《AJAX》专题
-
 Ajax上传图片的本质
Ajax上传图片的本质本文向大家介绍Ajax上传图片的本质,包括了Ajax上传图片的本质的使用技巧和注意事项,需要的朋友参考一下 1.图片上传到服务器。 2.后台将图片地址传到html页面,以图片形式展现。 3.后天将图片地址加入到input表单中,表单处于隐藏状态。 4.前端删除图片,通过js操作,移除图片与表单数据。 5.图片上传表单,是单独的。不能嵌套在总的表单中。 6.牛逼的图片上传,可以对图片进行处理。压缩,
-
Ajax中responseText返回的是一个页面而不是一个值
本文向大家介绍Ajax中responseText返回的是一个页面而不是一个值,包括了Ajax中responseText返回的是一个页面而不是一个值的使用技巧和注意事项,需要的朋友参考一下 自己在struts2中的写好了业务逻辑用response返回的内容却是一个页面的! 然后就去了百度一下,说的是将struts2的返回值设为null(return null),这是因为struts2返回的是一个页面
-
ajax的responseText乱码的问题的解决方法
本文向大家介绍ajax的responseText乱码的问题的解决方法,包括了ajax的responseText乱码的问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 关于ajax的responseText乱码的问题这个问题让我和纠结百度了好多都说是javascript的编码问题但是我的 javascript的编码是和myeclipse一样的为什么还会出现问题。最后猜测可能是服务端没有设置返回
-
使用AJAX实现分页
本文向大家介绍使用AJAX实现分页,包括了使用AJAX实现分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了AJAX实现分页展示的具体代码,供大家参考,具体内容如下 Fenye.html Fenye.php 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
为什么数组不会通过ajax调用发送?
问题内容: 在我的Ajax代码中,我正在向go lang api发送一个关联数组,但是go lang不会接收任何数组。为什么? 为什么这个Ajax不会将数组发送到Go API?在下面的mvc结构中,我想要接收此数据: 问题答案: 您不能直接将数组从客户端发送到服务器,因为数组定义在两侧可能不相同。 有两种解决方法: 一个。您可以在clinet中将数组转换为json字符串,然后将其作为字符串参数发送
-
使用ajax实现无刷新改变页面内容和地址栏URL
本文向大家介绍使用ajax实现无刷新改变页面内容和地址栏URL,包括了使用ajax实现无刷新改变页面内容和地址栏URL的使用技巧和注意事项,需要的朋友参考一下 在访问现在很火的google plus时,细心的用户也许会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器的前进和后退。不禁让人想问,是什么有这么强大的功能呢? HTML5里引用了新的API
-
如何使用从Flask中的Ajax发布的数据?
问题内容: 我无法从jquery ajax获取数据发布。 从代码来看,是一个javascript对象,例如 我在烧瓶中尝试做的是: 看到,已发出ajax请求,但未提交任何数据。我使用ajax,因此可以看到jquery 中的变量中确实有一些有意义的数据。但是ajax视图中的request.form为空。我的数据在哪里提交? 问题答案: 尝试 然后从服务器上,你可以像这样引用数据中的变量: 由于指定的
-
ajax动态获取数据库中的数据方法
本文向大家介绍ajax动态获取数据库中的数据方法,包括了ajax动态获取数据库中的数据方法的使用技巧和注意事项,需要的朋友参考一下 今天看到有人在问答上问怎样去动态取值附在option上,本来想解决的,但我发现。。。。没有,我本来也笨,记不住,所以还是写一下,让大家可以看一下: 首先我这用的框架是SSM,代码就开始了: 这是写在前台的方法里一个点击事件进入方法里我就不写那么麻烦了直接ajax部分代
-
POST AJAX请求被拒绝-CORS?
