javascript - 【有偿回答】leaflet与leaflet-measure地图测量工具问题?
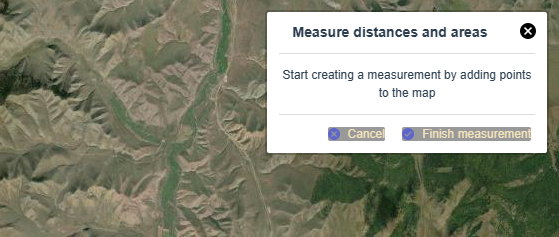
问题描述:地图和测量插件集成后,新建测量,此时点击地图画点,点会向右下方向偏移(点击位置1 实际打的点会偏移到位置 2)

请给出解决方案(有偿)
vue 组件代码 如下 可赋值下来到vue项目中调试
package.json中下载依赖
"leaflet": "^1.9.3",
"leaflet-measure-ex": "^3.0.7" 或者 "leaflet-measure": "^3.1.0",组件代码
<template>
<div class="content_map">
<div id="map"></div>
</div>
</template>
<script>
import 'leaflet/dist/leaflet.css';
import './leaflet/L.Control.MousePosition';
import './leaflet/L.Control.MousePosition.css';
import { cloneDeep } from 'lodash';
import 'leaflet-measure-ex/dist/leaflet-measure';
import 'leaflet-measure-ex/dist/leaflet-measure.css';
// import './leaflet/leaflet-measure.css';
// import './leaflet/leaflet-measure.cn';
let map = null;
let basemap = null;
let scaleControl = null;
let zoomControl = null;
let mapBounds = null;
const basemapUrl = 'http://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}';
const basemapProp = {
maxZoom: 21,
minZoom: 0,
label: 'ESRI Satellite',
};
export default {
name: 'ContentMap',
data() {
return {};
},
computed: {},
watch: {},
mounted() {
this.initDate();
},
beforeDestroy() {
map.remove();
},
methods: {
initDate() {
map = L.map('map', {
center: [39.077514, 117.713544], // 地图中心
zoom: 14, //缩放比列
scrollWheelZoom: true, // 允许鼠标滚轮缩放地图
positionControl: true, // 左下角显示当前位置
zoomControl: false,
minZoom: 0,
maxZoom: 24,
// measureControl: true,
// preferCanvas: true,
});
// 初始化地图图层 缩放比例等
const tileProps = cloneDeep(basemapProp);
tileProps.maxNativeZoom = tileProps.maxZoom;
tileProps.maxZoom = tileProps.maxZoom + 99;
basemap = L.tileLayer(basemapUrl, tileProps);
basemap.addTo(map);
// 初始化测量工具
// L.control
// .measure({
// labels: {},
// primaryLengthUnit: 'meters',
// secondaryLengthUnit: 'feet',
// primaryAreaUnit: 'sqmeters',
// secondaryAreaUnit: 'acres',
// position: 'topright',
// })
// .addTo(map);
L.control.measure().addTo(map);
// 左下角刻度尺
scaleControl = L.control.scale({ maxWidth: 250 }).addTo(map);
// 左下角加减号
zoomControl = L.control.zoom({ position: 'bottomleft' }).addTo(map);
map.fitWorld();
map.attributionControl.setPrefix('');
},
},
};
</script>
<style src="../../../../../static/leaflet/css/theme.scss"></style>
<style lang="scss">
.content_map {
position: relative;
width: 100%;
height: 100%;
#map {
position: absolute;
width: 100%;
height: 100%;
z-index: 1;
}
}
</style>
底部样式文件
theme.scss
.leaflet-bar a,
.leaflet-control > a {
background-color: #999 !important;
border-color: #000 !important;
color: #f6e5bd !important;
&:hover {
background-color: #555 !important;
}
}
.leaflet-control-scale-line {
border: 2px solid #444 !important;
background: #999 !important;
text-shadow: none !important;
color: #f6e5bd !important;
}
共有1个答案
看了一下官网的版本是好的。
然后尝试降低版本。果然正常了
https://stackblitz.com/edit/vue-c8c7rp?file=src%2FApp.vue
-
Leaflet 是领先的用于移动友好交互式地图的开源 JavaScript 库。仅仅重约39KB的JS,它拥有大多数开发者所需要的所有地图功能。 Leaflet在设计时考虑到了简单性、性能和可用性。它可以在所有主要的桌面和移动平台上高效地工作,可以通过大量的插件进行扩展,拥有一个漂亮的、易于使用的、记录良好的API,以及一个简单的、可读的源代码。
-
Leaflet 是一款开源的JavaScript地图库,适用于移动端的交互地图。JS库的大小仅38K,但包含了大部分开发者们所需的所有地图功能。Leaflet可以在所有主流的桌面和移动端平台上高效运行,支持多种插件扩展,并提供了简洁明了的API文档和易读的源代码。 本章节仅包含主要功能开发指南,详细的接口参数请参考 SuperMap iClient for Leaflet 提供的 API 说明。
-
Esir Leaflet 是 esri 为 leaflet 开发的一套组件,功能非常全面,支持常用的 arcgis 查询编辑等功能;可以非常容易地与 arcgis 或者 kcgis 配合使用,发布自己喜欢的地图;继承至 leaflet 的小巧灵活,修改起来也非常容易。 Leaflet 是一个开源的地图 JavaScript 库,它由 Universal Mind 的 Vladimir Agafonkin 创建。
-
ember-leaflet Ember-Leaflet aims to make working with Leaflet layers in your Ember app as easy, declarative and composable as templates make working with DOM. Installation Ember Leaflet works in Ember
-
项目介绍: 基于`Leaflet`引擎的`React`地图组件,支持`TypeScript` 由数据驱动地图元素的添加与移除,完整的声明周期控制 支持特性: 支持TypeScript Popup,Tooltip,DivIcon组件支持JSX内容 支持海量点位组件 支持聚合点位组件 支持主题定制 支持按需加载 支持插件: rc-leaflet-drawing 后续规划: LayerGroup,Fea
-
通过接口获取了温度的json文件,和图例区间值,颜色。 怎么做到绘制成类似这种效果

