《单例》专题
-
例子:Sendmessage简单例子
引用test.nsi的内容: ;Sendmessage简单例子 ;WWW.Dreams8.CoM ; !include "WinMessages.nsh" !include "LogicLib.nsh" name "Sendmessage简单例子" outfile "test.exe" page custom show leave reservefile "pagecustom.ini"
-
附录 D. 示例清单
附录 D. 示例清单 第 1 章 安装 Python 1.3. Mac OS X 上的 Python 例 1.1. 两个 Python 版本 1.5. RedHat Linux 上的 Python 例 1.2. 在 RedHat Linux 9 上安装 1.6. Debian GNU/Linux 上的 Python 例 1.3. 在 Debian GNU/Linux 上安装 1.7. 从源代码安装
-
jQuery UI 实例 – 菜单(Menu)
带有鼠标和键盘交互的用于导航的可主题化菜单。 如需了解更多有关 menu 部件的细节,请查看 API 文档 菜单部件(Menu Widget)。 默认功能 一个带有默认配置、禁用条目和嵌套菜单的菜单。由一个列表转化成的,添加了主题,并支持鼠标和键盘交互。尝试使用光标键导航菜单。 <!doctype html> <html lang="en"> <head> <meta charset="ut
-
利用Python中unittest实现简单的单元测试实例详解
本文向大家介绍利用Python中unittest实现简单的单元测试实例详解,包括了利用Python中unittest实现简单的单元测试实例详解的使用技巧和注意事项,需要的朋友参考一下 前言 单元测试的重要性就不多说了,可恶的是Python中有太多的单元测试框架和工具,什么unittest, testtools, subunit, coverage, testrepository, nose, mo
-
PHP单例模式是什么 php实现单例模式的方法
本文向大家介绍PHP单例模式是什么 php实现单例模式的方法,包括了PHP单例模式是什么 php实现单例模式的方法的使用技巧和注意事项,需要的朋友参考一下 一、什么是单例模式? 1、含义 作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统全局地提供这个实例。它不会创建实例副本,而是会向单例类内部存储的实例返回一个引用。 2、单例模式的三个要点: (1).
-
C#使用Mutex简单实现程序单实例运行的方法
本文向大家介绍C#使用Mutex简单实现程序单实例运行的方法,包括了C#使用Mutex简单实现程序单实例运行的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#使用Mutex简单实现程序单实例运行的方法。分享给大家供大家参考。具体如下: 希望本文所述对大家的C#程序设计有所帮助。
-
 jQuery EasyUI 右键菜单--关闭标签/选项卡的简单实例
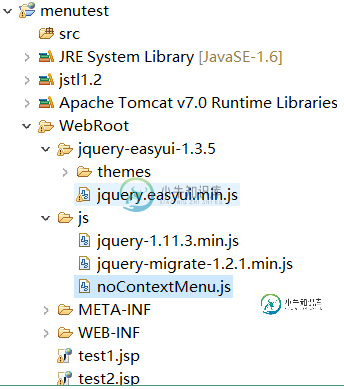
jQuery EasyUI 右键菜单--关闭标签/选项卡的简单实例本文向大家介绍jQuery EasyUI 右键菜单--关闭标签/选项卡的简单实例,包括了jQuery EasyUI 右键菜单--关闭标签/选项卡的简单实例的使用技巧和注意事项,需要的朋友参考一下 目录结构: noContextMenu.js 文件内容如下: 效果图: 方式 二: 以上就是小编为大家带来的jQuery EasyUI 右键菜单--关闭标签/选项卡的简单实例全部内容了,希望大家多多支持
-
js简单获取表单中单选按钮值的方法
本文向大家介绍js简单获取表单中单选按钮值的方法,包括了js简单获取表单中单选按钮值的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js简单获取表单中单选按钮值的方法。分享给大家供大家参考,具体如下: HTML部分如下: JS代码如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总
-
Selenium无法单击引导下拉菜单中的菜单项
