Pagination.js 是一个简单、可定制的分页组件。
paginationjs.com
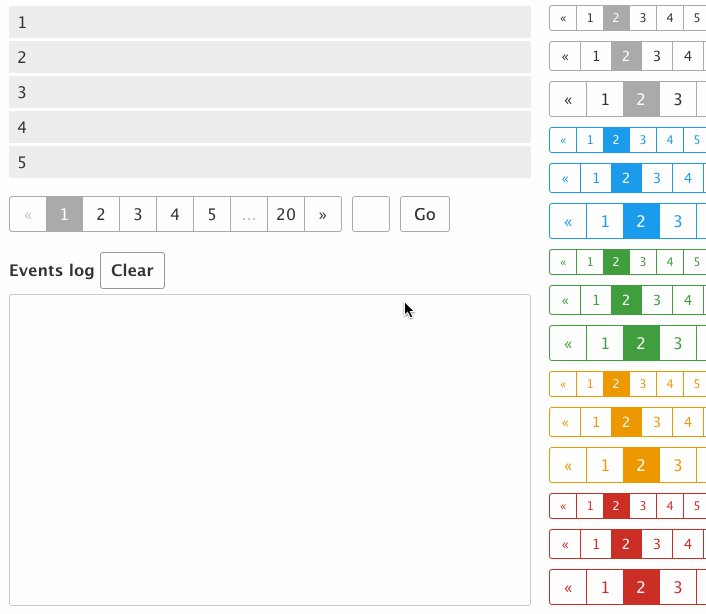
Usage
Normal
$('#demo').pagination({
dataSource: [1, 2, 3, 4, 5, 6, 7, ... , 195],
callback: function(data, pagination){
// template method of yourself
var html = template(data);
dataContainer.html(html);
}
})
Only page numbers
$('#demo').pagination({
dataSource: [1, 2, 3, 4, 5, 6, 7, ... , 100],
pageSize: 5,
showPrevious: false,
showNext: false,
callback: function(data, pagination){
// template method of yourself
var html = template(data);
dataContainer.html(html);
}
})
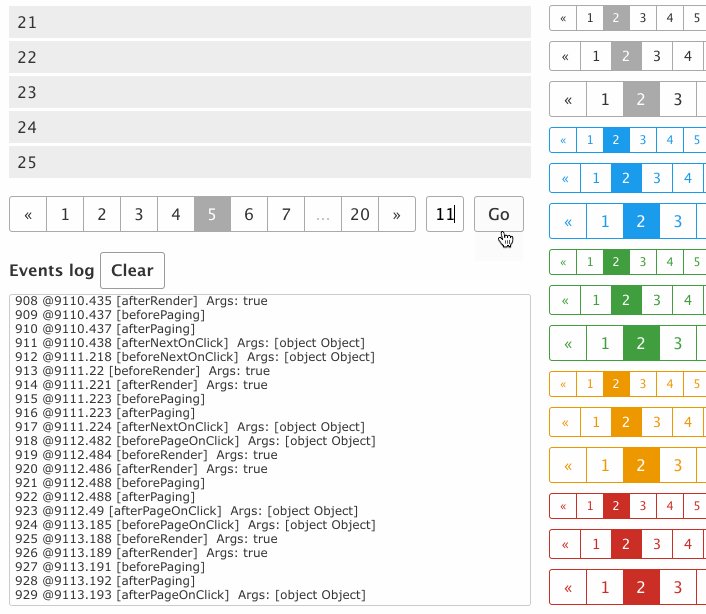
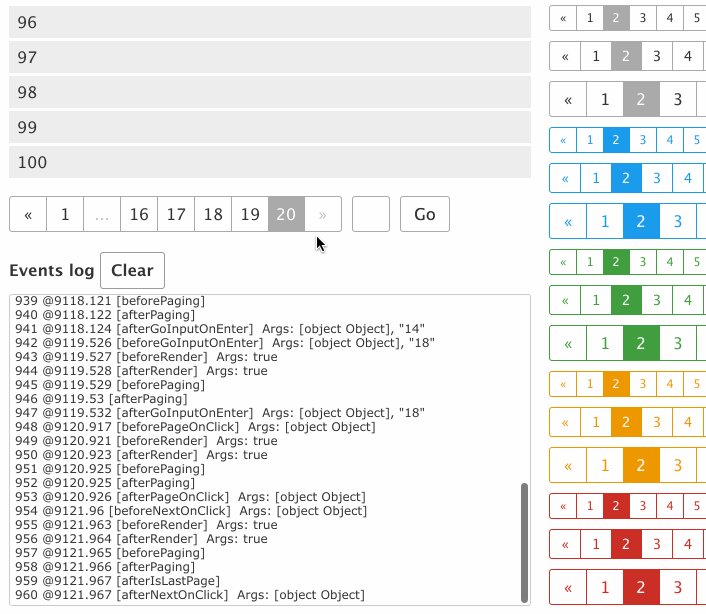
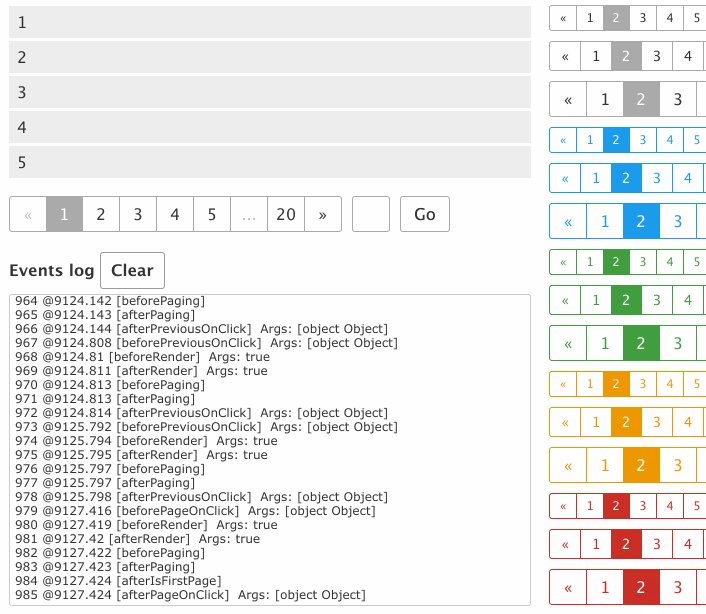
Show "go" input & button
$('#demo').pagination({
dataSource: [1, 2, 3, 4, 5, 6, 7, ... , 40],
pageSize: 5,
showGoInput: true,
showGoButton: true,
callback: function(data, pagination){
// template method of yourself
var html = template(data);
dataContainer.html(html);
}
})
Auto hide previous & next button
$('#demo').pagination({
dataSource: [1, 2, 3, 4, 5, 6, 7, ... , 35],
pageSize: 5,
autoHidePrevious: true,
autoHideNext: true,
callback: function(data, pagination){
// template method of yourself
var html = template(data);
dataContainer.html(html);
}
})
Mini
$('#demo').pagination({
dataSource: [1, 2, 3, 4, 5, 6, 7, ... , 50],
pageSize: 5,
showPageNumbers: false,
showNavigator: true,
callback: function(data, pagination){
// template method of yourself
var html = template(data);
dataContainer.html(html);
}
})
Asynchronous or JSONP
$('#demo').pagination({
dataSource: 'https://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format=json&jsoncallback=?',
locator: 'items',
totalNumber: 120,
pageSize: 20,
ajax: {
beforeSend: function(){
dataContainer.html('Loading data from flickr.com ...');
}
},
callback: function(data, pagination){
// template method of yourself
var html = template(data);
dataContainer.html(html);
}
})
Specify default
$('#demo').pagination({
dataSource: [1, 2, 3, 4, 5, 6, 7, ... , 35],
