使用说明:
一 ,需要JQuery 库文件和myPagintion 库文件
功能介绍:
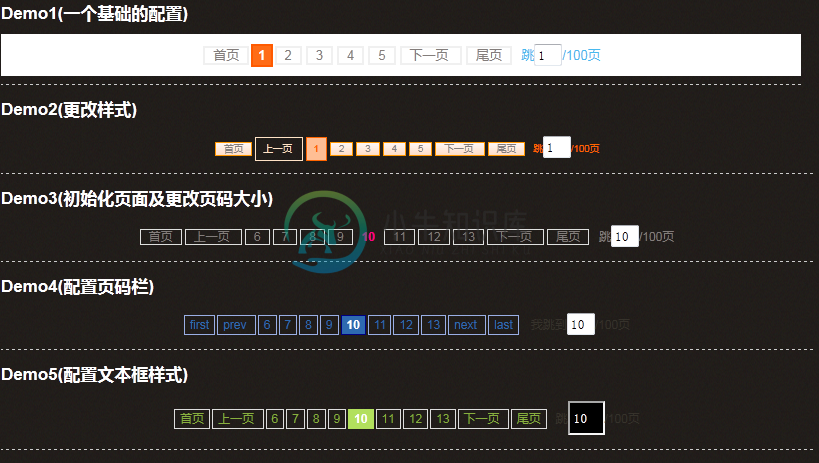
1 支持 初始化页数
2 支持 总页数 初始化,自动从服务器获取总页数进行计算
3 支持 自定义页码数量
4 自带 24 种 开源Css样式
5 支持 定义分页CSS样式
6 支持 Ajax读取数据,支持自定义返回类型数据 Html Json Xml
7 支持 内容动态加载
8 支持 自定义 回调函数名称
9 支持 自定义 参数,按条件搜索数据
10 支持 输入参数 跳转页面
11 支持 自定义 文本框 样式
其他请自行体验...
效果图:

-
由于国内关于myPagination插件的文档并不多,由于参照官方给的文档一直出现问题, 所以自己摸索出了一种新的食用方法。 定义全局变量和默认搜索条件 var searchJson = {}; //默认的搜索条件 searchJson.voucherDate = " , "; searchJson.sortTag = "sortTi
-
由于使用 CSDN 博客,我的文章更新不了,地址转换到 163 ,以下是链接地址,欢迎朋友们继续交流: LinApex的博客 : http://linapex.blog.163.com/
-
前台 <link href="${ctx}/static/myPagination/css/page.css" rel="stylesheet" type="text/css" /> <script src="${ctx}/static/myPagination/js/jquery.myPagination.js" type="text/javascript"></script> <scrip
-
<link type="text/css" rel="stylesheet" href="${css}/pagination.css" /> <script type="text/javascript" src="${js}/jquery.js"></script> <script type="text/javascript" src="${js}/jquery.myPagination.js">
-
最近公司的项目要兼容ie6,于是搜索各种插件,最终发现了这个mypagination还不错,附下载链接http://note.youdao.com/noteshare?id=bf7ff7352887d909645dbb94d971ddf4
-
本文向大家介绍jquery pagination插件动态分页实例(Bootstrap分页),包括了jquery pagination插件动态分页实例(Bootstrap分页)的使用技巧和注意事项,需要的朋友参考一下 第一种Bootstrap -默认的分页实例,供大家参考,具体内容如下 第二个实例jquery pagination分页控件 分页效果: 源码:https://github.com/gb
-
本文向大家介绍jquery分页插件jquery.pagination.js实现无刷新分页,包括了jquery分页插件jquery.pagination.js实现无刷新分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jquery分页插件实现无刷新分页的相关代码,供大家参考,具体内容如下 1.使用插件为 jquery.pagination.js ,如果没有这个js文件的话,我可以给发
-
本文向大家介绍laypage前端分页插件实现ajax异步分页,包括了laypage前端分页插件实现ajax异步分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了laypage前端分页插件,ajax异步分页,获取json数据实现无刷新分页,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家学习laypage分页插件有所启发和帮助,谢谢大家的阅读。
-
本文向大家介绍Jquery 分页插件之Jquery Pagination,包括了Jquery 分页插件之Jquery Pagination的使用技巧和注意事项,需要的朋友参考一下 实用jQuery分页特效插件jquery.pagination.js,基于jQuery实现,可根据pageselectCallback函数callback调用通过ajax调用动态数据,目前的方法是生成JSON数据到JS文
-
我需要在打印完一些段落后插入分页符。我找到了一个插入分页符的函数,但它只插入了一个空段落,没有插入分页符。 这是功能: 我如何修复这个功能来插入一个完整的分页符?
-
本文向大家介绍最实用的jQuery分页插件,包括了最实用的jQuery分页插件的使用技巧和注意事项,需要的朋友参考一下 在做商城和订单管理的时候,常常会用到分页功能,所以我封装了一个jQuery的分页插件,该插件主要实现上下翻页,输入数字跳转等功能。 具体实现如下: 输入参数需要当前页码pageNo,总页码totalPage,回调函数callback。 主要的实现有两个函数,一个是根据当前页和总页
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.pagination.defaults 重写默认的 defaults。 分页(pagination)允许用户通过翻页导航数据。它支持页面导航和页面长度选择的可配置选项。用户可以在分页的右侧添加自定义按钮来增强功能。 依赖 linkbutton 用法 通过标记创建分页(pagination
-
本文向大家介绍Mybatis常用分页插件实现快速分页处理技巧,包括了Mybatis常用分页插件实现快速分页处理技巧的使用技巧和注意事项,需要的朋友参考一下 在未分享整个查询分页的执行代码之前,先了解一下执行流程。 1.总体上是利用mybatis的插件拦截器,在sql执行之前拦截,为查询语句加上limit X X 2.用一个Page对象,贯穿整个执行流程,这个Page对象需要用Java编写前端分页组

