《属性配置》专题
-
Vue3 监听属性
主要内容:实例,实例,实例本章节,我们将为大家介绍 Vue3 监听属性 watch,我们可以通过 watch 来响应数据的变化。 以下实例通过使用 watch 实现计数器: 实例 <div id = "app" > <p style = "font-size:25px;" >计数器 : { { counter } } </p > <button @click = "counter++" style = "f
-
 Vue3 计算属性
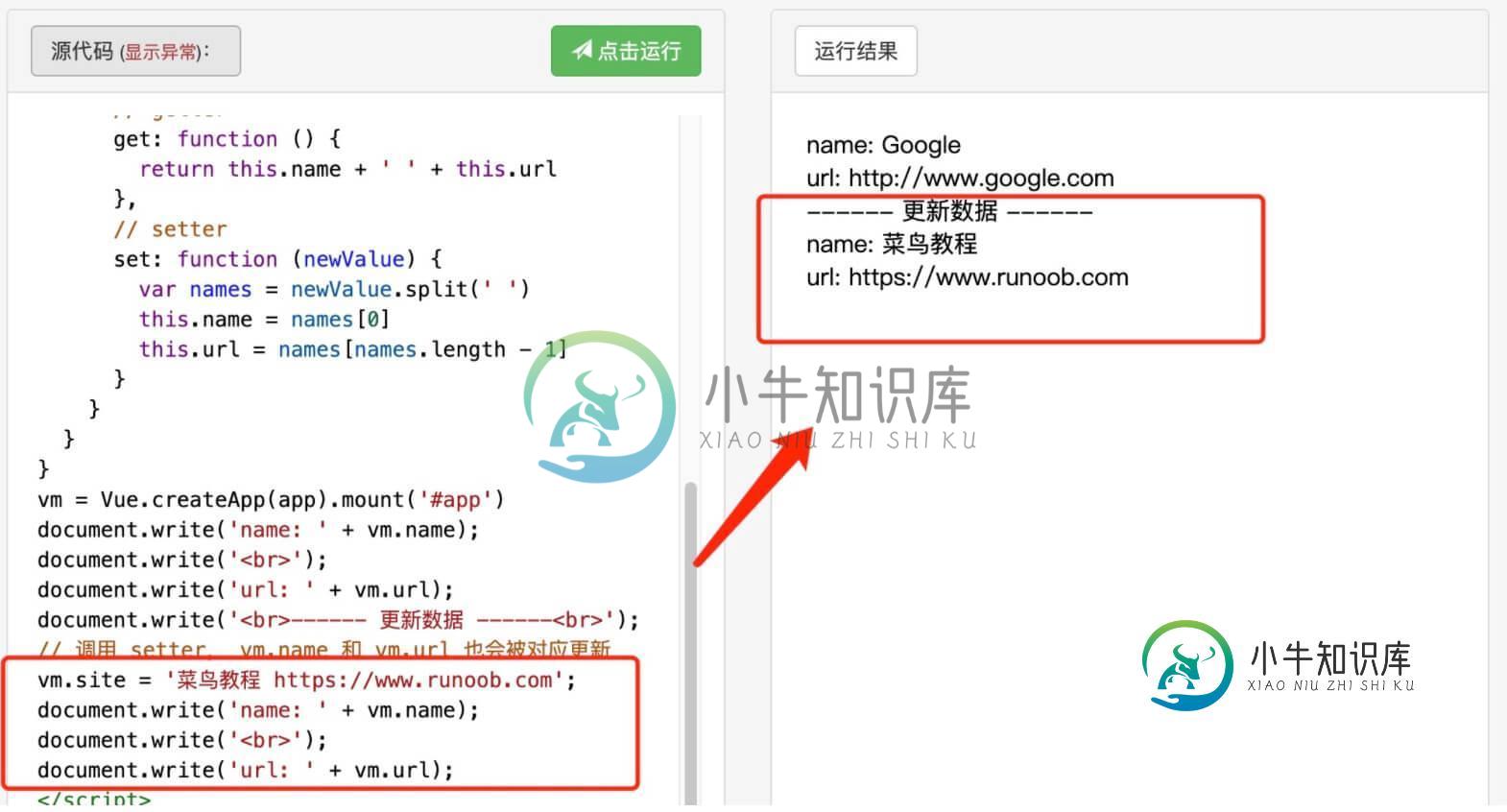
Vue3 计算属性主要内容:实例 1,实例 2,computed vs methods,实例 3,computed setter,实例 4计算属性关键词: computed。 计算属性在处理一些复杂逻辑时是很有用的。 可以看下以下反转字符串的例子: 实例 1 <div id="app"> {{ message.split('').reverse().join('') }} </div> 实例 1 中模板变的很复杂起来,也不容易看懂理解。 接下来我们看看使用了计算属性的实例: 实例 2 <!DOCTYPE html
-
NumPy数组属性
主要内容:ndarray.shape,ndarray.reshape(),ndarray.ndim,ndarray.itemsize,ndarray.flags本节介绍 Numpy 数组的常用属性。 ndarray.shape shape 属性的返回值一个由数组维度构成的元组,比如 2 行 3 列的二维数组可以表示为 ,该属性可以用来调整数组维度的大小。 示例如下,输出了数组的维度: 输出结果: (2,3) 通过 shape 属性修改数组的形状大小: 输出结果: ndarray.reshape
-
Java类的属性
在 Java 中类的成员变量定义了类的属性。例如,一个学生类中一般需要有姓名、性别和年龄等属性,这时就需要定义姓名、性别和年龄 3 个属性。声明成员变量的语法如下: 各参数的含义如下。 public、protected、private:用于表示成员变量的访问权限。 static:表示该成员变量为类变量,也称为静态变量。 final:表示将该成员变量声明为常量,其值无法更改。 type:表示变量的类