pageSize: 5,
pageNumber: 3,
callback: function(data, pagination){
// template method of yourself
var html = template(data);
dataContainer.html(html);
}
})
Format result data
$('#demo').pagination({
dataSource: [1, 2, 3, 4, 5, 6, 7, ... , 100],
pageSize: 8,
formatResult: function(data){
var result = [];
for(var i = 0, len = data.length; i < len; i++){
result.push(data[i] + ' - good guys');
}
return result;
},
callback: function(data, pagination){
// template method of yourself
var html = template(data);
dataContainer.html(html);
}
})
Another format result data
$('#demo').pagination({
dataSource: [{a :1}, {a :2}, {a :3}, {a :4}, ... , {a :50}],
pageSize: 8,
formatResult: function(data){
for(var i = 0, len = data.length; i < len; i++){
data[i].a = data[i].a + ' - bad guys';
}
},
callback: function(data, pagination){
// template method of yourself
var html = template(data);
dataContainer.html(html);
}
})
Format navigator
$('#demo').pagination({
dataSource: [1, 2, 3, 4, 5, 6, 7, ... , 15],
pageSize: 5,
showNavigator: true,
formatNavigator: '<span style="color: #f00"><%= currentPage %></span> st/rd/th, <%= totalPage %> pages, <%= totalNumber %> entries',
position: 'top',
callback: function(data, pagination){
// template method of yourself
var html = template(data);
dataContainer.html(html);
}
})
Format "go" input
$('#demo').pagination({
dataSource: [1, 2, 3, 4, 5, 6, 7, ... , 25],
pageSize: 5,
showGoInput: true,
showGoButton: true,
formatGoInput: 'go to <%= input %> st/rd/th',
callback: function(data, pagination){
// template method of yourself
var html = template(data);
dataContainer.html(html);
}
})
-
1、js 参考:http://www.jq22.com/jquery-info5697 // 分页处理 $('.M-box3').pagination({ totalData: total, //数据总条数 showData: pageSize, //每页显示的条数 jump: true, coping: true,
-
<script type="text/javascript"> // 请求接口绘制数据 $(function () { getNewsList(); }); // 新闻列表接口 var url = "/news/newsList"; // 获取新闻列表 function getNewsList(pageNum, pageSiz
-
