bPage
基于jQuery、Bootstrap2、3进行开发,支持页面跳转、异步页面、异步数据等多模式的独立分页插件
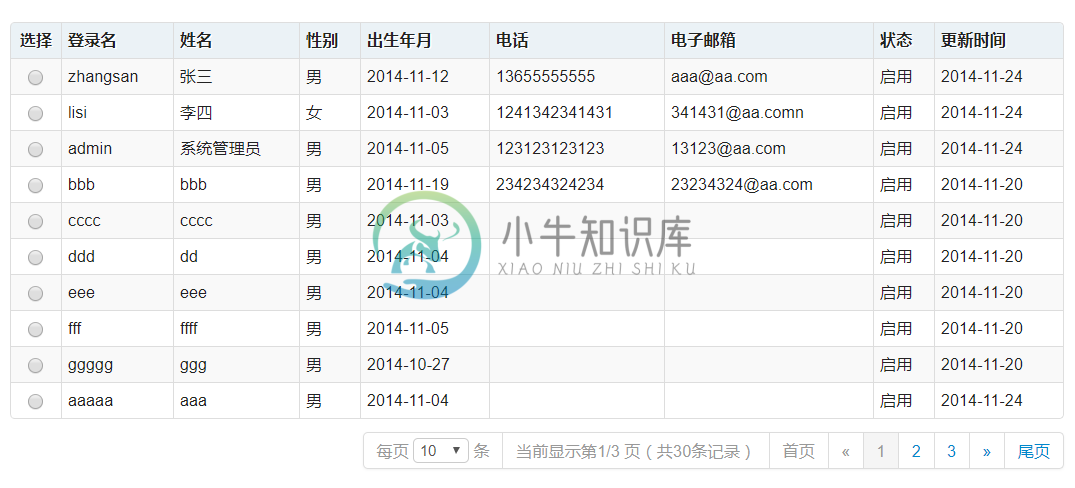
插件预览效果(分页栏)

插件使用入门、API文档、使用实例
请访问 https://terryz.github.io/bpage/index.html
项目GitHub地址:https://github.com/TerryZ/bPage
如果您觉得项目还不错,还请给项目(Github / 码云)加个Star,支持作者
主要特性
jQuery插件
支持Bootstrap2、3的UI环境
带有页面跳转、异步页面(服务端返回页面内容模式)、异步数据(服务端返回JSON数据)三种分页模式,可对业务场景进行灵活处理
快速使用皮肤
浏览器支持IE8+,chrome,firefox
分页模式介绍
页面跳转模式 - 需自行渲染分页数据,插件会根据参数设置每个分页按钮的跳转链接
异步页面模式 - 分页内容区域展示异步请求服务端后返回的页面
异步数据模式 - 在插件的回调函数中,使用异步请求服务端返回的分页数据(JSON)进行自定义渲染
分页的模式,根据具体的业务场景或开发技术情况选择;若分页的内容需要被SEO的索引收录,建议使用页面跳转模式。
-
源码基于:Linux 5.4 0.前言 Linux 内核Page Cache 和Buffer Cache 关系及演化历史 一文中讲过Linux 2.4之后将Page Cache和Buffer Cache 进行了融合,在buffer_head 中添加了b_page,很容易就能找到缓存的Page Cache,而buffer_head 的存在就是能够快速确定页中的一个块在磁盘中的地址。 Linux内核
-
就觉得这个网站挺好,想和你们分享一下。 https://m.baidu.com/from=1001703a/bd_page_type=1/ssid=0/uid=0/pu=usm%403%2Csz%40320_1001%2Cta%40iphone_2_7.1_18_4.9/baiduid=6BE628E3DC94CADFD24B6A2677470886/w=0_10_/t=iphone/l=1/tc
-
本文向大家介绍thinkjs之页面跳转同步异步操作,包括了thinkjs之页面跳转同步异步操作的使用技巧和注意事项,需要的朋友参考一下 对于刚入手thinkjs项目的新手来说,时常会犯的一个错误就是“混用”各种代码逻辑,比如:我们经常在做后台管理系统的时候用到的登录框, 其实它原本是有一个路由专门存放自己的代码逻辑,而在点击提交按钮的时候,要达到的效果便是账号密码正确的时候,正常跳转页面,而错误的
-
本文向大家介绍laypage前端分页插件实现ajax异步分页,包括了laypage前端分页插件实现ajax异步分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了laypage前端分页插件,ajax异步分页,获取json数据实现无刷新分页,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家学习laypage分页插件有所启发和帮助,谢谢大家的阅读。
-
我需要获取所有可分页的文档,但我遇到了这个错误 com.fasterxml.jackson.databind.JsonMappingException:(java.lang.NullPointerException)(通过引用链:org.springframework.data.elasticsearch.core.aggregation.impl.AggregatedPageImpl["face
-
我遇到了一个问题,很难找到好的示例或此类问题的参考。我正在尝试将分页添加到我已经存在的NamedNativeQuery。据我所知,您需要提供另一个NamedNativeQuery用于在名称末尾添加. count的分页。 我当前的查询如下所示: 这是我尝试的分页查询: 我的来电者是这样的: 我对Spring、JPA和Hibernate仍然很陌生,但我仅限于以这种方式或类似的方式实现它。我可以使用Pa
-
问题内容: 如果发生某些异常,我试图使工作没有。 这些文档讨论的是在内部使用,但是如何在内部使用呢?以下代码不起作用: 问题答案: 正如Michael Minella建议的那样,我在Tasklet中实现了此功能: 以Spring XML配置为例:
-
页面跳转可以是打开新的一页,也可以是当前页重定向,还可以是跳转到当前页的某个状态,下面会从打开w文件,打开其它后缀文件,使用路由等几个方面分别介绍一下在X5中的页面跳转。 目录 1、打开w文件 1.1、使用Shell提供的方法 1.2、使用弹出窗口打开 1.3、模拟门户的做法 2、打开html等其它类型的文件 2.1、使用打开w文件的方法 2.2、使用a链接跳转 2.3、页面重定向 2.4、使用w