-
代号一。属性
我想知道,有了代号one,你是否可以在设备上创建一个“属性”文件来存储应用程序设置。如果不是这样,使用非云解决方案实现设置的最佳方式是什么?我猜是一个XML文件,可以存储在电话上的应用程序中?
-
DBCP连接属性
我们很难弄清楚定义的属性,,等等。 我们在以下设置中看到以下错误
-
 PDFBox文档属性
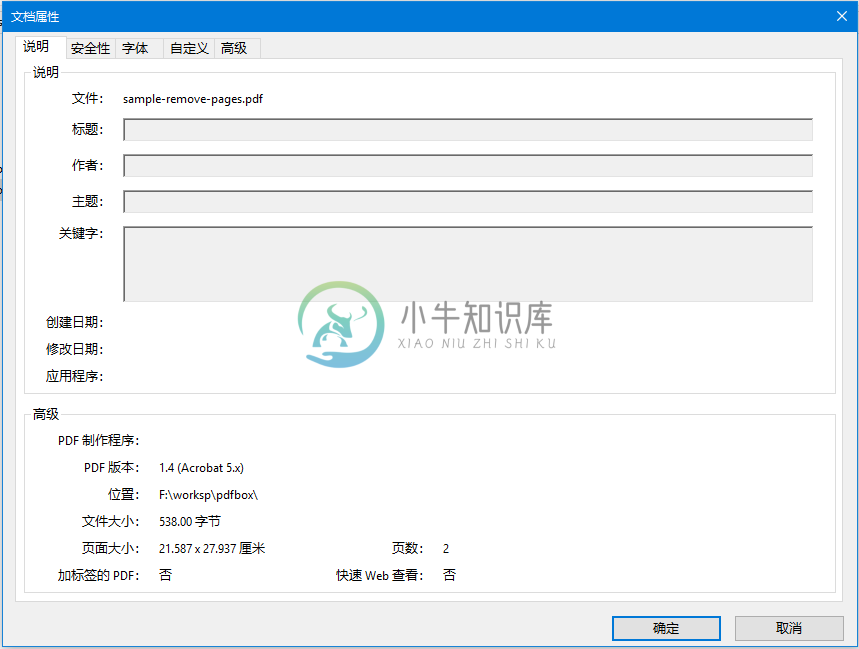
PDFBox文档属性主要内容:设置文档属性,示例,检索文档属性,示例和其他文件一样,PDF文档也具有文档属性。 这些属性是键值对。 每个属性都提供有关文档的特定信息。 以下是PDF文档的属性 - 编号 属性 描述 1 该属性保存文件的名称。 2 使用此属性,可以设置文档的标题。 3 使用此属性,可以设置文档的作者姓名。 4 使用此属性,可以指定PDF文档的主题。 5 使用此属性,列出可以搜索文档的关键字。 6 使用此属性,可以设置为文档修改的日期 7 使用此属性,
-
OrientDB删除属性
删除属性(命令)从模式中删除属性。 它不会从记录中删除属性值,它只是改变模式。 以下语句是命令的基本语法。 以下是有关上述语法中选项的详细信息。 - 定义属性所在的类。 - 指定想要移除的属性。 - 如果在属性上定义了一个或多个索引。 示例 尝试使用以下命令从类中删除属性。 如果上述命令执行成功,您将得到以下输出。
-
OrientDB修改属性
修改属性(命令)是用于修改或更新特定类的属性的命令。修改属性意味着修改表格的字段。 在本章中,将学习如何更新属性。 以下语句是命令的基本语法。 以下是有关上述语法中选项的详细信息。 - 定义属性所属的类。 - 定义您想要更新的属性。 - 定义要更新的属性的属性。 - 定义您想要在属性上设置的值。 下表定义了用于更改属性的属性列表。 属性 类型 描述 LINKEDCLASS 字符串 定义链接的类名称
-
OrientDB创建属性
OrientDB中的属性就像数据库表中的类和列的字段。 创建属性是用于为特定类创建属性的命令。 在命令中使用的类名必须存在。 以下语句是创建属性命令的基本语法。 以下是有关上述语法中选项的详细信息。 - 定义要在其中创建属性的类。 - 定义属性的逻辑名称。 - 定义您想要创建的属性的类型。 - 定义容器属性类型中使用的容器类型。 - 定义容器属性类型中使用的容器类。 下表提供了属性的数据类型,以便
