jqPageNavigater
首先要说明的是,这插件本来是写给自己玩的,所以代码质量什么的是很渣的...各位大神别喷呀
这是一个简单的jQuery 分页栏,没有实现很多的功能,样式也很简单,实现自定义比较方便,默认给了几个例子。如果你只是想要一个简单的分页组件,那可能这个就适合你。

如果哪里写得不好,可以改进的地方,欢迎各位大神指导小弟改进
使用:
1. 导入相关文件
<script type="text/javascript" src="../JS/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="../JS/jqPageNavigater.js"></script> <link rel="stylesheet" type="text/css" href="../CSS/jqPageNavigater.css" />2.添加一个div作为分页栏容器
<div class="pageNavigater"></div>3.实现分页
$(".pageNavigater").pageNavigater({
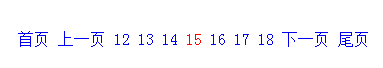
pageNo:'15',//代表当前页码,可以自行更改测试效果
pageSize:'5', //每页展示多少数据
paginationSize:7,//分页导航栏的长度
totalNum:'100', //总共有多少数据
callback:function(pageNo) { //回调函数
alert("this is page"+pageNo);
}
});

样式也很简单,想要什么就自定义。
@CHARSET "UTF-8";
.btn_page{
/*页码样式*/
text-decoration:none;
margin-right: 8px;
}
.current_page{
/*当前页码样式*/
text-decoration:none;
margin-right: 8px;
}
.prevPage{
/*上一页样式*/
}
.lastPage{
/*尾页样式*/
}
.firstPage {
/*首页样式*/
}
.nextPage{
/*下一页样式*/
}
-
本文向大家介绍jquery pagination插件动态分页实例(Bootstrap分页),包括了jquery pagination插件动态分页实例(Bootstrap分页)的使用技巧和注意事项,需要的朋友参考一下 第一种Bootstrap -默认的分页实例,供大家参考,具体内容如下 第二个实例jquery pagination分页控件 分页效果: 源码:https://github.com/gb
-
本文向大家介绍jquery分页插件jquery.pagination.js实现无刷新分页,包括了jquery分页插件jquery.pagination.js实现无刷新分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jquery分页插件实现无刷新分页的相关代码,供大家参考,具体内容如下 1.使用插件为 jquery.pagination.js ,如果没有这个js文件的话,我可以给发
-
本文向大家介绍laypage前端分页插件实现ajax异步分页,包括了laypage前端分页插件实现ajax异步分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了laypage前端分页插件,ajax异步分页,获取json数据实现无刷新分页,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家学习laypage分页插件有所启发和帮助,谢谢大家的阅读。
-
本文向大家介绍Jquery 分页插件之Jquery Pagination,包括了Jquery 分页插件之Jquery Pagination的使用技巧和注意事项,需要的朋友参考一下 实用jQuery分页特效插件jquery.pagination.js,基于jQuery实现,可根据pageselectCallback函数callback调用通过ajax调用动态数据,目前的方法是生成JSON数据到JS文
-
我需要在打印完一些段落后插入分页符。我找到了一个插入分页符的函数,但它只插入了一个空段落,没有插入分页符。 这是功能: 我如何修复这个功能来插入一个完整的分页符?
-
本文向大家介绍最实用的jQuery分页插件,包括了最实用的jQuery分页插件的使用技巧和注意事项,需要的朋友参考一下 在做商城和订单管理的时候,常常会用到分页功能,所以我封装了一个jQuery的分页插件,该插件主要实现上下翻页,输入数字跳转等功能。 具体实现如下: 输入参数需要当前页码pageNo,总页码totalPage,回调函数callback。 主要的实现有两个函数,一个是根据当前页和总页
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.pagination.defaults 重写默认的 defaults。 分页(pagination)允许用户通过翻页导航数据。它支持页面导航和页面长度选择的可配置选项。用户可以在分页的右侧添加自定义按钮来增强功能。 依赖 linkbutton 用法 通过标记创建分页(pagination
-
本文向大家介绍Mybatis常用分页插件实现快速分页处理技巧,包括了Mybatis常用分页插件实现快速分页处理技巧的使用技巧和注意事项,需要的朋友参考一下 在未分享整个查询分页的执行代码之前,先了解一下执行流程。 1.总体上是利用mybatis的插件拦截器,在sql执行之前拦截,为查询语句加上limit X X 2.用一个Page对象,贯穿整个执行流程,这个Page对象需要用Java编写前端分页组

