javascript - mapbox或者leaflet里如何绘制温度图?
通过接口获取了温度的json文件,和图例区间值,颜色。
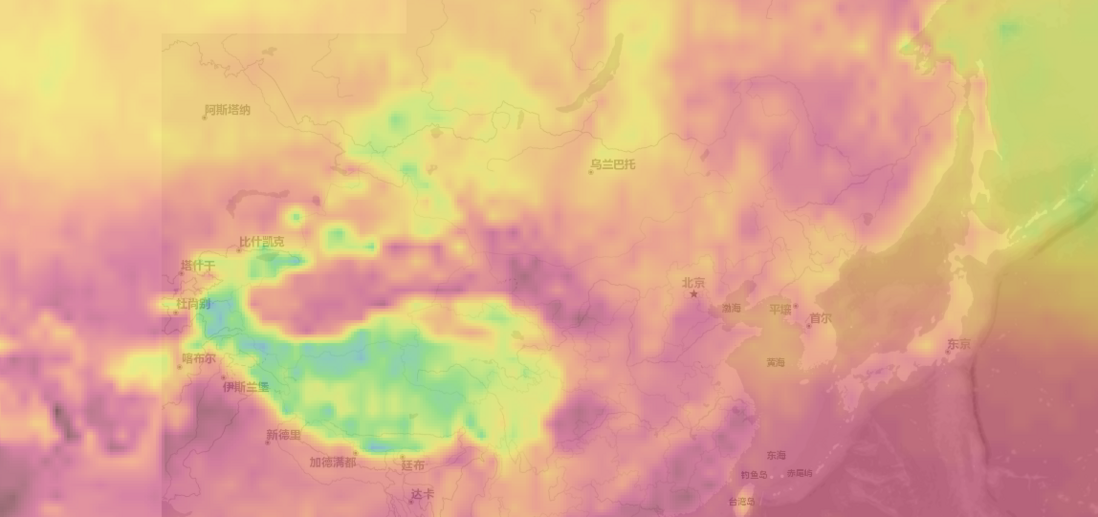
怎么做到绘制成类似这种效果
共有1个答案
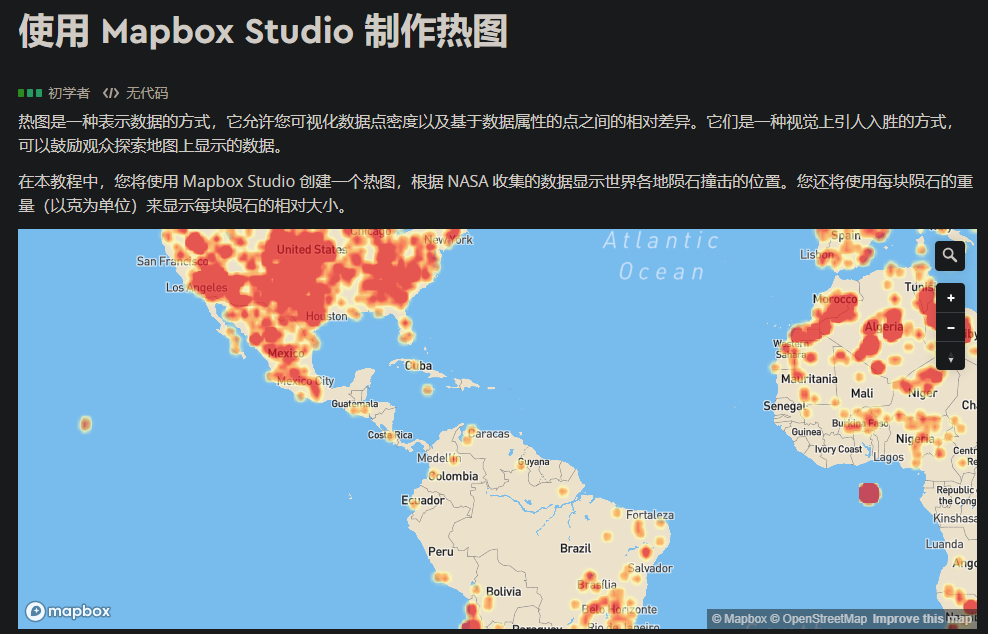
官方例子:使用 Mapbox Studio 制作热图
-
本文向大家介绍使用python绘制温度变化雷达图,包括了使用python绘制温度变化雷达图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python绘制温度变化雷达图的具体代码,供大家参考,具体内容如下 假设某天某地每三个小时取样的气温为 针对温度变化趋势绘制雷达图: 代码如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
温度控制 [HW,ACPI] thermal.act=摄氏度 -1 禁用所有"主动散热"标志点(active trip point) 正整数 强制设置所有的最低"主动散热"标志点的温度值,单位是摄氏度。 详见Documentation/thermal/sysfs-api.txt文档。 [HW,ACPI] thermal.psv=摄氏度 -1 禁用所有"被动散热"标志点(passive trip p
-
我需要在Mapbox Android SDK地图上绘制一个带孔的GeoJSON多边形。 正如GeoJSON规范所说, 对于类型“多边形”,“坐标”成员必须是线性环坐标数组的数组。对于有多个环的多边形,第一个必须是外环,其他必须是内环或孔。 在手册Mapbox JS和Mapbox GL JS中,加载GeoJSONs由库本身处理。从这把小提琴中可以看出,lib考虑了内环,因此正确地绘制了孔。 当我查看
-
问题内容: 我想获取当前地图的边界,以便可以使用Overpass API搜索这些边界。 对于传单,我知道该方法只是map.getBounds(),但我不知道如何在react-leaflet中实现该方法。 这就是我尝试过的。错误说那不是功能。 问题答案: 尝试。 根据文档: 您可以使用此组件中的this.leafletElement直接访问该组件创建的Leaflet元素。该传单元素通常在compon
-
本文向大家介绍使用zrender.js绘制体温单效果,包括了使用zrender.js绘制体温单效果的使用技巧和注意事项,需要的朋友参考一下 今天我们来画折线图 效果图 以下为模拟数据 首先创建filterData方法 用于过滤数据 text文本 line线段 area圆 tag暂时用不到 今天说的是折线所以创建zrLine 方法 我们在新增一个文件夹创建utli.js这个文件夹的作用为我们把
-
问题内容: 如何将图像绘制到JPanel或JFrame,我已经阅读了oracle的相关教程,但似乎无法正确完成。我需要将图像“ ”显示在一组特定的坐标上。这是我到目前为止所拥有的。 在Main()中 提前致谢! 问题答案: 试试这个:

