《leaf》专题
-
Leafage Basic
Leafage Basic 基于 spring boot ,分为 webflux(Reactive Programming,使用mongodb)和 webmvc(使用mysql)两个版本,将提供完善的基础数据管理逻辑,作为后台管理系统的基础,将持续完善,提供一套完整的权限管理方案。 依赖 现在leafage-starter-parent 和 leafage-common 已经可以在mave
-
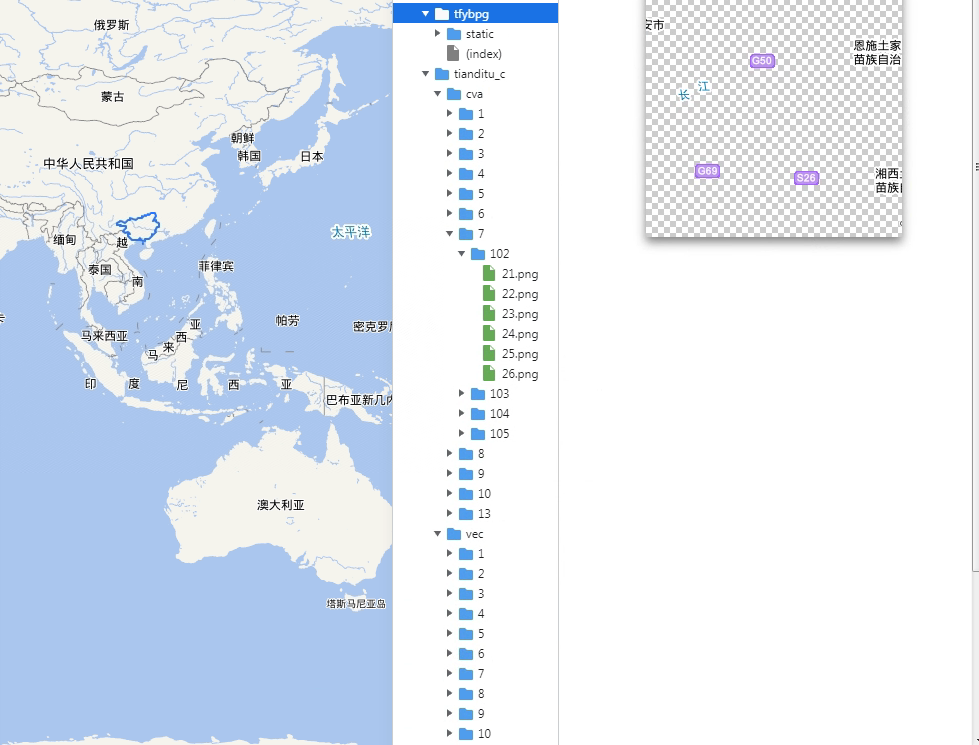
 vue.js - Leaflet+Vue整合天地图离线地图时图片加载失败,如何解决?
vue.js - Leaflet+Vue整合天地图离线地图时图片加载失败,如何解决?leaflet+vue+天地图离线地图,已知离线地图api,使用 http://内网ip+端口/tianditu_c/vec/{z}/{y}/{x}.png、http://内网ip+端口/tianditu_c/cva/{z}/{y}/{x}.png --矢量图层; http://内网ip+端口/tianditu_c/ter/{z}/{y}/{x}.png、http://内网ip+端口/tiandi
-
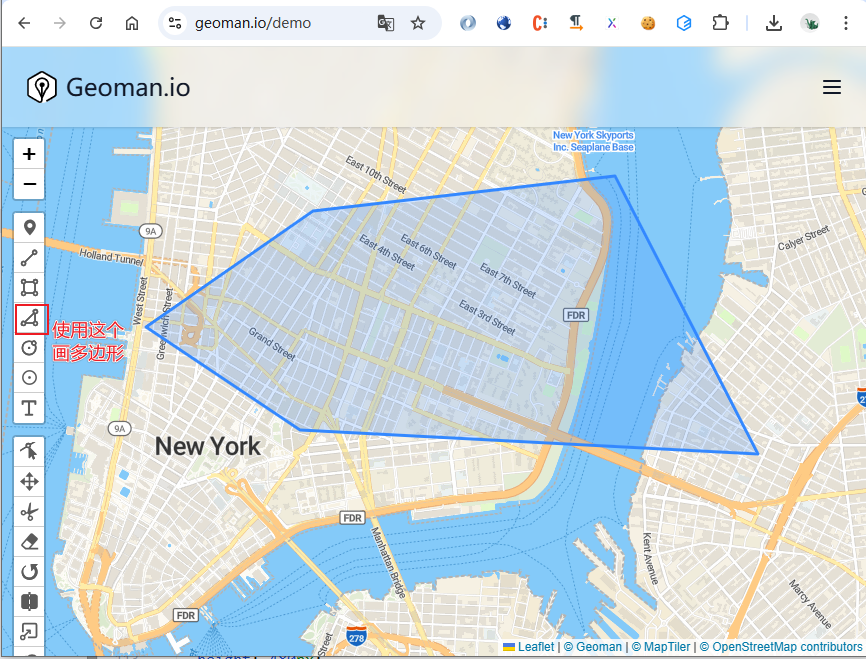
 javascript - Leaflet-Geoman编辑多边形:如何仅允许拖动顶点?
