《websocket》专题
-
前端 - Vue3实现即时通讯:如何处理WebSocket消息推送与会话管理?
我打算用 Vue3 和 NestJS 写一个即时通讯的项目,现在关于消息和会话这一块有几个问题一直想不明白,所以想请教一下大家: 1.是只有当前会话的实时聊天用websocket推送,还是会话列表里所有的消息都用websocket推送呢? 2.vue中该怎么处理不同会话以及不同会话的聊天记录,Pinia中如何组织会话和聊天记录的数据结构? 3.websocket推送消息应该直接附带消息内容,还是只
-
cloudflare - Cloudflare Tunnel 映射 SSH 服务时遇到 'websocket: bad handshake' 错误如何解决?
大佬们,我的cloudflared的隧道访问映射ssh服务, 使用就会出现错误: ERR failed to connect to origin error="websocket: bad handshake" originURL=https://* 该怎么解决啊 .
-
http - 如何在安卓WebView中绕过SSL证书要求访问HTTP和WebSocket接口?
安卓 webview 如何访问不带ssl证书的http和webSocket 的接口? 新版的安卓不http 和 ws ,只支持https和wss。有没有办法绕过这个机制。
-
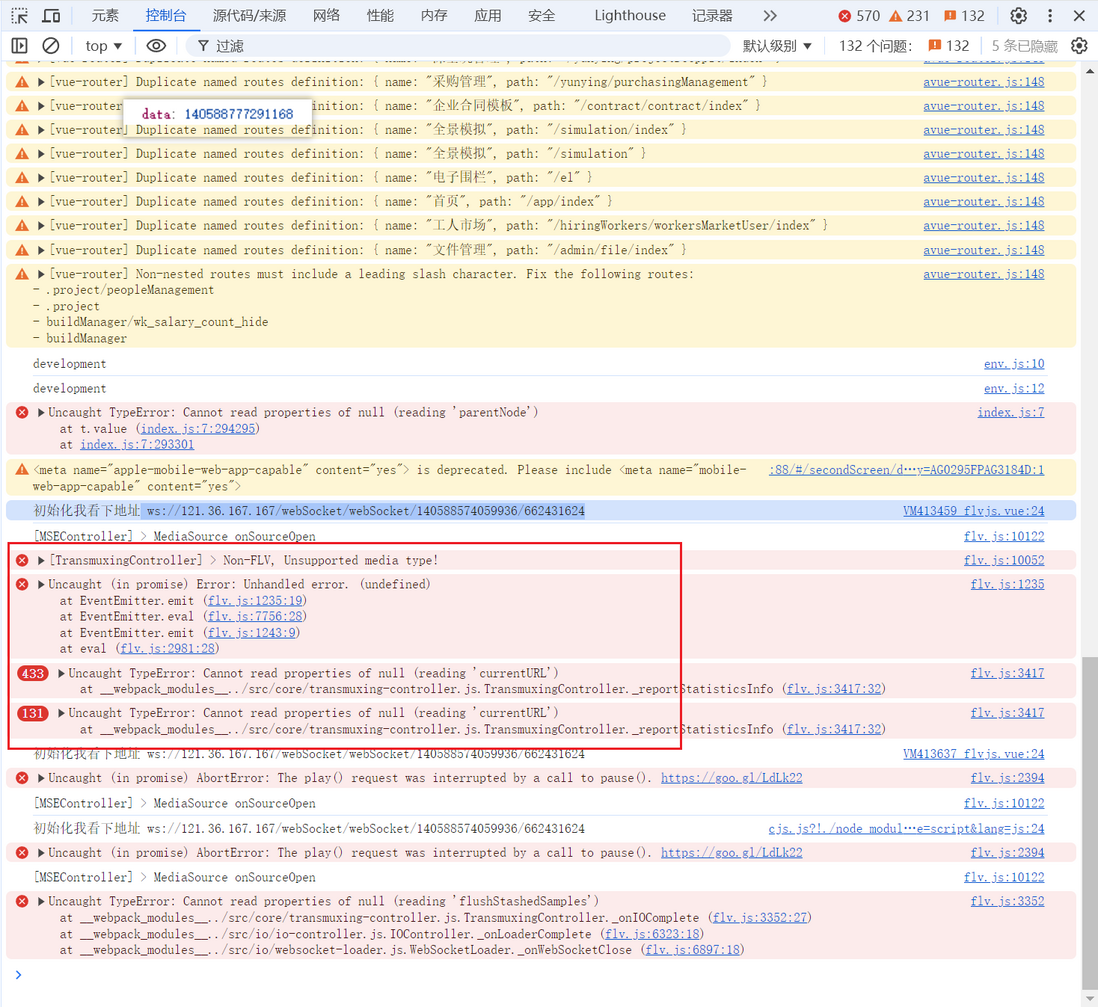
 前端 - vue项目中用flv.js插件实现websocket形式的数据拉流,呈现视频在页面上,但是一直报类型错误,不知道为啥?
前端 - vue项目中用flv.js插件实现websocket形式的数据拉流,呈现视频在页面上,但是一直报类型错误,不知道为啥?vue项目中用flv.js插件实现websocket形式的数据拉流,呈现在页面上,但是一直报类型错误,不知道为啥。 组件代码如下: <template> <div> </div> </template> <script> import flvjs from "flv.js/dist/flv.js"; export default { } </script> <style scoped></styl
-
node.js - 用chatgpt对话模式,使用websocket推送,http请求开发的im效果如何?
使用websocket当sse使用,其他一律走http请求,这样开发出来的im会不会好点?
-
 javascript - websocket 的真的有 app 在应用么?
javascript - websocket 的真的有 app 在应用么?目前消息通知场景的业务,我看了多个网站的网络连接,都没有通过建立 ws 去解决 似乎都是通过判断当前tab 页面可见,然后重刷用户消息。 不过思否再用 ws 不用 ws 的原因是否因为成本较高?
