《AJAX》专题
-
关于Ajax的原理以及代码封装详解
本文向大家介绍关于Ajax的原理以及代码封装详解,包括了关于Ajax的原理以及代码封装详解的使用技巧和注意事项,需要的朋友参考一下 前言 其实AJAX内部实现并不麻烦,主要通过一个叫XMLHttpRequest的对象,而这个对象在现有的浏览器均被支持。 可以说,它是整个AJAX实现的基础,是浏览器用于后台与服务器交换数据的对象,有了它,才有了AJAX,也便有了部分页面刷新的艺术! 本文主要给大家介
-
AJAX工作原理及优缺点详解
本文向大家介绍AJAX工作原理及优缺点详解,包括了AJAX工作原理及优缺点详解的使用技巧和注意事项,需要的朋友参考一下 AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 一、ajax所包含的技术 大家都知道ajax并非一种新的技术,而是几种原有技术的结合体。它由下列技
-
 图文解析AJAX的原理
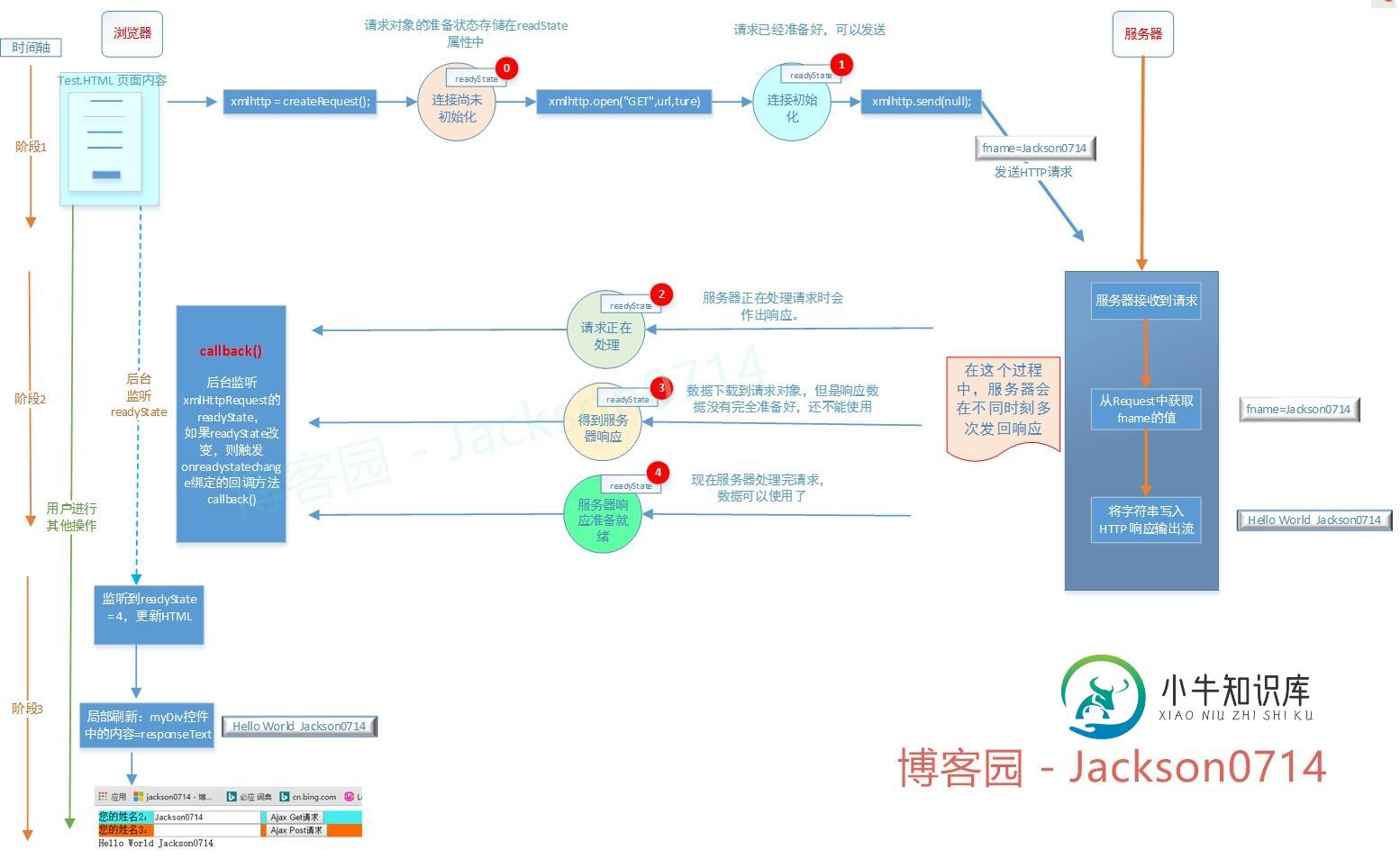
图文解析AJAX的原理本文向大家介绍图文解析AJAX的原理,包括了图文解析AJAX的原理的使用技巧和注意事项,需要的朋友参考一下 先上原理图: 背景: 1.传统的Web网站,提交表单,需要重新加载整个页面。 2.如果服务器长时间未能返回Response,则客户端将会无响应,用户体验很差。 3.服务端返回Response后,浏览器需要加载整个页面,对浏览器的负担也是很大的。
-
浅析Ajax的 原理及优缺点
本文向大家介绍浅析Ajax的 原理及优缺点,包括了浅析Ajax的 原理及优缺点的使用技巧和注意事项,需要的朋友参考一下 1、ajax技术的背景 不可否认,ajax技术的流行得益于google的大力推广,正是由于google earth、google suggest以及gmail等对ajax技术的广泛应用,催生了ajax的流行。而这也让微软感到无比的尴尬,因为早在97年,微软便已经发明了ajax中的
-
关于Ajax技术原理的3点总结
本文向大家介绍关于Ajax技术原理的3点总结,包括了关于Ajax技术原理的3点总结的使用技巧和注意事项,需要的朋友参考一下 ajax:Asynchronous Javascript and XML 异步Javascript 和XML。 是一种创建交互式网页应用的网页开发技术。 1.0 优势: 1.1 通过异步模式,提升了用户体验。 1.2 优化了浏览器与服务器之
-
ajax 操作全局监测,用户session失效的解决方法
本文向大家介绍ajax 操作全局监测,用户session失效的解决方法,包括了ajax 操作全局监测,用户session失效的解决方法的使用技巧和注意事项,需要的朋友参考一下 ajax 操作全局监测,用户session失效的解决方法 以上这篇ajax 操作全局监测,用户session失效的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 完美解决ajax访问遇到Session失效的问题
完美解决ajax访问遇到Session失效的问题本文向大家介绍完美解决ajax访问遇到Session失效的问题,包括了完美解决ajax访问遇到Session失效的问题的使用技巧和注意事项,需要的朋友参考一下 最近由于一个项目,模块切换为ajax请求数据,当Session失效后,ajax请求后没有返回值,只有响应的html:<html><script type='text/javascript'>window.open('http://192.1
-
jQuery+ajax简单实现文件上传的方法
本文向大家介绍jQuery+ajax简单实现文件上传的方法,包括了jQuery+ajax简单实现文件上传的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery+ajax简单实现文件上传的方法。分享给大家供大家参考,具体如下: 可以通过ajax来提交表单,而不会刷新页面。主要使用的方法是 $("#formID").ajaxSubmit()方法。 1、要引入js插件 需要下载的附件