javascript - Leaflet-Geoman编辑多边形:如何仅允许拖动顶点?如图所示,使用多边形工具画5了个边形 画完后,再使用工具栏的编辑按钮,这个时候,每条边中间就会出现一个可以拖动的点,拖动这个点,原本4边形就变成5边形,请问如何在编辑时,不出现每条线中间那个能拖动的点,只允许拖动多边形的顶点?刚接触这一块,还处于小白阶段,还请大神们指点一下,谢谢。 期望结果:点击左侧工具栏的编辑按钮后,多边形的每条边的中间不显箭头处的点,只能拖动原本的5个点。
-
 javascript - mapbox或者leaflet里如何绘制温度图?
javascript - mapbox或者leaflet里如何绘制温度图?通过接口获取了温度的json文件,和图例区间值,颜色。 怎么做到绘制成类似这种效果
-
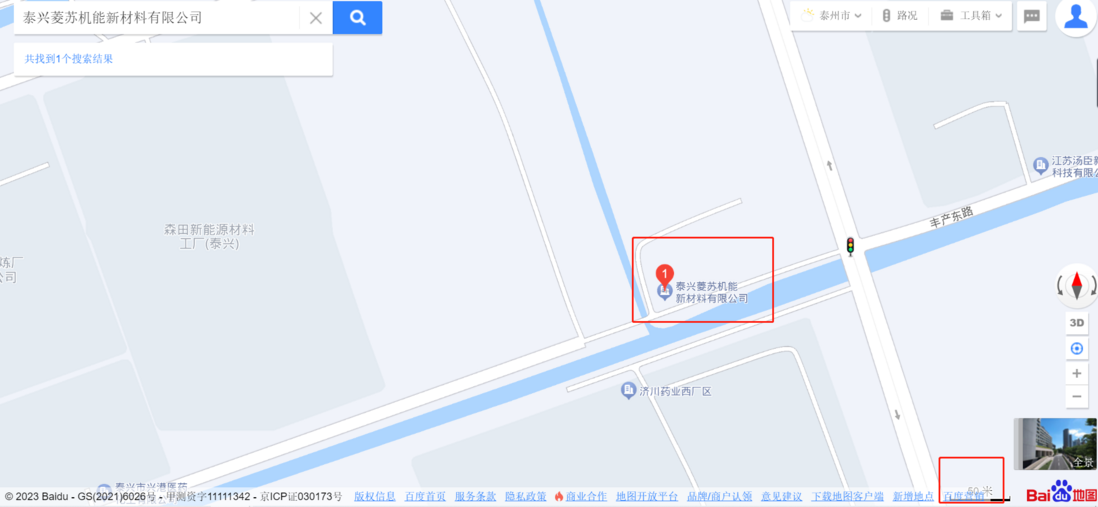
 前端 - leaflet调用百度地图切片数据部分公司名称地图不显示?
前端 - leaflet调用百度地图切片数据部分公司名称地图不显示?求教: 有些公司在百度地图上可以看见(缩放等级百度地图50米) leaflet调取百度地图切片数据后反而看不见了是为什么呢
-
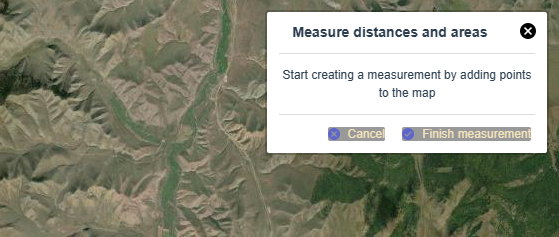
 javascript - 【有偿回答】leaflet与leaflet-measure地图测量工具问题?
javascript - 【有偿回答】leaflet与leaflet-measure地图测量工具问题?问题描述:地图和测量插件集成后,新建测量,此时点击地图画点,点会向右下方向偏移(点击位置1 实际打的点会偏移到位置 2) 请给出解决方案(有偿) vue 组件代码 如下 可赋值下来到vue项目中调试 package.json中下载依赖 组件代码 底部样式文件 theme.scss
-
 超图(@supermap/iclient-leaflet)在vue3应用,vite打包后报错?
超图(@supermap/iclient-leaflet)在vue3应用,vite打包后报错?vue2时没问题。 vue3下报错如下。
