Firebase动态链接活动跟踪不起作用
在工作中,当通过firebase门户创建动态链接时,我们尝试使用可选的活动跟踪UTM参数。
动态链接工作正常,据我所知,从所有官方文档中可以看出,在创建动态链接时,只需在最后一个可选步骤中添加UTM值,就应该会导致这些值与dynamic_link_app_open事件一起发送。
但是,当我们在dynamic_link_app_open事件的事件或转化标签上查看时,我们没有看到任何归因值。我们看到该事件正在发送,但我们只是没有获得广告系列归因值,因此我们不知道哪些广告系列导致了这些事件和转化。
文档确实缺乏这个特定的功能,这让我们的营销部门感到沮丧,最终与开发人员(即我)合作。
我开发了一个工作,但它是一个黑客:
在firebase门户上创建动态链接时,我将utm_source,utm_medium和utm_campaign查询字符串直接放入深层链接中,如下所示(出于安全原因,不是我们实际的深层链接,但您明白了):
https://www.example.com?utm_source=Test&utm_medium=Test&utm_campaign=Test
然后在客户端,我添加了代码,在通过firebase动态链接SDK传递动态链接后,将这些从结果深度链接中剥离出来。有了这3位信息,我可以通过< code > firebase analytics SDK向firebase analytics发送一个< code>app_open事件,如下所示:
FirebaseDynamicLinks.getInstance()
.getDynamicLink(getIntent())
.addOnSuccessListener(this, pendingDynamicLinkData -> {
if (pendingDynamicLinkData != null) {
Uri optionalDynamicDeepLink = pendingDynamicLinkData.getLink();
if (optionalDynamicDeepLink != null) {
List<String> utmSource = optionalDynamicDeepLink.getQueryParameters(UTM_SOURCE);
List<String> utmCampaign = optionalDynamicDeepLink.getQueryParameters(UTM_CAMPAIGN);
List<String> utmMedium = optionalDynamicDeepLink.getQueryParameters(UTM_MEDIUM);
if (!utmSource.isEmpty() && !utmCampaign.isEmpty() && !utmMedium.isEmpty()) {
String utmSourceParam = String.valueOf(utmSource);
String utmCampaignParam = String.valueOf(utmCampaign);
String utmMediumParam = String.valueOf(utmMedium);
Bundle params = new Bundle();
params.putString(FirebaseAnalytics.Param.SOURCE, utmSourceParam);
params.putString(FirebaseAnalytics.Param.CAMPAIGN, utmCampaignParam);
params.putString(FirebaseAnalytics.Param.MEDIUM, utmMediumParam);
FirebaseAnalytics.getInstance(this).logEvent(FirebaseAnalytics.Event.CAMPAIGN_DETAILS, params);
FirebaseAnalytics.getInstance(this).logEvent(FirebaseAnalytics.Event.APP_OPEN, params);
}
String dynamicDeepLink = optionalDynamicDeepLink.toString();
if (!handleDeepLink(dynamicDeepLink)) {
Generic.openLinkInCustomTabs(getApplicationContext(), deepLinkOptional);
}
} else {
if (!handleDeepLink(deepLinkOptional)) {
handleIntent(intent);
}
}
} else {
if (!handleDeepLink(deepLinkOptional)) {
handleIntent(intent);
}
}
}).addOnFailureListener(this, e -> {
if (!handleDeepLink(deepLinkOptional)) {
Generic.openLinkInCustomTabs(getApplicationContext(), deepLinkOptional);
}
});
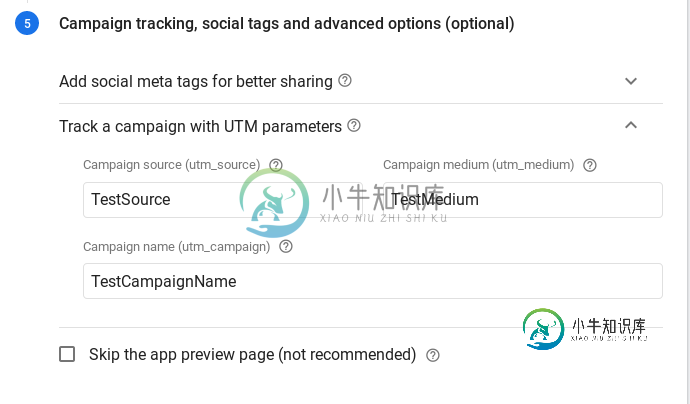
虽然这是可行的,但它回避了这个问题;创建动态链接时,可选的活动跟踪部分有什么意义?假设将<code>utm_source
例如,以下是我如何设置可选的最后一步:

然后,我多次跟随动态链接进入应用程序,并要求测试人员也这样做。我已经等待了超过36个小时(因为我知道这些事件可能需要一些时间传播到云),我们看到< code > dynamic _ link _ app _ open 事件越来越多,这表明我们的动态链接记录了一个事件,但当我们深入该事件时,并没有收集到UTM信息。
firebase的这个特性坏了吗?