Pagination是一款不但加载数据而且还能进行分页的jQuery插件,实现的过程是:先一次性将需要显示的数据载入到页面中,然后根据当前页面的索引号,获取指定某页需要显示的数据,并将这部分数据追加到内容显示容器中,从而实现分页加载数据的效果。 根据这一过程,Pagination插件在加载和显示数据时,时一次性,及时的,而不是异步请求,因此,它在执行分页显示数据时,速度很快,用户体验很好。但这种一
-
jquery.pagination.js是个简单轻量级的分页插件,使用起来很容易,只要初始化一个实例,并设置总数量、翻页回调函数、其它参数就可以实现无刷新分页功能了 1 首先引入相关js文件: <link href="Scripts/pagination.css" rel="stylesheet" type="text/css" /> <script src="../Scripts/jquery-
-
今天在写商品列表时用的了pagination.js这个插件 pagination.js是一个写分页器的功能插件,需要在jquery这个插件下使用 使用 先在html里面写上一个类名为 page的div标签 引入css样式 然后先引入jquery.js插件 在引入pagination.js这个插件 $('.page').pagination({ pageCount: 50, // 总页
-
var pageComponent = Vue.extend({ template: <nav aria-label="Page navigation"> <ul class="pagination"> <li :class="{\'disabled\':curPage==1}"> <a href="javascript:;" @click="goPage(curPage==1?1:curPage
-
一.引入jquery.pagination.js , pagination.css 二. html //显示数据 <div class="list"> <ul></ul> </div> //分页 <div class="eg" style="display: inline-table; margin-bottom: 20px; margin-left: 10px;margin
-
我正在开发一个jQuery分页工具,当我让分页工作时,我看到了一个缺陷: 在桌面上有一行14个分页链接是可以的,但在移动设备上是不行的。因此,我想将一次可见页面的数量限制为5个(不包括next/prev按钮),并在到达第三个可见页面时进行更新,并更新分页中的可见页面 到目前为止,我已经编写了这个CodePen。我知道有插件可以为我做这件事,但我想避免在这个项目中使用插件。 HTML(正在分页的示例
-
增加分页链接将长内容分割成多个短内容,便于浏览与加载。 基本 <ul class="pagination"> <li class="disabled"><a href="#!"><i class="material-icons">chevron_left</i></a></li> <li class="active"><a href="#!">1</a></li> <l
-
本文向大家介绍小程序分页实践之编写可复用分页组件,包括了小程序分页实践之编写可复用分页组件的使用技巧和注意事项,需要的朋友参考一下 项目中遇到 tab切换列表,每个tab都需要分页的需求,分页流程具有相似性,于是想将分页封装为组件,方便应用。 组件的应用已写成一个小demo,效果如下图所示(数据用mock模拟): 源码可以查看:wxapp-pagination 项目需求 具体项目需求: 查看自己相
-
我需要获取所有可分页的文档,但我遇到了这个错误 com.fasterxml.jackson.databind.JsonMappingException:(java.lang.NullPointerException)(通过引用链:org.springframework.data.elasticsearch.core.aggregation.impl.AggregatedPageImpl["face
-
我需要更改特定映射的最大页面大小,但我所知道的唯一方法是更改属性文件的。 但我只需要针对特定的endpoint更改它,而不影响其他endpoint。
-
问题内容: 我正在尝试对查询使用Hibernate分页(PostgreSQL) 我设置,我的SQL查询。我的代码如下: 但是当查看SQL Hibernate日志时,我仍然看到完整的SQL查询: 为什么在Hibernate分页SQL日志查询中没有LIMIT OFFSET? 有人知道Hibernate分页机制吗? 我猜Hibernate将选择所有数据,将数据放入Resultset,然后在Results