-
下载jQuery kkpager分页插件,在自己的项目里导入jquery.js和kkpager.min.js以及css样式; <script type="text/javascript" src="/test/js/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="/test/js/kkpager.min.js"
-
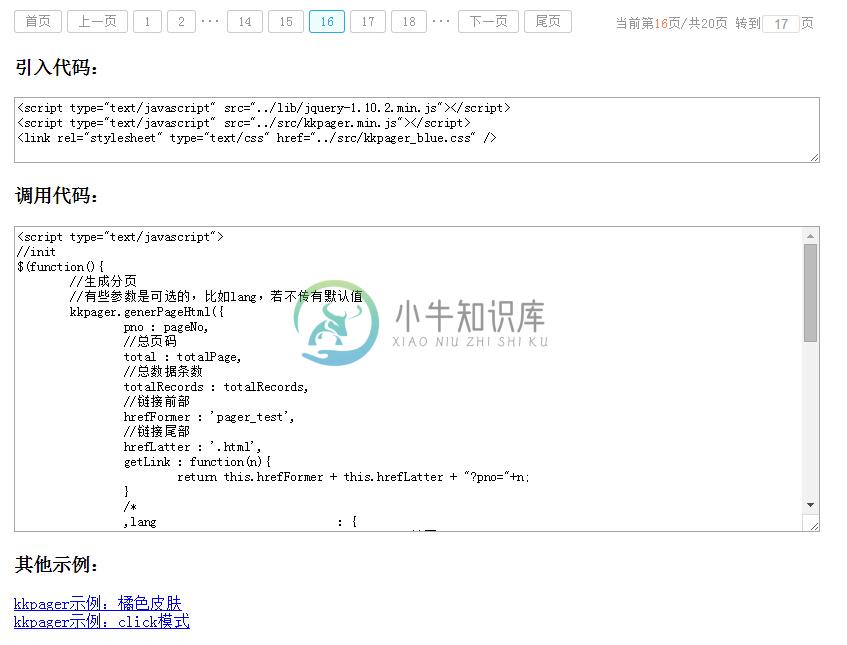
kkpager github kkpager v1.2 js分页展示控件,传入简单参数就能使用的分页效果控件 在线测试链接:http://pgkk.github.io/kkpager/example/pager_test.html 准备工作,引入js、css <script type="text/javascript" src="../lib/jquery-1.10.2.min.js"></scr
-
1、引入js和css样式 <script type="text/javascript" src="../lib/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="../src/kkpager.min.js"></script> <link rel="stylesheet" type="text/css" href
-
在jsp页面通过input标签指定元素 <div id="kkpager"></div> <input id="actionName" type="hidden" value="findNewsByPage"> “findNewsByPage”这是需要跳转的action <input id="totalPage" type="hidden" value="${pageCoun
-
js分页展示控件,传入简单参数就能使用的分页效果控件 在线测试链接: http://pgkk.github.io/kkpager/example/pager_test.html http://pgkk.github.io/kkpager/example/pager_test_orange_color.html http://pgkk.github.io/kkpager/example/pager
-
<script src="/static/js/lib/jquery-pages/kkpager.min.js"></script> <script> $(function () { /*分页*/ paging(); }); function paging() { var totalPage = 20; var totalRecords = 12; v
-
github参考地址:https://github.com/pgkk/kkpager 需要在GitHub上下载文件引入css,js <link href="./pagesrc/kkpager_orange.css" rel="stylesheet" /> <script src="./pagesrc/kkpager.js"></script> 其次body里 <div id="kkpager">
-
简单示例 # webbrowser_open.py import webbrowser webbrowser.open( 'https://docs.python.org/3/library/webbrowser.html' ) Windows vs. Tabs # webbrowser_open_new.py import webbrowser webbrowser.open_ne
-
展示一个页面 前面一章介绍项目结构的时候,很粗略地讲了下如何将rss的文章内容在网页上进行展示。 相信你应该已经了解清楚,sanic是怎么接收请求并返回被请求的资源的,简单来说概括如下: 接收请求 找到对应的路由并执行路由对应的视图函数 Jinja2模板渲染返回视图 路由和视图函数 在此我假设你理解 python 中的装饰器,如果你并不清楚,可以看我另写的关于装饰器的介绍,回归正题,还记得第一节中
-
本文向大家介绍.NET实现Repeater控件+AspNetPager控件分页,包括了.NET实现Repeater控件+AspNetPager控件分页的使用技巧和注意事项,需要的朋友参考一下 当然首先你要把bin文件放进你的项目,并加到你的工具栏去 后台绑定的代码 分页,只需要把绑定放在AspNetPager1_PageChanged 事件里 再给大家一个实例 前台页面代码 后台代码
-
本文向大家介绍解析asp.net的分页控件,包括了解析asp.net的分页控件的使用技巧和注意事项,需要的朋友参考一下 一、说明 AspNetPager.dll这个分页控件主要用于asp.net webform网站,现将整理代码如下 二、代码 1、首先在测试页面Default.aspx页面添加引用 <%@ Register Assembly="AspNetPager" Namespace="W
-
本文向大家介绍asp.net webform自定义分页控件,包括了asp.net webform自定义分页控件的使用技巧和注意事项,需要的朋友参考一下 做web开发一直用到分页控件,自己也动手实现了个,使用用户自定义控件。 翻页后数据加载使用委托,将具体实现放在在使用分页控件的页面进行注册。 有图有真相,给个直观的认识: 自定义分页控件前台代码: 自定义分页控件后台代码: 当前页码、总共多少条记录
-
本文向大家介绍MvcPager分页控件 适用于Bootstrap,包括了MvcPager分页控件 适用于Bootstrap的使用技巧和注意事项,需要的朋友参考一下 软件开发分页效果必不可少,对于Asp.Net MVC 而言,MvcPager 是个不错的选择。 请访问http://www.webdiyer.com/mvcpager/ 由于自带的分页样式不能和项目整体风格兼容,所以我们准备改写源代码,
-
本文向大家介绍.NET分页控件简单学习,包括了.NET分页控件简单学习的使用技巧和注意事项,需要的朋友参考一下 这几天无意间看到一个关于分页的帖子,觉得写得挺好的。关于这些东西,自己一直都是只知道原理,却没有真正动手做过,于是研究了一下分页的原理自己动手写了一个十分特别非常简单的分页程序,在这里与大家分享一下。 这个程序取数据使用的ado.net,首先先新建一个取数据的类PageDAl 然后记
-
本文向大家介绍jQuery实现ajax无刷新分页页码控件,包括了jQuery实现ajax无刷新分页页码控件的使用技巧和注意事项,需要的朋友参考一下 这段时间在做公司项目的时候需要用到ajax进行分页(点击页码也是无刷新的显示上一页或下一页的内容,不是一般的选择跳转),但是在网上找了一下,大部分分页插件都是直接刷新跳转的,感觉和我的需求差距比较大,就自己动手写了一个可以实现自己需要的功能的js来实现