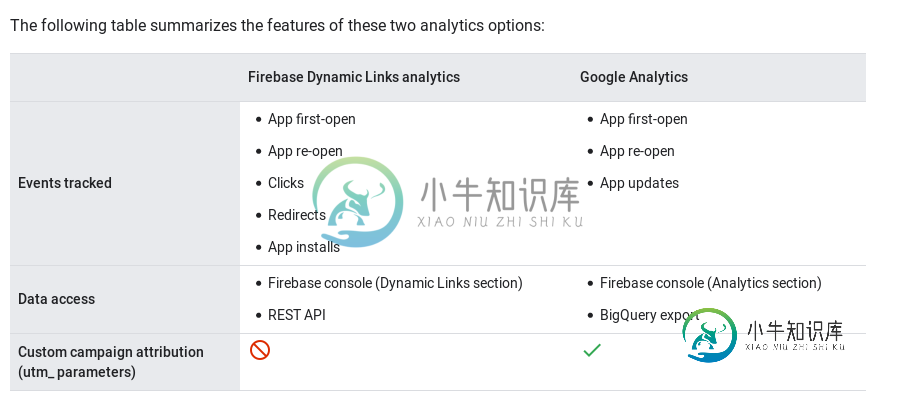
我可以从官方火力基地留档(https://firebase.google.com/docs/dynamic-links/analytics)看到这一点:

这表明Firebase不支持从动态链接点击中收集UTM数据,但google analytics支持。这一点也不令人困惑(/讽刺)。所以大概我们的一些数据(即与活动跟踪有关的部分)是由google analytics收集/托管的?
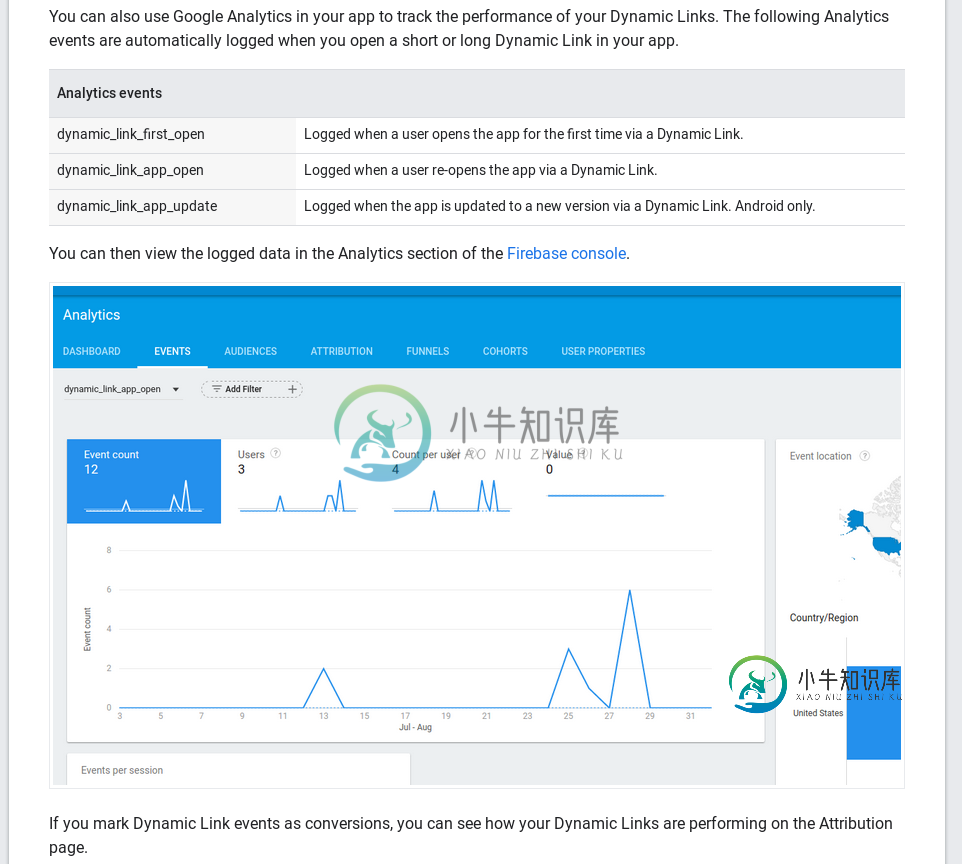
为了进一步混淆,firebase动态链接的官方文档指出:
“如果将动态链接事件标记为转换,则可以在归因页面上查看动态链接的执行情况。”
然后显示一个甚至与现实不符的firebase门户UI的图像:

我已经在firebase控制台上搜索并搜索了归因选项卡,但没有一个...这些文档足以让开发人员发疯。
共有3个答案
2021年更新的答案:
我想问题已经解决了,现在您可以从带有所有参数的DebugView中看到动态链接的事件(正如@Lukas Oldenburg所说)
我联系了谷歌,因为这个问题似乎仍未解决。答案如下:
“目前,由于iOS平台的指纹匹配机制限制,不支持iOS平台的Firebase动态链接UTM事件跟踪。作为一项行动,我已经将此支持票与我们现有的功能请求相关联,以让我们的工程团队了解为FDL的iOS平台实现此utm_ tracking机制的兴趣日益增加。我不能透露发布的具体细节或时间表,但是我们会继续关注你的兴趣,以改进这个特性。您可以查看我们的发行说明,了解任何更新。”
我不明白“指纹匹配机制”到底是什么意思。但我明白,这个问题需要数年时间才能得到解决。
-
我在firebase控制台中创建了一个动态链接,这个动态链接指向Play Store中的一个应用程序(即我使用这个链接通过WhatsApp与其他用户共享这个应用程序)。另外,我通过getDynamicLink方法在我的应用程序中接收深度链接。 当我向动态链接追加查询参数()时,Play Store页面将出现,但我无法在link方法中接收深度链接,该链接为空。如何将查询参数追加到动态链接并在安装时重
-
