vue.js - Leaflet+Vue整合天地图离线地图时图片加载失败,如何解决?
leaflet+vue+天地图离线地图,已知离线地图api,使用 http://内网ip+端口/tianditu_c/vec/{z}/{y}/{x}.png、http://内网ip+端口/tianditu_c/cva/{z}/{y}/{x}.png --矢量图层; http://内网ip+端口/tianditu_c/ter/{z}/{y}/{x}.png、http://内网ip+端口/tianditu_c/cta/{z}/{y}/{x}.png--地形图层; http://内网ip+端口/tianditu_c/img/{z}/{y}/{x}.png、http://内网ip+端口/tianditu_c/cia/{z}/{y}/{x}.png--影像图层 部署后,发现每个图片都是404 线上的: 自己部署的:
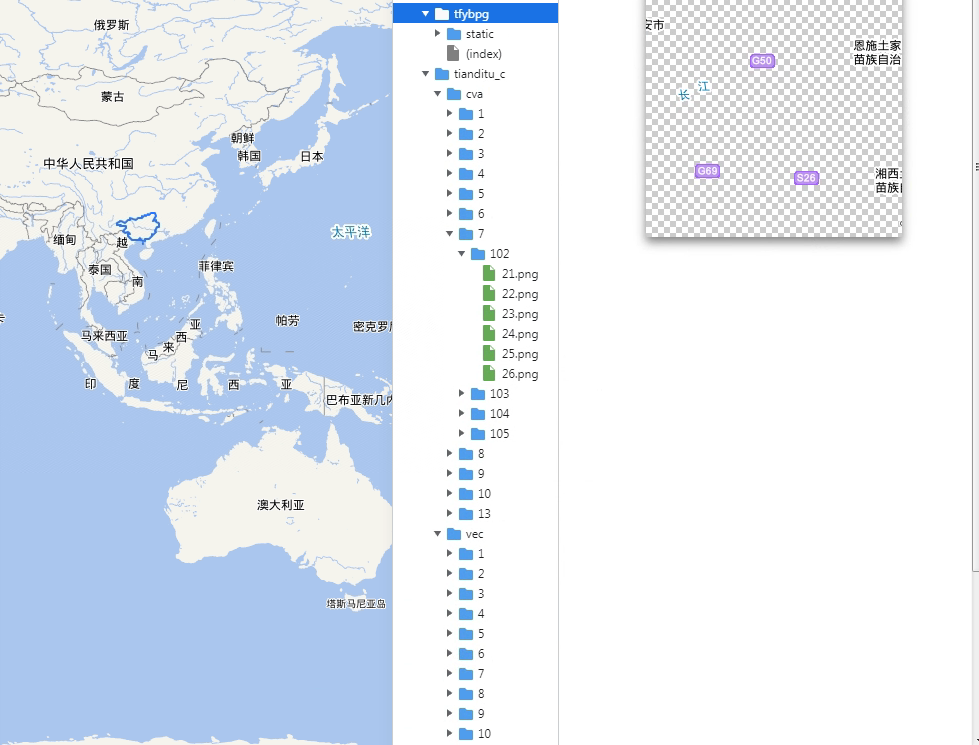
自己部署的:
没方向,线上的只加载了矢量图层,根据已加载成功的矢量图层,调整地形和影像对应{z}/{y}/{x}一致可以预览正常,怎么才能正常加载图片呢。 现在部署调整为{z}/{x}/{y} 部署时,只有z等级对了,X,Y 没有对应内网地址命名图片, 即 我现在部署的http://内网ip+端口/tianditu_c/ter/7/204/47.png 在内网地址图片没有此名称。线上的从默认视觉定位同下。
共有2个答案
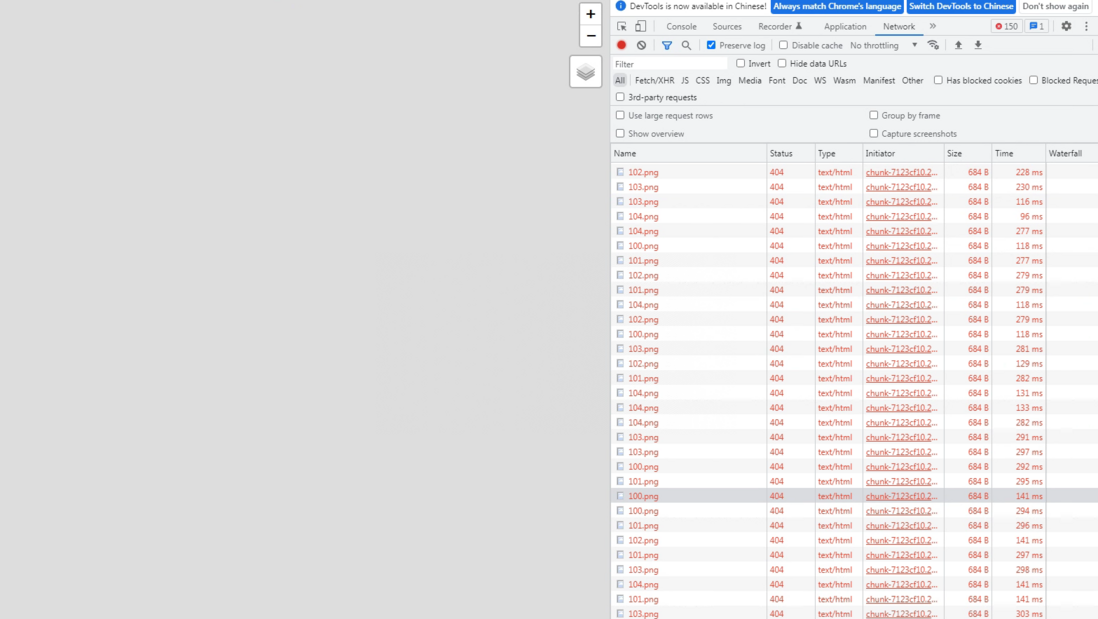
404表示没找到,看下404错误请求的地址是多少,再对比下你离线地图的地址,这两个地址应该不一样
对于Leaflet+Vue整合天地图离线地图时图片加载失败的问题,以下是一些可能的解决方案:
检查URL格式和路径:
- 确保你的离线地图URL格式正确无误,且与实际部署的服务器路径相匹配。
- 确保服务器正在运行,并且对应的地图瓦片资源存在于你提供的路径下。
跨域问题:
- 如果你的前端Vue应用和后端地图服务部署在不同的域或端口下,可能会遇到跨域请求的问题。检查浏览器控制台中的错误信息,看是否有关于跨域请求的限制。
- 如果存在跨域问题,你可以在服务器端设置CORS(跨域资源共享)策略,允许来自你的Vue应用的请求。
网络问题:
- 确保你的Vue应用能够正常访问内网IP和端口。如果网络配置有问题,或者防火墙阻止了访问,图片将无法加载。
Leaflet配置:
检查你的Leaflet配置,确保你正确设置了地图的瓦片图层(TileLayer)。例如:
var tileLayer = L.tileLayer('http://内网ip+端口/tianditu_c/vec/{z}/{y}/{x}.png', { maxZoom: 18, attribution: '© 天地图'}).addTo(map);- 确保你的
