php+ajax 实现输入读取数据库显示匹配信息
废话不多说了,直接跟大家贴代码了
dropbox_index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主搜索引擎下拉框自动显示数据</title>
</head>
<script src="js/dropbox.js" type="text/javascript"></script>
<link href="css/dropbox.css" type="text/css" rel="stylesheet"/>
<body>
<form action="" method="post" enctype="multipart/form-data">
<input name="txt" id="txt" class="txt" type="text" onkeyup ="showHint(this.value)" />
<input type="submit" class="btn" name="submit" value="Upload" /><br />
<span id="txtHint" class="file-box"></span>
</form>
</body>
</html>
dropbox.js ajax
var xmlHttp
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML=""
return
}
xmlHttp=GetXmlHttpObject()
if (xmlHttp==null)
{
alert ("Browser does not support HTTP Request")
return
}
var url="responsepage.php"
url=url+"?q="+str
url=url+"&sid="+Math.random()
xmlHttp.onreadystatechange=stateChanged
xmlHttp.open("GET",url,true)
xmlHttp.send(null)
}
//设置回调函数
function stateChanged()
{
if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete")
{
document.getElementById("txtHint").innerHTML=xmlHttp.responseText
}
}
function GetXmlHttpObject()
{
var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}
dropbox.css
.txt{ height:22px; border:1px solid #cdcdcd; width:220px;border-right:none;}
.btn{ background-color:#FFF; border:1px solid #CDCDCD;height:26px; width:70px;}
responsepage.php
<?php
//get the q parameter from URL
$q=$_GET["q"];
//全部小写化
$q=strtolower($q);
//非空验证
if(isset($q) && $q != '')
{
$con = mysql_connect("localhost","root","lifu");
if(!$con)
{
die('Could not connect: ' .mysql_error());
}
mysql_select_db("my_db",$con);
$sql = "select * from persons";
//$sql="SELECT FirstName FROM Persons where Firstname like '%$q%'";
$result =mysql_query($sql,$con);
while($row = mysql_fetch_array($result))
{
//匹配判断
if(stristr(strtolower($row['FirstName']),$q))
{
//echo "-----------------Persons-----------------";
echo /* "firstname:" .*/ $row['FirstName'] . "<br />";
//echo "lastname:" . $row['LastName'] . "<br />";
//echo "age:" . $row['Age'] . "<br />";
}
//echo $row['FirstName'] . "<br />";
}
mysql_close($con);
}
?>
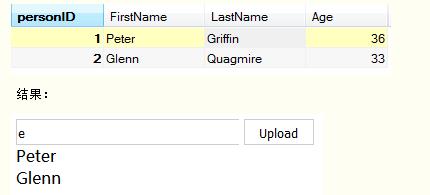
数据库:

以上就是本文给大家介绍的php+ajax 实现输入读取数据库显示匹配信息的全部内容,希望大家喜欢。
-
本文向大家介绍asp实现读取数据库输出json代码,包括了asp实现读取数据库输出json代码的使用技巧和注意事项,需要的朋友参考一下 PS:最后的参数是针对miniUI开发的,可以无视 以上就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍php读取sqlite数据库入门实例代码,包括了php读取sqlite数据库入门实例代码的使用技巧和注意事项,需要的朋友参考一下 SQLite简介 SQLite是一款轻型的数据库,是遵守ACID的关联式数据库管理系统,它的设计目标是嵌入 式的,而且目前已经在很多嵌入式产品中使用了它,它占用资源非常的低,在嵌入式设备中,可能只需要几百K的内存就够了。 它能够支持 Windows/Li
-
尝试创建一个程序,要求用户输入一个位置,如果用户输入,即南,它可以从csv中的“位置”列中读取,无论哪一行包含“南”(接受大写或小写),都会打印名称列中的名称。因此,如果用户输入南,将返回Holos和Deafer。 我似乎找不到如何实际打印包含匹配输入的特定行,只能打印整个列。 非常感谢您的帮助! csv 只读取特定列的当前代码
-
本文向大家介绍Python实现数据库并行读取和写入实例,包括了Python实现数据库并行读取和写入实例的使用技巧和注意事项,需要的朋友参考一下 这篇主要记录一下如何实现对数据库的并行运算来节省代码运行时间。语言是Python,其他语言思路一样。 前言 一共23w条数据,是之前通过自然语言分析处理过的数据,附一张截图: 要实现对news主体的读取,并且找到其中含有的股票名称,只要发现,就将这支股票和
-
本文向大家介绍ThinkPHP 框架实现的读取excel导入数据库操作示例,包括了ThinkPHP 框架实现的读取excel导入数据库操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ThinkPHP 框架实现的读取excel导入数据库操作。分享给大家供大家参考,具体如下: 入口文件中: PHP: php读取excel表数据: 更多关于thinkPHP相关内容感兴趣的读者可查看本站专
-
本文向大家介绍php操作XML、读取数据和写入数据的实现代码,包括了php操作XML、读取数据和写入数据的实现代码的使用技巧和注意事项,需要的朋友参考一下 xml文件 php解析XML获取标签中的值 php向XML文件中写入数据

