《单例》专题
-
Spring单例和Java单例(设计模式)有什么区别?
问题内容: 我正在学习Spring框架,目前正在阅读有关它的书。在这本书中,它说Spring单例与Java单例不同吗?这是什么意思,有什么区别?谢谢 问题答案: Java单例由Java类加载器确定范围,Spring单例由容器上下文确定范围。 从根本上讲,这意味着在Java中,可以确保单例仅在加载它的类加载器的上下文中才是真正的单例。尽管您在代码中尽力防止它发生,但其他类加载器也应该能够创建它的另一
-
Vue 处理表单input单行文本框的实例代码
本文向大家介绍Vue 处理表单input单行文本框的实例代码,包括了Vue 处理表单input单行文本框的实例代码的使用技巧和注意事项,需要的朋友参考一下 用vue监听单行文本框是最最最容易的事。 只需用到 v-model 就能监听。 在 data 里面创建一个 msg 变量,用来存储输入框的输入的内容。 在 input 用 v-model 绑定 msg 。 这时输入框输入的所有内容,都会实时更新
-
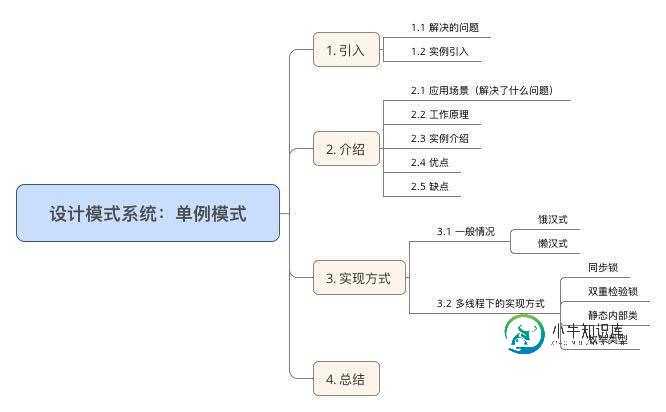
 Android 单例模式 Singleton 简单实例设计模式解析
Android 单例模式 Singleton 简单实例设计模式解析本文向大家介绍Android 单例模式 Singleton 简单实例设计模式解析,包括了Android 单例模式 Singleton 简单实例设计模式解析的使用技巧和注意事项,需要的朋友参考一下 单例模式 Singleton 简单实例设计模式解析 前言 今天我来全面总结一下Android开发中最常用的设计模式 - 单例模式。 关于设计模式的介绍,可以看下我之前写的:1分钟全面了解“设计模式” 目录
-
 Android开发实现SubMenu选项菜单和子菜单示例
Android开发实现SubMenu选项菜单和子菜单示例本文向大家介绍Android开发实现SubMenu选项菜单和子菜单示例,包括了Android开发实现SubMenu选项菜单和子菜单示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android开发实现SubMenu选项菜单和子菜单。分享给大家供大家参考,具体如下: 简介: SubMenu:代表一个子菜单,包含1~N个MenuItem 实现效果: 具体实现方法: 主活动 MainActi
-
JavaScript使用表单元素验证表单的示例代码
本文向大家介绍JavaScript使用表单元素验证表单的示例代码,包括了JavaScript使用表单元素验证表单的示例代码的使用技巧和注意事项,需要的朋友参考一下 JavaScript的主要作用:验证表单 1最简单的表单验证-禁止空白的必填项目 1.1最简单的HTML结构 网站最基础的就是注册,它是一个系统的交互基础. 例子: 1.2绑定验证功能 因为用户最后要去点击"注册"按钮,所以我们就在"注
-
如何填写清单清单?
问题内容: 我创建一个这样的列表列表: 然后,我想在第一个子列表中插入10,如下所示: 但是,出现以下错误: 线程“主”中的异常java.lang.IndexOutOfBoundsException:Index:0,Size:0 at java.util.ArrayList.rangeCheck(ArrayList.java:653)at java.util.ArrayList.get(Array
-
CodeIgniter Ajax表单-提交表单
问题内容: 我是stackoverflow和CodeIgniter的新手,目前正在尝试在Internet上找到的一些简单代码示例,以开始使用。我现在正在处理的是一种使用CI和Ajax(jQuery)的表单,并将表单的输入保存在数据库中,然后在表单的同一页上显示最新的表单。如果我感到困惑,那是这里的4.7应用示例。最初的源代码位于此处,但为了与最新版本的CI配合使用,我对其进行了修改,并在下面引用了
-
 React JS中的简单表单
React JS中的简单表单我刚开始学反应。我创建了一个简单的表单。现在我想登录控制台。但它给出了一个错误。 以下是错误的图像: 同时附上我的代码:
-
AngularJS-简单的表单提交
问题内容: 我正在学习AngularJs的学习过程,发现几乎没有任何示例可用于现实世界。 我试图对如何使用最标准的组件提交表单并将其传递给PHP文件有一个清晰的了解。 我的小提琴。 有人在提交简单,无污染的表单方面有什么好的例子吗,这些表单会对我以及其他许多Angularjs初学者有所帮助。 当我说一个干净的表格时,我指的是这样的东西。 我的ng-app代码… 我猜我接下来要问的三个问题是… 我的
-
 Android“顶单”相当于“底单”?
Android“顶单”相当于“底单”?我想实现一个“底部工作表”类型的布局,但有一个转折,其中“底部”工作表将是一个MapFragment,这将不能很好地工作作为一个向上/向下拖动的视图。 我有一个可能很天真的想法,将逻辑“翻转”到“顶部工作表”设计中,在该设计中,您向上/向下拖动顶部工作表,以显示更多/更少的底部MapFragment。 这是可能的支持设计工具,或我将不得不滚动这样的东西,我自己?
-
简单表单空白标签
所以我在我的Rails应用程序中使用简单表单,我需要去掉简单表单附带的每个输入上的标签。 我尝试了:<%=f.input:email,class:“login-field”,label:“”%>将标签留空,但这不起作用。 谢谢你。
-
无法单击单选按钮
我正在尝试通过xpath,css,ID...但什么都管用。 我总是得到错误:没有这样的元素:无法定位元素 我添加了一个明确的等待,但它仍然不起作用。 你能帮帮我吗? 单选按钮
-
赋值,简单也不简单
变量命名 在《初识永远强大的函数》一文中,有一节专门讨论“取名字的学问”,就是有关变量名称的问题,本着温故而知新的原则,这里要复习: 名称格式:(下划线或者字母)+(任意数目的字母,数字或下划线) 注意: 区分大小写 禁止使用保留字 遵循通常习惯 以单一下划线开头的变量名(_X)不会被from module import *语句导入的。 前后有下划线的变量名(X)是系统定义的变量名,对解释器有特殊
-
jQuery EasyUI 表单 – 表单验证
pre { white-space: pre-wrap; } 本教程将向您展示如何验证一个表单。easyui 框架提供一个 validatebox 插件来验证一个表单。在本教程中,我们将创建一个联系表单,并应用 validatebox 插件来验证表单。然后您可以根据自己的需求来调整这个表单。 创建表单(form) 让我们创建一个简单的联系表单,带有 name、email、subject 和 mes
-
jQuery EasyUI 菜单与按钮 – 创建简单的菜单
pre { white-space: pre-wrap; } 菜单(Menu)定义在一些 DIV 标记中,如下所示: <div id="mm"> <div onclick="javascript:alert('new')">New</div> <div> <span>Open</span> <div>