{z}/{y}/{x}占位符与你的离线地图服务所期望的格式一致。
地图服务状态:
- 检查你的地图服务是否正常运行,并且地图瓦片资源没有损坏或缺失。
浏览器缓存:
- 清除浏览器缓存,确保加载的是最新的地图瓦片资源。
错误处理:
在Leaflet中添加错误处理函数,以便在图片加载失败时获取更多信息。例如:
tileLayer.on('error', function(error) { console.log('Error loading tile:', error);});
查看控制台日志:
- 打开浏览器的开发者工具,查看控制台(Console)和网络(Network)标签页中的日志和请求信息。这可能会提供关于为什么图片加载失败的线索。
如果以上步骤都无法解决问题,建议进一步调试或联系天地图的技术支持以获取帮助。同时,确保你的Vue应用和Leaflet库都是最新版本,以避免因版本不兼容导致的问题。
-
●在城市列表中选择城市进行下载,下载后的数据在"下载管理"中查看 1、目前版本中,离线功能指的最费流量的离线地图和照片。标注、区域、路线等离线功能暂不支持离线操作。 2、Android和iOS端均支持离线地图功能。
-
问题内容: 我想从图像为JMapViewer创建离线地图图块。我怎么能做到呢?生成这些图块的工具是什么? 问题答案: 有多种方法可以实现该目标。它们全部利用外部工具链: 1.离线渲染器 这有点复杂,因为您需要使用渲染器,地图样式和OSM数据包在盒子上渲染自己的地图图块。第一种简单的方法是使用 Maperitive,因为它很容易配置并且带有样式。更高级的是,您可以设置整个OSM渲染堆栈(Mapnik
-
我试图在我的设备上运行这个非常简单的应用程序(使用maps API V2),出于某种原因,当我试图使用MapView时: 使用java文件: 瓷砖装不上!!但是当我使用fragment:fragment Android:id=“@+id/map”Android:name=“com.google.android.gms.maps.supportMapFragment”Android:layout_w
-
我想从图像为JMapViewer创建离线地图瓷砖。我怎样才能做到?用来生成那些瓷砖的工具是什么?
-
本文向大家介绍jQuery图片加载失败替换默认图片方法汇总,包括了jQuery图片加载失败替换默认图片方法汇总的使用技巧和注意事项,需要的朋友参考一下 本文主要讨论页面中图片加载失败后替换默认图片的几种方式 重点来了:一定要记住error事件不冒泡。 相关的知识点:jquery的ready方法、$("img").error()、img的complete属性、插件imagesLoaded、事件委托、
-
我使用高德地图的第三方标准图层WMTS去调用天地图的wmts服务,加载出来的地图位置有偏移,这种如何解决啊! 在网上查了很多,都没有解决方案,也尝试使用高德的坐标转换,也不可以