-
 Jsoup 获取属性
Jsoup 获取属性主要内容:Jsoup 获取属性 语法,Jsoup 获取属性 说明,Jsoup 获取属性 示例以下示例将展示在将 HTML 字符串解析为 Document 对象后获取 dom 元素属性的方法的使用。 Jsoup 获取属性 语法 document : 文档对象代表 HTML DOM。 Jsoup : 解析给定 HTML 字符串的主类。 html : HTML 字符串。 link : 元素对象表示表示锚标记的 html 节点元素。 link.attr() : attr(attribute) 方
-
C# 高级 - 属性
属性是类、结构体和接口的命名成员。类或结构体中的成员变量或方法称为域。属性是域的扩展,且可使用相同的语法来访问。它们使用访问器让私有域的值可被读写或操作。 属性不会确定存储位置。相反,它们具有可读写或计算它们值的访问器。 例如,有一个名为 Student 的类,带有 age、name 和 code 的私有域。我们不能在类的范围以外直接访问这些域,但是我们可以拥有访问这些私有域的属性。 访问器 属性
-
1.3.4.1 用户属性
-
1.6.4 用户属性
用户属性,也可理解为用户标签。 除了性别、地域、兴趣爱好等用户自有属性外,还可为用户添加其他属性,如是否为登录用户,是否为vip用户等。 1. 用户属性列表 您可前往【管理-分析云设置-数据管理-用户属性】查看用户属性列表。 列表中包含以下信息: 名称 说明 属性名称 您为该属性设定的名称 标识符 您为该属性设定的唯一标识符,标识符不区分大小写,一旦创建不可更改 属性说明 您为该属性设定的属性说明
-
未定义“属性”
问题内容: 我正在借助以下方法设置新的React:https : //github.com/facebookincubator/create-react- app 但是,我遇到了一个棉绒问题。我收到以下掉毛错误。 这是导致问题的代码: 我试着使用react / prop-types规则,但无济于事。 问题答案: 根据这个问题发表评论。 这似乎是因为您在安装时仅应使用create-react- ap
