防止绘制具有零值的缩放点,Mapbox,传单
我正在用Mapbox js制作泡泡地图。
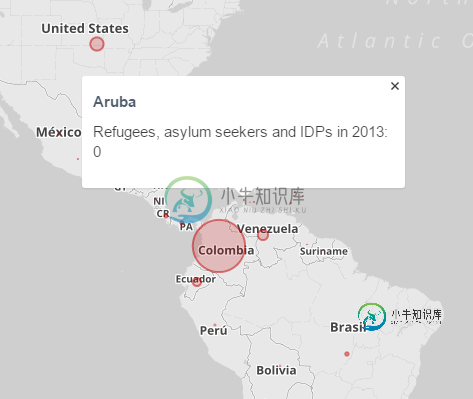
问题是:如果点低于某个值,我会试图阻止点出现。当前显示的值为0。

设置点的函数如下所示。我已经注释掉了一个不成功的if语句。
function layer(selecta){
geoJson = L.geoJson(geoJsonData, {
pointToLayer: function(feature, latlng) {
return L.circleMarker(latlng, {
color: '#c10000',
// if (parseInt(feature.properties[selecta]) < 50000){
radius: (Math.sqrt(feature.properties[selecta] / 3.141592) / 50)
// }
}).bindPopup('<h3>' + feature.properties.country + '</h3><p>' + 'Refugees, asylum seekers and IDPs in ' + currentYear + ': ' + numeral(feature.properties['yr' + currentYear]).format('0,0') + '</p>',{
closeButton: true,
minWidth: 320
});
}
}).addTo(map);
};
layer('yr2013');
数据从geoJSON文件加载,该文件是一个对象数组。每个对象每年都有属性。如。
{
"type":"Feature",
"geometry":{
"type":"Point",
"coordinates":[
64.585262,
41.377491
]
},
"properties":{
"country":"Uzbekistan",
"yr2000":"39598",
"yr2001":"40923",
"yr2002":"46014",
"yr2003":"45653",
"yr2004":"44932",
"yr2005":"44537",
"yr2006":"1422",
"yr2007":"1060",
"yr2008":"821",
"yr2009":"555",
"yr2010":"311",
"yr2011":"214",
//"yr2012":"176",
//"yr2013":"138"
}
},
如果我去掉值低于200的值,就像上面的例子一样,这将在控制台中返回一个错误。这些点仍然显示出来,但这是一次大规模的黑客攻击。
有人能告诉我一个更干净的方法吗?
编辑我从未找到解决方案,但我最终找到了一个解决方案。
传单具有圆形标记器选项“不透明度”和“填充不透明度”。
这是文件
所以我做了一个函数,如果值太小,它会返回零,这样标记就不会出现。
但从技术上讲,它仍然存在。
共有2个答案
这个怎么样:
function layer(selecta){
geoJson = L.geoJson(geoJsonData, {
pointToLayer: function(feature, latlng) {
//I suppose this is an integer
var number_refugees = numeral(feature.properties['yr' + currentYear]);
if(number_refugees > 0){
var popup_content = '<h3>' + feature.properties.country + '</h3>'
+ '<p>' + 'Refugees, asylum seekers and IDPs in ' + currentYear + ': '
+ number_refugees.format('0,0') + '</p>';
return L.circleMarker(latlng, {
color: '#c10000',
radius: (Math.sqrt(feature.properties[selecta] / 3.141592) / 50)
}).bindPopup(popup_content),{
closeButton: true,
minWidth: 320
});
}
}
}).addTo(map);
};
layer('yr2013');
您是否尝试过使用Mapbox.js的.setFilter()?它应该删除您不想要的功能,而不仅仅是使它们透明。
https://www.mapbox.com/mapbox.js/example/v1.0.0/markers-with-multiple-filters/
-
问题内容: 在matplotlib中,制作一系列具有相同X和Y比例尺的子图的最佳方法是什么,但这些方法是根据具有最极端数据的子图的最小/最大范围来计算的?例如,如果您要绘制一系列直方图: 每个直方图将在X和Y轴上具有不同的范围/刻度。我希望这些设置都相同,并根据绘制的直方图的最极端直方图限制进行设置。一种笨拙的方法是记录每个图的X / Y轴的最小值/最大值,然后在绘制每个子图后遍历每个子图,并在绘
-
缩放画布时,有什么方法可以阻止这种模糊吗?我想这和GPU插值有关。但我这里需要的是一个像素完美的“像素化”变焦。只需使用最近的“真实”相邻像素的颜色。 我在这里看到了解决方案,但在这两个解决方案中,有一个建议工作(#1/#4),#4肯定是CPU扩展,而#1我猜也是。 这种缩放需要快速——我希望能够支持多达20-25层(可能是StackPane中的画布,但我对其他想法持开放态度,只要它们不融化中央处
-
我希望能够覆盖 doubleTap 运动事件,使其不执行任何操作,而不是缩放和取消缩放。我在另一篇文章中读到,有人能够通过创建自定义WebView类并覆盖其中的内容来使其工作,但是无论如何,我似乎都无法在DoubleTap上启动,并且无论如何双击缩放仍在发生。 到目前为止,我的进展是我可以正确触发onDown事件(我在调试输出窗口中看到了msg)。 这是我的代码,在我帖子的最底部有一个链接,指向我
-
我希望生成一个可视化xml文件结构的图形。 我创建了一个节点列表来表示xml文件 每个节点包含3个字符串:xml标记、属性和内容。 xml 文件如下所示: 我希望通过枚举节点列表,使用Plotly和igraph库生成一个树形图。 我在这里使用这个网站作为参考。 我的XML文件包含子元素数量可变的元素。然而,给出的例子只向我展示了如何开发一个具有固定数量的子节点的树(这个例子展示了每个节点2个子节点
-
我在我的页面上有一组选项卡,当点击时,将活动选项卡切换到点击选项卡的值。这工作得很顺利,但是当我看到新的活动标签周围有一个蓝色的大焦点框时,我嘴里留下了一股酸味。有没有一种React-y方法来防止这种情况? 带有preventDefault()的onMouseDown={this.someMethod}是否可以工作?
-
我有一个小部件:

