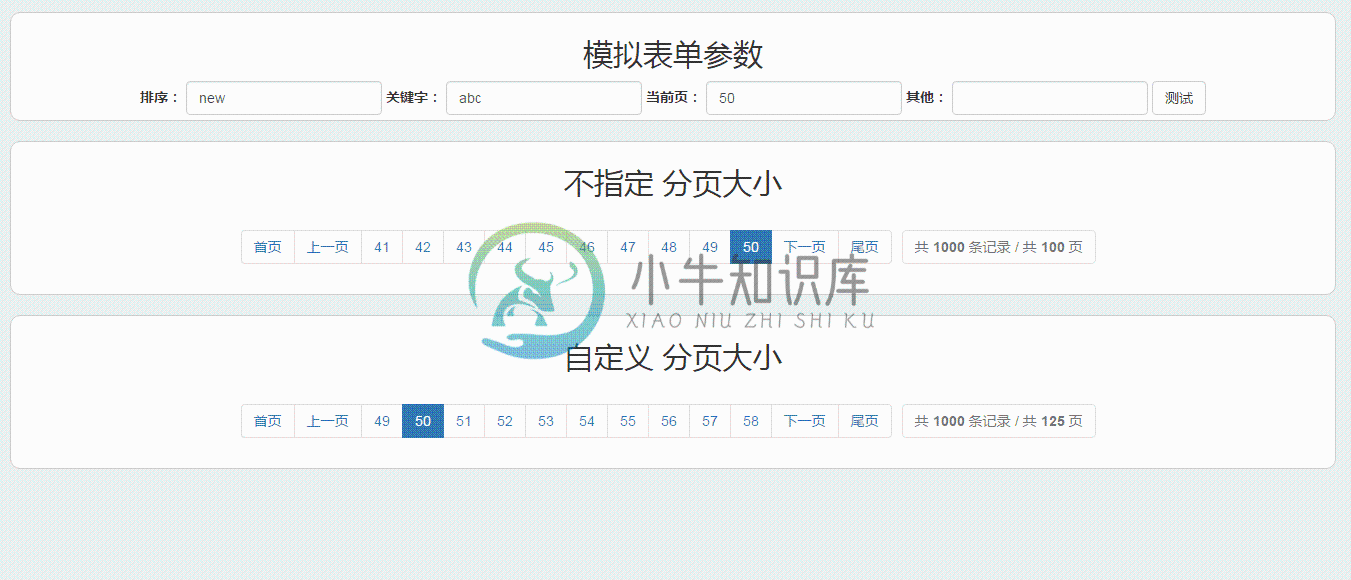
ng-pagination 是 angular.js的页码组件,基于 directive 实现,样式使用的 bootstrap。
直接在 html代码中加入 以下代码 即可调用:
<page-pagination page-id="pageId" page-record="recordCount" page-url-template="urlTemplate"> </page-pagination>
pageId 当前页面
recordCount 记录条数
urlTemplate URL模板
pageSize 每页显示的记录条数

-
最近做angular项目中, 需要使用NG-Zorro中的tree, 遇到一些坑。 nz-tree的官方地址: https://ng.ant.design/components/tree/zh 组件的html代码 <nz-tree #nzTree [(ngModel)]="nodes" [nzShowLine]="true" [nzDefaultExpandAll]="false" > </nz
-
1、安装 npm install ng2-pagination --save 2、模块中配置(app.module.ts) ... import {Ng2PaginationModule} from 'ng2-pagination'; @NgModule({ imports: [ Ng2PaginationModule ] }) ... 3、页面中配置使用 <!--
-
1.html代码 第一个分页pagination <ul uib-pagination <!--总条数--> total-items="totalItems_money" first-text="«" rotate="false" last-te
-
原组件地址:https://github.com/miaoyaoyao/AngularJs-UI (1)直接从git上clone下来的demo无法正常显示,后来重新到在线的demo上拷贝了template,并且修改为使用bootstrap4: template:'<div class="p-2 page-list d-flex align-items-center justify-content-
-
ng2-pagination 分页组件 1、安装插件 npm install ng2-pagination --save 2、如果使用System.js打包那么就需要配置systemjs.config.js文件 A. map中加入以下代码 'ng2-pagination': 'npm:ng2-pagination' B. packages中添加以下代码 "ng2-pagination": {
-
很多分页插件在一个页面中使用多个的时候都会出现一些问题(据说的,我还没有什么经验),当然我在使用tm-pagination的时候也没有跳过这个坑,先上个pagination最基础的使用。其中有几点需要注意的地方 1.插件有两个关键参数currentPage、itemsPerPage,当前页码和每页的记录数。 注:在一般使用情况下(即一个页面中只需要一个分页)只需要定义好这两个参数就可以正常使用,如
-
最近用到ng-table,根据网上一通搜索,最终确认使用ng-table作为表格展示,但是也有一些不尽如人意的地方,例如,分页的控件说实在的难以接受。后期再想办法完善吧。 一般网上的例子都是简单例子,并且都是客户端分页。如果要实现后端分页,需要使用getData的回调函数进行处理。 1.简单使用 (function () { 'use strict'; angul
