跟大家贴代码了 dropbox_index.php dropbox.js ajax dropbox.css .txt{ height:22px; border:1px solid #cdcdcd; widt
-
jQuery+Ajax+PHP“喜欢”评级功能实现代码
本文向大家介绍jQuery+Ajax+PHP“喜欢”评级功能实现代码,包括了jQuery+Ajax+PHP“喜欢”评级功能实现代码的使用技巧和注意事项,需要的朋友参考一下 本文章来给大家介绍一个jQuery+Ajax+PHP实现“喜欢”评级功能代码,用户点击页面中自己喜欢的图片上的红心按钮时,前端页面向后台发送一个ajax请求,后台PHP程序接收请求后,查询IP库中是否已经有该用户的点击记录,如果
-
jQuery Ajax中的事件详细介绍
本文向大家介绍jQuery Ajax中的事件详细介绍,包括了jQuery Ajax中的事件详细介绍的使用技巧和注意事项,需要的朋友参考一下 Ajax会触发很多事件。 有两种事件,一种是局部事件,一种是全局事件: 局部事件:通过$.ajax来调用并且分配。 全局事件,可以用bind来绑定,用unbind来取消绑定。这个跟click/mousedown/keyup等事件类似。但他可以传递到每一个DOM
-
Ajax请求时无法重定向的问题解决代码详解
本文向大家介绍Ajax请求时无法重定向的问题解决代码详解,包括了Ajax请求时无法重定向的问题解决代码详解的使用技巧和注意事项,需要的朋友参考一下 前言 今天发现,当使用Ajax请求时,如果后台进行重定向到其他页面时是无法成功的,只能在浏览器地址栏输入才能够实现重定向。 Ajax默认就是不支持重定向的,它是局部刷新,不重新加载页面。 需要实现的功能是,后台网关拦截请求,看请求中是否存在token.