以前,我使用下面的动态链接在我的应用程序中启动一个想要的页面 然而,这有一个缺点,对于没有安装我的应用程序的用户。对于没有安装我的应用程序的用户,这是当他点击链接时发生的情况 转到Google Play商店 安装应用程序。 启动应用程序。将转到应用程序的第一页,而不是在“深度链接”中指定的所需页面。 后来,我意识到Firebase动态链接可以解决我的问题。如果我使用下面的URL,一切正常。 对于第
-
问题内容: 我试图通过这样的活动来隐藏UI中的元素 但是当我将此插件作为另一个EClipse应用程序运行时,该按钮仍然存在。我究竟做错了什么? 问题答案: 的值采用以下格式: 因此,您必须确定哪个插件有助于菜单项。查看Eclipse Papyrus,下载该插件似乎是这样,该模式可能是: (假设isEqualityPattern =“ true”,则所有字符都需要转义正则表达式版本)
-
问题内容: 我有bootstrap v3。 我在菜单上使用时,它不会切换。我知道该如何使用并建立点击功能,但我认为该功能应包含在引导程序中?那么也许是JavaScript问题? 这是我包含的js / css / bootstrap文件的标头: 这是我的代码: 我可以正确设置吗? (在不相关的注释上,但可能相关吗?当菜单移动时,我单击菜单按钮,它将折叠。尽管再次按下并不会使其崩溃。因此,此问题与另一
-
我正在使用Firebase以及作为Firebase动态链接的一部分生成的url。 > firebase动态url如下所示:例如:https://myapp.page.link/h1c4 用户收到电子邮件并点击验证链接。 在重定向结束时,我可以看到url包含如下所示的oobCode: https://myapp.page.link/h1c4?apikey=&oobcode=yg2n2elu4qgbs
-
处理动态对象时,通常需要跟踪已创建的对象。另一个常见的功能是能够存储和恢复动态对象的状态。在我们动态填充时,使用链表模型(ListModel)可以非常方便的处理这些问题。 在下面的例子中包含了两种元素,火箭和飞机,能够被用户创建和移动。为了控制整个场景动态创建元素,我们使用一个模型来跟踪项。 待完成 插图 模型是一个链表模型(ListModel),用已创建的项进行填充。实例化时跟踪对象引用的资源U