-
问题内容: 想象一下可能会在网页上呈现的大量内容,例如图表。Angular提供2个选项来切换内容的可见性。 ng-show 将呈现内容,而不管其表达方式是什么,然后在事实之后简单地“隐藏”它。这是不理想的,因为用户在会话期间可能永远不会“打开”内容,因此渲染内容很浪费。 ng-if 在这方面更好。如果表达式为假,则用它代替ng- show可以防止首先显示大量内容。但是,它的优点也是缺点,因为如果用
-
问题内容: 我刚刚开始学习Angular JS并创建了一些基本示例,但是我仍然遇到以下问题。 我已经创建了2个模块和2个控制器。 每个控制器都有关联的视图。第一个视图渲染良好,但第二个视图未渲染。没有错误。 http://jsfiddle.net/ep2sQ/ 请帮我解决这个问题。 也有可能在View中添加控制台以检查从Controller传递了哪些值。 例如在下面的div中,我们可以添加cons
-
我试图用ng repeat in Angular来重复一个多维数组的子数组。我的json对象是这样的: 我尝试了这样的东西: 然后在这个孩子的表中:
-
问题内容: 我正在与angular进行斗争,以使其ng-view之外包括部分cshtml视图。 这是我的主要观点: 这是我的部分Login.cshtml: 我使用mvc在调用url时返回特定的局部视图,如下所示: 基本上,我相信ng- include应该调用url,它将返回html,并将其插入页面。但这不是所发生的事情,根本不调用Template方法。我当然可以在母版页上包括整个模板,但是稍后登录
-
本文向大家介绍vue的一个分页组件的示例代码,包括了vue的一个分页组件的示例代码的使用技巧和注意事项,需要的朋友参考一下 分页组件在项目中经常要用到之前一直都是在网上找些jq的控件来用(逃..),最近几个项目用上vue了项目又刚好需要一个分页的功能。具体如下: 文件page.vue为一个pc端的分页组件,基础的分页功能都有,基本的思路是,页面是用数据来展示的,那就直接操作相关数据来改变视图 Ge
-
本文向大家介绍AngularJS动态绑定ng-options的ng-model实例代码,包括了AngularJS动态绑定ng-options的ng-model实例代码的使用技巧和注意事项,需要的朋友参考一下 什么情况下会需要动态绑定 ng-model 呢?若你的数据结构长得像是下面这样: 此时你需要用 ng-repeat 将数据展开,并且将 Options 个别设置为 ng-options 的数据
-
本文向大家介绍angular ng-repeat数组中的数组实例,包括了angular ng-repeat数组中的数组实例的使用技巧和注意事项,需要的朋友参考一下 //先定义一个数组 anular代码: html 代码: track by $index 在有重复值时需加上这段代码 不然浏览器会报这个错 Error: [ngRepeat:dupes]并且不会渲染到页面 以上这篇angular ng
-
本文向大家介绍angularJS利用ng-repeat遍历二维数组的实例代码,包括了angularJS利用ng-repeat遍历二维数组的实例代码的使用技巧和注意事项,需要的朋友参考一下 最近在做报表的项目,有一种情况是后台返回给我的是一个二维数组,在前台将数据放入到表格中,因为我们用的是AngularJS的前台框架,所以利用ng-repeat来实现: 首先在js中: 在HTML中: 样式一: 样