嗨,我正在尝试自动启动下拉菜单。默认情况下,它的可见性是隐藏的。将鼠标悬停在它上面时,它的可见性属性显示为可见。我可以单击下拉菜单,但是在单击下拉菜单后,我的selenium脚本不能从下拉菜单中选择值。 错误:线程"main"org.openqa.selenium.ElementNotVisibleException异常:无法单击元素 HTML代码段
-
 Thymeleaf表单
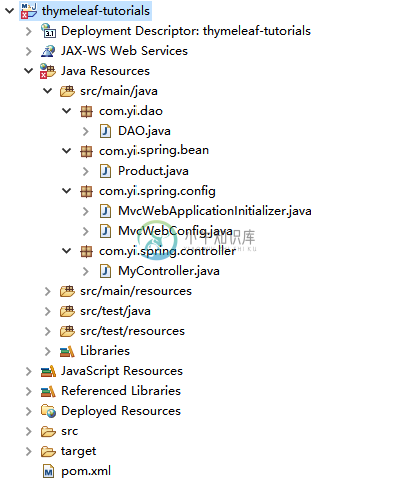
Thymeleaf表单本文章将介绍Thymeleaf中实现表单的语法和概念。 编辑源代码以便将产品列表中的某个数据。已经将类的对象列表设置为具有变量名称的上下文模型(参考:中的实现)。 如果要上机实践,请参考:Thymeleaf+SpringMVC5示例项目。这里不再重复创建项目的过程,这里将只介绍如何使用 Spring表达式和标签。 这里创建一个Maven Web项目: thymeleaf-tutorials ,其目
-
 ASP 表单
ASP 表单主要内容:尝试一下 - 实例,用户输入,Request.QueryString,Request.Form,表单验证Request.QueryString 和 Request.Form 命令用于从表单取回信息,比如用户的输入。 尝试一下 - 实例 使用 method="get" 的表单 本例演示如何使用 Request.QueryString 命令与用户进行交互。 使用 method="post" 的表单 本例演示如何使用 Request.Form 命令与用户进行交互。 使用单选按钮的表单 本例演
-
 PHP 表单
PHP 表单主要内容:PHP 表单处理,form.html 文件代码:,welcome.php 文件代码:,PHP 获取下拉菜单的数据,php_form_select.php 文件代码:,php_form_select_mul.php 文件代码:,单选按钮表单,php_form_radio.php 文件代码:,checkbox 复选框,php_form_select_checkbox.php 文件代码:,表单验证PHP 中的 $_GET 和 $_POST 变量用于检索表单中的信息,比如用户输入。 PHP 表
-
 Bootstrap 表单
Bootstrap 表单主要内容:表单布局,实例,实例,实例,支持的表单控件,实例,实例,实例,实例,静态控件,实例,表单控件状态,实例,表单控件大小,实例,表单帮助文本,实例在本章中,我们将学习如何使用 Bootstrap 创建表单。Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单。 表单布局 Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) 内联表单 水平表单 垂直或基本表单 基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列
-
 Bootstrap4 表单
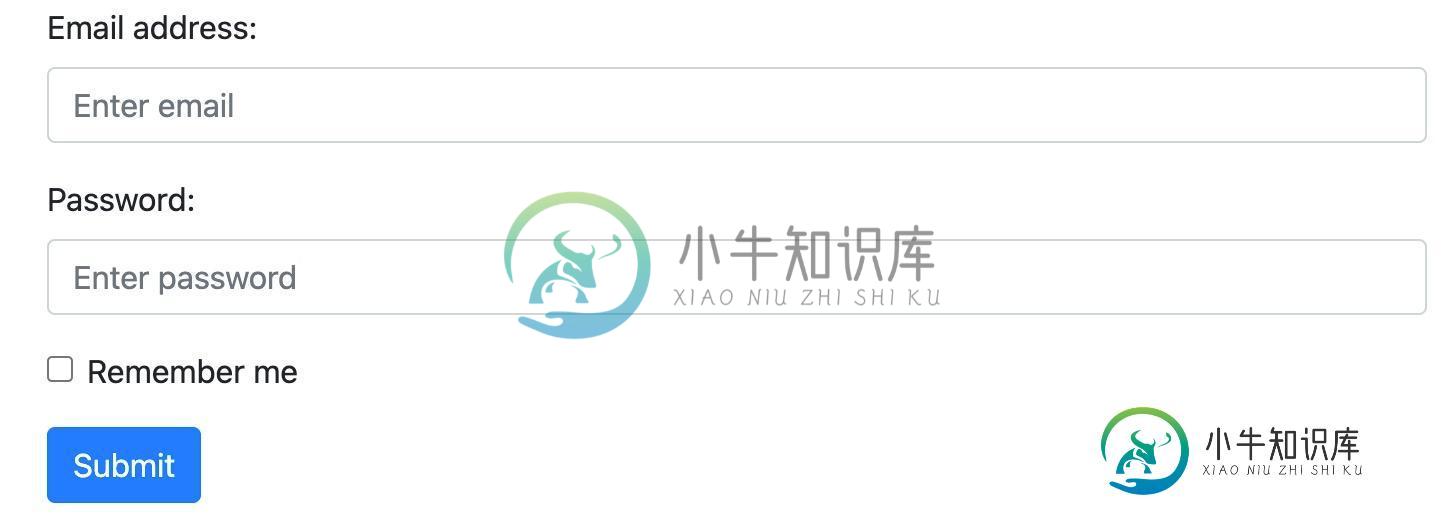
Bootstrap4 表单主要内容:堆叠表单,实例,内联表单,实例,实例,表单行/网格,实例,实例,表单验证,实例,实例在本章中,我们将学习如何使用 Bootstrap 创建表单。Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单。 表单元素 <input>, <textarea>, 和 <select> elements 在使用 .form-control 类的情况下,宽度都是设置为 100%。 Bootstrap4 表单布局 堆叠表单 (全屏宽度):垂直方向 内联表单:水平方向
-
 HTML 表单
HTML 表单主要内容:在线实例,实例,实例,HTML 表单,实例,HTML 表单 - 输入元素,文本域(Text Fields),实例,密码字段,实例,单选按钮(Radio Buttons),实例,复选框(Checkboxes),实例,提交按钮(Submit),实例,实例,更多实例,表单实例,HTML 表单标签HTML 表单用于收集用户的输入信息。 HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。 在线实例 实例 <form action=""> First