-
 jquery ajaxfileuplod 上传文件 essyui laoding 效果【防止重复上传文件】
jquery ajaxfileuplod 上传文件 essyui laoding 效果【防止重复上传文件】本文向大家介绍jquery ajaxfileuplod 上传文件 essyui laoding 效果【防止重复上传文件】,包括了jquery ajaxfileuplod 上传文件 essyui laoding 效果【防止重复上传文件】的使用技巧和注意事项,需要的朋友参考一下 导入控件 效果就是 点击一次上传, 当上传操作结束后 才能操作界面 总结 以上所述是小编给大家介绍的jquery aja
-
 Javascript 基础---Ajax入门必看
Javascript 基础---Ajax入门必看本文向大家介绍Javascript 基础---Ajax入门必看,包括了Javascript 基础---Ajax入门必看的使用技巧和注意事项,需要的朋友参考一下 Ajax 是现代Web 应用程序开发的一项关键工具。它让你能向服务器异步发送和接收数据,然后用 Javascript 解析。 Ajax 是 Asynchronous JavaScript and XML (异步JavaScript 与XML
-
Ajax + PHP session制作购物车
本文向大家介绍Ajax + PHP session制作购物车,包括了Ajax + PHP session制作购物车的使用技巧和注意事项,需要的朋友参考一下 购物车网页代码,具体内容如下 1.登录界面login.php 2.登录处理页面loginchuli.php 3.主页面main.php 4.购买处理页面goumai.php 5.订单处理页面,计算选取水果的总价,和水果剩余量。dingdan.p
-
原生js中ajax访问的实例详解
本文向大家介绍原生js中ajax访问的实例详解,包括了原生js中ajax访问的实例详解的使用技巧和注意事项,需要的朋友参考一下 原生js中ajax访问的实例详解 form表单中 登录名: 失去光标即触发事件 在返回xhr.responseText数据时,中文有乱码的体现,尚未解决,所以为了只管体现,我让后台返回的是“0”或者“1”来做判断,je中createXmlHttp()这个方法以前看老师讲过
-
 通过jsonp获取json数据实现AJAX跨域请求
通过jsonp获取json数据实现AJAX跨域请求本文向大家介绍通过jsonp获取json数据实现AJAX跨域请求,包括了通过jsonp获取json数据实现AJAX跨域请求的使用技巧和注意事项,需要的朋友参考一下 AJAX(异步的 JavaScript 和 XML)是用于创建快速动态网页的一种技术,它在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页,ajax 使用XMLHttpRequest对象在后台与服务器交换数据,XMLHttpR
-
 基于jquery实现ajax无刷新评论
基于jquery实现ajax无刷新评论本文向大家介绍基于jquery实现ajax无刷新评论,包括了基于jquery实现ajax无刷新评论的使用技巧和注意事项,需要的朋友参考一下 jquery实现ajax无刷新评论需要用的技术:(本次试验用的是“jquery-1.4.2.js”版本的jquery) $.post("一般处理程序路径",{以字典的形式传递参数},function(data,status){``````}); jquery中
-
如何在AJAX应用程序中保护私有REST API
问题内容: 我知道有很多类似的问题,但是没有一个是用户可以访问代码的HTML / javascript应用程序。 我有一个用nodejs编写的私有REST API。它是私有的,因为它的唯一目的是为我的HTML5客户端应用程序(Chrome应用程序和Adobe Air应用程序)提供服务器。因此,API密钥不是一个好的解决方案,因为任何用户都可以看到javascript代码。 我想避免机器人在服务器上
