基于jquery实现ajax无刷新评论
jquery实现ajax无刷新评论需要用的技术:(本次试验用的是“jquery-1.4.2.js”版本的jquery)
$.post("一般处理程序路径",{以字典的形式传递参数},function(data,status){``````});
jquery中的基本选择器操作;
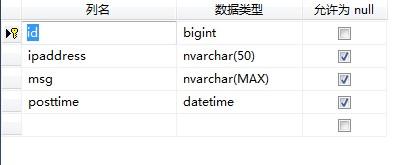
首先创建数据库“T_article”:
主键设置自增;

然后创建一个强类型的DataSet。
接着创建一个“无刷新评论.aspx”页面:
页面代码如下:
<div> <h2>文章:</h2> <p>this a text!this a text!this a text!this a text!this a text!this a text!this a text!this a text! this a text!this a text!this a text!this a text!this a text!this a text!this a text!this a text!this a text! this a text!this a text!this a text!this a text!this a text!this a text!</p> <ul id="pinglunlist"> </ul> </div> <textarea id="msg" style="margin-left:20px;" cols="40" rows="10"></textarea> <input id="btnpinglun" type="button" value="评论" />
然后创建两个一般处理程序WSXPL.ashx(用来插入数据的处理程序)和WSXPL1.ashx(用来获取所有评论数据的处理程序);
WSXPL.ashx中的代码如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string msg = context.Request["msg"];
new T_articleTableAdapter().Insert(context.Request.UserHostAddress, msg, DateTime.Now); //创建一个强类型的实例,然后调用Insert()函数插入;
context.Response.Write("ok");
}
WSXPL1.ashx中的代码如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
var datas = new T_articleTableAdapter().GetData(); //返回的是一个DataTable
StringBuilder sb = new StringBuilder(); //创建StringBuilder更加方便的搜集数据
foreach (var data in datas) //用foreach方法遍历DataTable
{//实现字符串的拼接;每行数据用$隔开,每行数据的每个元素用|隔开;有利于前台解析数据;
sb.Append(data.ipaddress).Append("|").Append(data.msg).Append("|").Append(data.posttime).Append("$");
}
context.Response.Write(sb);
}
做完这些步骤,操作数据库的部分就已经完成了。现在只要在前台把一般处理程序返回的数据解析一下并附加的相应的位置就可以了!
首先在前台引用“jquery-1.4.2.js”jquery库;然后开始编写js脚本;
$(function () {
$.post("WSXPL1.ashx", function (data, status) { //通过WSXPL1.ashx获取所有的评论内容
if (status == "success") {
var result = data.split("$"); //按照$分割字符串
for (var i = 0; i < result.length - 1; i++) {
var msg = result[i];
var line = msg.split("|"); //按照|分割字符串
var pinglun = $("<li>用户ID:" + line[0] + "; 评论内容:" + line[1] + "; 评论时间:" + line[2] + "</li>");
$("#pinglunlist").append(pinglun); //把得到的评论结果追加到ul元素上
}
}
else {
alert("ajax错误!");
}
})
$("#btnpinglun").click(function () { //设置btn事件
var msg = $("#msg").val();
$.post("ashx/WSXPL.ashx", { "msg": msg }, function (data, status) {
if (status == "success") {
if (data == "ok") {
$.post("WSXPL1.ashx", function (data, status) { //为了实现评论的时候评论内容会自动的添加到ul上
if (status == "success") {
var result = data.split("$");
var msg = result[result.length - 2]; //获取最后一条评论
var line = msg.split("|");
var pinglun = $("<li>用户ID:" + line[0] + "; 评论内容:" + line[1] + "; 评论时间:" + line[2] + "</li>");
$("#pinglunlist").append(pinglun); //把最后一条评论追加到ul上
}
else {
alert("ajax错误!");
}
})
alert("评论成功!");
}
else {
alert("评论失败!");
}
}
})
})
})
做完这些直接运行就可以了!
以上就是本文的全部内容,希望对大家的学习有所帮助。
-
本文向大家介绍jQuery基于ajax实现星星评论代码,包括了jQuery基于ajax实现星星评论代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery基于ajax实现星星评论代码。分享给大家供大家参考。具体如下: 这里使用jquery模仿点评网的星星评论功能,Ajax评论模块,鼠标点击星星即可评价,下边是分数,可以点击后给分,网上很流行的效果,本代码相对完整,相信很多朋友会喜欢
-
本文向大家介绍javascript无刷新评论实现方法,包括了javascript无刷新评论实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript无刷新评论实现方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍jQuery基于ajax实现带动画效果无刷新柱状图投票代码,包括了jQuery基于ajax实现带动画效果无刷新柱状图投票代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery基于ajax实现带动画效果无刷新柱状图投票代码。分享给大家供大家参考。具体如下: 这里介绍的jQuery ajax投票特效,带动画效果 类似进度条风格的柱状图,以你最喜欢的编程语言是哪一种为例来
-
本文向大家介绍jQuery实现ajax无刷新分页页码控件,包括了jQuery实现ajax无刷新分页页码控件的使用技巧和注意事项,需要的朋友参考一下 这段时间在做公司项目的时候需要用到ajax进行分页(点击页码也是无刷新的显示上一页或下一页的内容,不是一般的选择跳转),但是在网上找了一下,大部分分页插件都是直接刷新跳转的,感觉和我的需求差距比较大,就自己动手写了一个可以实现自己需要的功能的js来实现
-
本文向大家介绍php+ajax实现无刷新分页,包括了php+ajax实现无刷新分页的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php+ajax实现无刷新分页实现方法。分享给大家供大家参考。具体如下: limit 偏移量,长度; limit 0,7; 第一页 limit 7,7; 第二页 limit 14,7; 第三页 每页信息条数:7
-
本文向大家介绍Jquery基于Ajax方法自定义无刷新提交表单Form实例,包括了Jquery基于Ajax方法自定义无刷新提交表单Form实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Jquery基于Ajax方法自定义无刷新提交表单Form的方法。分享给大家供大家参考。具体实现方法如下: Jquery的$.ajax方法可以实现ajax调用,要设置url,post,参数等。 如果要提交