问题内容: 我在端口5000的node.js服务器上设置了CORS,如下所示: 我现在正尝试像这样在从硬盘打开的静态网页中使用JQuery发送AJAX POST请求: 该函数从不调用,并且我得到的唯一警报是来自XHR 处理程序的警报,其中包含以下错误: 我认为CORS配置合理, 我缺少什么? 编辑 :对于我而言,我能找到的最佳解决方案是从服务器发送页面: 问题答案: 这是我正在使用的代码。它位于我
-
AJAX响应错误:net :: ERR_EMPTY_RESPONSE
问题内容: 码: 前端 后端: 情况: 我添加了删除按钮,以便用户可以删除他的帖子。 当用户单击按钮时,将向我的Node.js服务器发出AJAX请求。 但我收到以下错误: 错误: 题: 这是什么错误,我该如何解决? 问题答案: 您得到的答复实际上是 正确的 。根据文档,Firebase返回200状态代码和 空响应 。就是这样 您应该做的就是检查响应中的状态码和状态码;如果为true,则可以放心地假
-
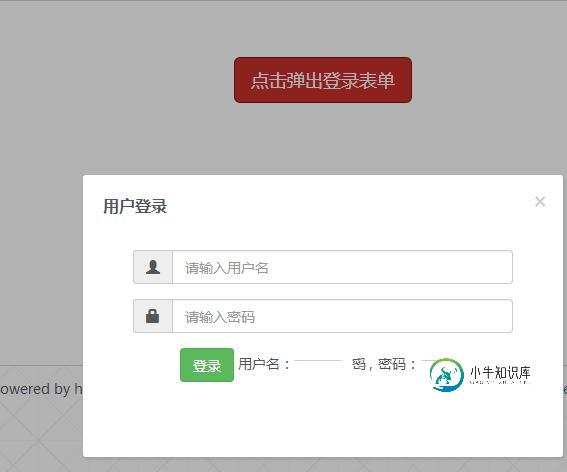
 jQuery+Ajax+PHP弹出层异步登录效果(附源码下载)
jQuery+Ajax+PHP弹出层异步登录效果(附源码下载)本文向大家介绍jQuery+Ajax+PHP弹出层异步登录效果(附源码下载),包括了jQuery+Ajax+PHP弹出层异步登录效果(附源码下载)的使用技巧和注意事项,需要的朋友参考一下 弹出层主要用于展示丰富的页面信息,还有一个更好的应用是弹出表单层丰富交互应用。常见的应用有弹出登录表单层,用户提交登录信息,后台验证登录成功后,弹出层消失,主页面局部刷新用户信息。本文我们将给大家介绍如何使用jQ
-
Ajax解决缓存的5种方法总结(推荐)
本文向大家介绍Ajax解决缓存的5种方法总结(推荐),包括了Ajax解决缓存的5种方法总结(推荐)的使用技巧和注意事项,需要的朋友参考一下 1、在ajax发送请求前加上 anyAjaxObj.setRequestHeader(“If-Modified-Since”,”0″)。 2、在ajax发送请求前加上 anyAjaxObj.setRequestHeader(“Cache-Control”,”n
-
重写 ajax 实现 session 超时跳转到登录页面实例代码
本文向大家介绍重写 ajax 实现 session 超时跳转到登录页面实例代码,包括了重写 ajax 实现 session 超时跳转到登录页面实例代码的使用技巧和注意事项,需要的朋友参考一下 问题:使用window.location.href来跳转页面的时候,后端只需实现一个过滤器就可以在session超时的情况下重定向到登陆页面。但是使用ajax呢?使用ajax来执行会发生302错误,并且页面不
-
 基于jQuery中ajax的相关方法汇总(必看篇)
基于jQuery中ajax的相关方法汇总(必看篇)本文向大家介绍基于jQuery中ajax的相关方法汇总(必看篇),包括了基于jQuery中ajax的相关方法汇总(必看篇)的使用技巧和注意事项,需要的朋友参考一下 前提条件 话说是jquery中的ajax方法,那么前提条件当然是引入jquery啦。 具体方法 ①load() 使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为: load(url
-
 Ajax原理与应用案例快速入门教程
Ajax原理与应用案例快速入门教程本文向大家介绍Ajax原理与应用案例快速入门教程,包括了Ajax原理与应用案例快速入门教程的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Ajax原理与应用。分享给大家供大家参考,具体如下: Ajax原理:页面不刷新的情况下,利用XMLHttpRequest对象发送HTTP请求,然后根据返回的内容进行相应的业务逻辑 使用Ajax的步骤: (1)创建XMLHttpRequest对象 (2)发
