《链路追踪》专题
-
响应路由器传递到路由组件的道具
我试图使用react router将props从app.jsx传递到某个路由组件,但出现以下错误
-
路由未定义react路由器和Spring Boot服务器
我想把react-route添加到我的应用程序中,我有下面的代码: 更新:已安装react-router 3.0.2并工作。
-
Spring mvc捕捉所有路线,但只有未知路线
我有一个前端带有angular的spring boot应用程序。 我正在使用html5模式的ui路由器,我希望spring能够呈现相同的索引。所有未知路径上的html。 所以我的问题是,我如何创建一个后备映射,但它允许通过资源?
-
检查href是否是网站路径之后的路径
我想检查一个链接的href是否是网站路径之后的文件。代码如下: 有没有办法让它检查在“http://127.0.0.1:5500”后面是“/”还是“/index.html”?谢谢你!
-
在两个文件路径之间建立相对路径
我想比较同一个工作区文件夹中的两个路径,并获得它们之间的相对路径: 并从secondPath返回firstPath相对路径 谢谢你的帮助。
-
如何在路线防护角度之前确定路线?
所以我有2个路由“/管理员路由”和“/超级用户路由”,并且都需要“管理员”和“超级用户”权限才能访问这些路由。 当用户单击此路由时,我检查权限,如果该用户的权限为false,则激活“/无访问”路由保护。 挑战在于,我的应用程序中有面包屑,如果用户处于禁止访问状态,我希望在面包屑中显示他之前访问过的路线。 因此,如果用户尝试访问“/admin-Route”并且他没有管理员权限,则禁止访问路由保护会启
-
Laravel Route 路由 - Laravel HTTP——路由中间件源码分析
当进行了路由匹配与路由参数绑定后,接下来就要进行路由闭包或者控制器的运行,在此之前,本文先介绍中间件的相关源码。 中间件的搜集 由于定义的中间件方式很灵活,所以在运行控制器或者路由闭包之前,我们需要先将在各个地方注册的所有中间件都搜集到一起,然后集中排序。 public function dispatchToRoute(Request $request) { $route = $this-
-
untildify - 将波浪符号路径转换为绝对路径
将波浪符号(~)路径转换为绝对路径。 通过一个正则表达式使用 String.replace() 和 OS.homedir() 来用主目录替换路径起始处的〜。 const untildify = str => str.replace(/^~($|\/|\\)/, `${require('os').homedir()}$1`); untildify('~/node'); // '/Users/aUs
-
 javascript - vue router 路由路径参数,页面刷新空白?
javascript - vue router 路由路径参数,页面刷新空白?router配置 点击进去页面时 这样点击后页面会出现但是刷新或者跳转别的路由会报错 刷新报错: 跳转其他路由报错: 如何解决?
-
 前端 - 如何优雅地实现文件上传+文件夹上传+拖拽上传+进度追踪+...?
前端 - 如何优雅地实现文件上传+文件夹上传+拖拽上传+进度追踪+...?如何优雅地实现文件上传+文件夹上传+拖拽上传+进度追踪+...? 需求分析: 基础功能 显示 上传文件或文件夹的名字、类型、大小、状态。 类型 文件夹的类型可以"文件夹"或或者没有 文件的类型范围MIME。 大小 文件夹的大小为该文件夹及其子文件夹下所有文件的大小总和 状态 最少应该有的状态(假设上传一定成功,不会出现错误) 未上传 上传中(当处于此状态的时候要实时显示上传进度) 上传完成 其他扩
-
对应于stdio. h的库文件是动态链接还是静态链接
我的意思是数学库是动态链接的。所以我认为图书馆文件对应于stdio。h(printf和scanf代码)是否动态链接?当我们包括stdio的时候。h,那么在它中声明的所有函数都是在运行时添加的,还是只添加使用的那些函数?
-
如何仅为一个特定链接更改导航链接悬停颜色?
我正在使用引导4,我有一个导航栏,上面有一些使用导航链接类的链接,还有一个使用导航链接的侧边栏导航。我需要改变一个链接的悬停颜色。最好的方法是什么?
-
将博客文章作者链接替换为团队成员链接(CPT ACF)
我正在建立一个网站,有“团队成员”部分和“博客”部分。团队成员是自定义帖子类型。 客户要求博客帖子中的作者链接应该指向相关的团队成员页面,而不是WordPress中的默认作者页面(基本上他们根本不希望有默认的作者页面)。 我发现@Damocles提供了这个解决方案——使用“团队成员”自定义帖子类型,而不是博客帖子的作者 基本上,他提出的解决方案很简单,与我最初解决这个问题的想法一模一样: 创建“发
-
 将本地资源链接(file:///)转换为portlet中的可访问链接(http://
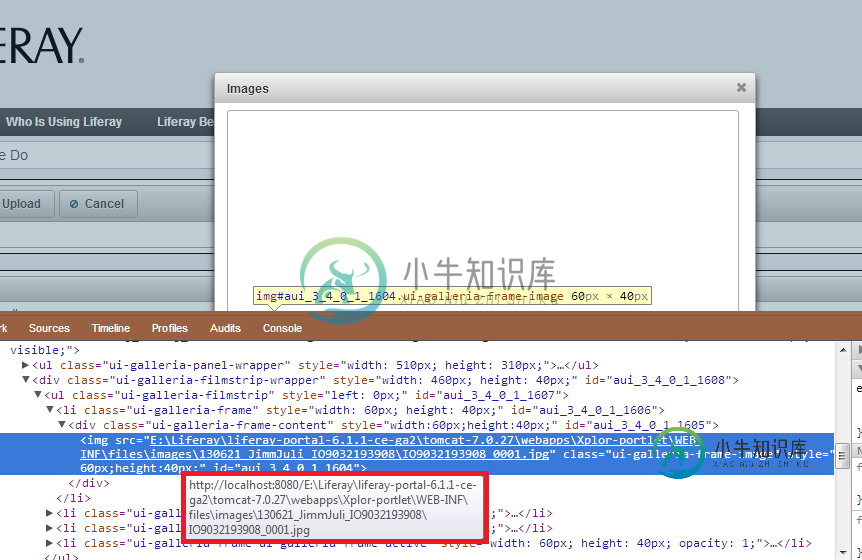
将本地资源链接(file:///)转换为portlet中的可访问链接(http://如何将目录转换为链接?当我尝试在liferay上使用galleria插件显示图像时,它什么也没有显示。谷歌Chrome上的“检查元素”模式显示: 我在Chrome上得到这样的消息: 不允许加载本地资源:file:///e:/liferay/liferay-portal-6.1.1-ce-ga2/tomcat-7.0.27/webapps/xplor-…et/web-inf/files/images
-
Firebase动态链接不适用Firebase登录电子邮件链接(密码少)
我正在使用Firebase以及作为Firebase动态链接的一部分生成的url。 > firebase动态url如下所示:例如:https://myapp.page.link/h1c4 用户收到电子邮件并点击验证链接。 在重定向结束时,我可以看到url包含如下所示的oobCode: https://myapp.page.link/h1c4?apikey=&oobcode=yg2n2elu4qgbs
