《链路追踪》专题
-
 Firebase动态链接活动跟踪不起作用
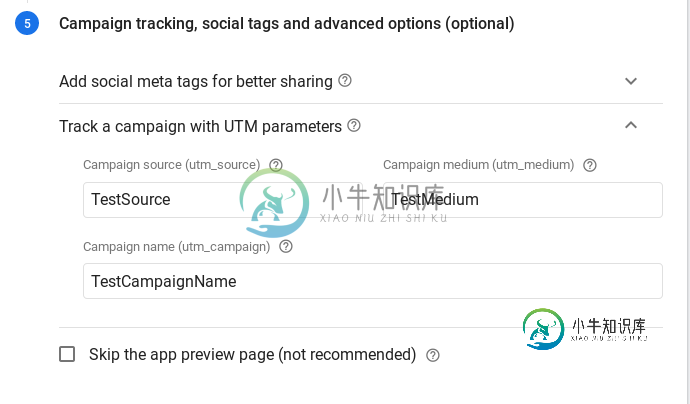
Firebase动态链接活动跟踪不起作用在工作中,当通过firebase门户创建动态链接时,我们尝试使用可选的活动跟踪UTM参数。 动态链接工作正常,据我所知,从所有官方文档中可以看出,在创建动态链接时,只需在最后一个可选步骤中添加UTM值,就应该会导致这些值与事件一起发送。 但是,当我们在dynamic_link_app_open事件的事件或转化标签上查看没有看到任何归因值。我们看到该事件正在发送,但我们只是没有获得广告系列归因值,因
-
路线内的骆驼路线上下文无限执行
我的Apache骆驼项目开始有一个相当好的结构,但我陷入了困境,因为我的routeContext中的路由无限执行。我的所有路由都使用SQL组件,我希望所有路由只执行一次。 我发现,当我的routeContext中有两条路由时,两条路由都只执行一次,但是一旦我添加了第三条路由(不管第三条路由是什么),camel就开始无限执行所有路由。我所有的路由都导致sql插入,因此相同的路由运行多次会导致重复键错
-
什么是绝对路径名还是相对路径名
问题内容: 就像标题中所说的,绝对路径名和相对路径名有什么区别?我现在正在上一门计算机组织课程,而我正在上的讲座是Unix中的速成班。演讲幻灯片说: 作为参考,“上一张幻灯片”基本上显示了一个文件树,其根目录/为顶级节点。 幻灯片后显示: 我仍然对绝对路径名和相对路径名之间的区别感到困惑。例如,我在Mac上。我的根目录是/。要从/获得我的文档,我必须这样做。 进入文档后,我需要访问一个名为的文件夹
-
vue解决跨域路由冲突问题思路解析
本文向大家介绍vue解决跨域路由冲突问题思路解析,包括了vue解决跨域路由冲突问题思路解析的使用技巧和注意事项,需要的朋友参考一下 vue 简介 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。 Vue 只关注视图层, 采用自底向上增量开发的设计。 Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。 Vue 学习起来非常简单,本教
-
在反应路由器中检测到先前的路径?
问题内容: 我正在使用React Router。我想检测我来自何处的上一页(在同一应用程序内)。我在上下文中拥有路由器。但是,我在路由器对象上看不到“上一条路径”或历史记录之类的任何属性。我该怎么做? 问题答案: 您可以在生命周期方法中保存先前的路径。该逻辑非常接近文档的疑难解答部分中提供的示例。 最近,可以从州访问它。
-
使用可选的路径参数来响应路由器
问题内容: 我想用可选的path参数声明一个路径,因此当我添加它时,页面会做一些额外的事情(例如,填充一些数据): http:// localhost / app / path / to / page <=渲染页面 http:// localhost / app / path / to / page / pathParam <=根据pathParam使用某些数据渲染页面 在我的React Rout
-
使用React路由器进行路由的正确方法
在我的React项目中,我有: 没有标题的登录组件 问题:我应该如何构建我的路由器从登录页面开始,当我点击登录时,路由器会把我带到仪表板?
-
java区分绝对路径和相对路径的方法
本文向大家介绍java区分绝对路径和相对路径的方法,包括了java区分绝对路径和相对路径的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了java区分绝对路径和相对路径的方法。分享给大家供大家参考。具体分析如下: 这里要区分的是目录路径 如: /opt/deve/tomcat/bin c:\deve\tomcat\bin 都是绝对目录路径 bin bin/data bin\data 都
-
 vue2路由方式--嵌套路由实现方法分析
vue2路由方式--嵌套路由实现方法分析本文向大家介绍vue2路由方式--嵌套路由实现方法分析,包括了vue2路由方式--嵌套路由实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue2嵌套路由实现方法。分享给大家供大家参考,具体如下: 前面讲过了vue2路由基本用法,一般应用中的路由方式不会像上述例子那么简单,往往会出现二级导航这种情况。这时就需要使用嵌套路由这种写法。 上文中的 importFile,jsp 在上
-
将公共路径添加到Laravel中的资产路径
我想在共享主机中安装laravel,我遵循了这里的步骤https://stackoverflow.com/a/28449523 但是我的资产路径不包括公共目录 而不是这个 我明白了 如何在不更改任何核心类的情况下更改资产文件夹的目录(将public添加到资产)?
-
React Router-路由更改时路由重新呈现组件
在标记为副本之前,请仔细阅读此内容,我向您保证,我已经阅读并尝试了每个人在stackoverflow和github上提出的关于此问题的所有建议。 我在我的应用程序中有一条路线,如下所示; route rendering呈现打开用户角色的组件,并基于该角色惰性加载正确的Routes组件,Routes组件呈现主页的开关。简化后,如下所示。 然后是路由组件 因此,问题是每当用户从/导航到/秒等...应用
-
响应路由器v4与redux保护路由和授权
我正在使用react路由器v4和redux,如果用户未登录,我想使用私有和受保护的路由重定向。 我有一个路由组件: 它是这样实现的: 这是私人路线: 传递prop的最佳方式是什么,如果我连接Routes组件并从那里传递是否可以,或者应该从其他地方传递,或者连接需要它的每个组件并从那里读取?此外,这种方法如何处理嵌套路由,如?谢谢
-
拉威尔5:如何获得所有路线的路径?
我需要以编程方式获取所有路由的路径列表。 我尝试了-在L5中不工作-不是静态方法。 我敢打赌,我可以从获取,但我不知道怎么做。
-
反应路由器专用路由/重定向不工作
我已经稍微调整了React路由器的私有路由示例,以便与Redux玩得很好,但是当链接或重定向到其他页面时,不会呈现任何组件。这个例子可以在这里找到: https://reacttraining.com/react-router/web/example/auth-workflow 他们的PrivateRoute组件如下所示: 但是,因为我已经把它合并到一个Redux应用程序中,我不得不稍微调整一下私
-
在项目路径中找不到路径为的项目
我有3个项目,ProjectB,ProjectC。 当我构建ProjectB时,它没有任何问题。但是当我试图构建ProjectA时,它在控制台上出现以下错误而失败。 评估项目“:ProjectB”时出现问题。在项目:ProjectB中找不到路径为:ProjectC的项目。 build.gradle-ProjectC settings.gradle-ProjectC build.gradle - 项