-
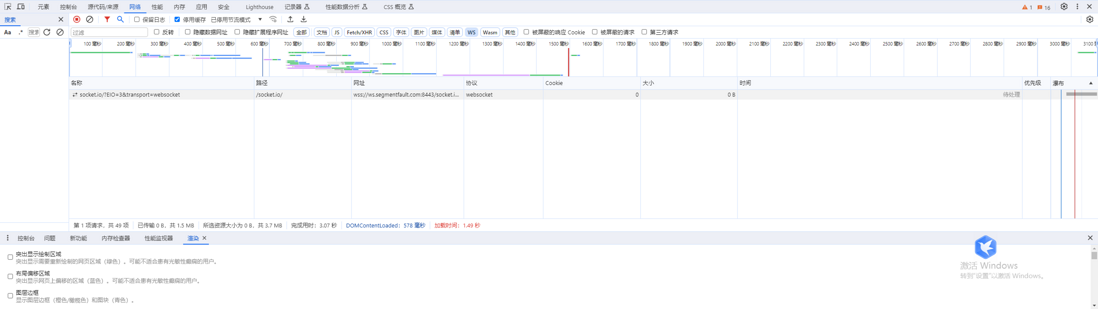
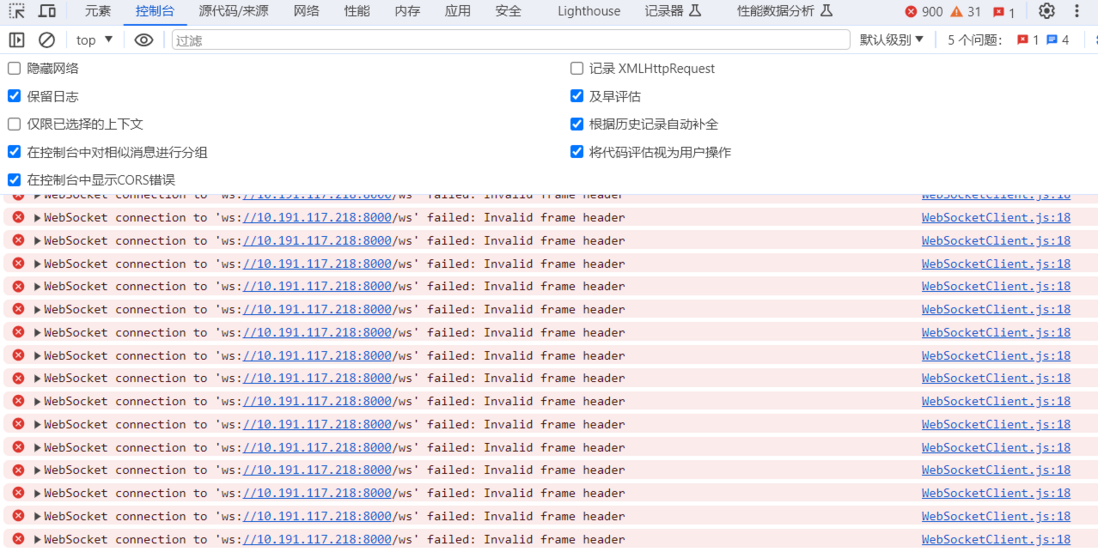
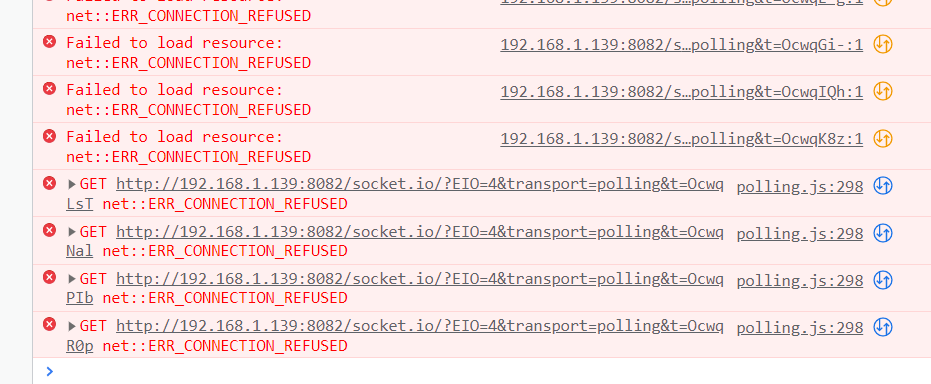
 vue.js - vue.config.js 配置了proxy 后竟然触发了 websocket 请求,应该从哪里入手排查?
vue.js - vue.config.js 配置了proxy 后竟然触发了 websocket 请求,应该从哪里入手排查?项目线上运行没问题,在本地没有配置代理,通过关闭浏览器同源策略的方式运行时也没问题,但是在vue.config.js 配置了proxy代理后,除了原本的正常的请求可以被转发外,还多出了许多发往本机IP的 websocket 请求(不清除是请求失败不断重试还是在不断发发请求),而且这个现象只在浏览器第一次访问没有执行过登录并退出的时候出现,如果浏览器登录并退出过之后再重新访问就不会出现了。如图: 可
-
前端 - 如何解决 通过WebSocket 大量数据更新散点图导致的页面卡顿问题?
echarts通过websocket频繁更新散点图数据,数据量大的时候达到三四千左右,页面出现卡顿现象,鼠标一直在转。无法准确选中数据tooltip,页面卡死。 版本更新到最新版,页面销毁清除均无效
-
websocket - vue如何实现【语音转文字】? 或者获取实时麦克风数据?
需求:语音转文字(边录边转) 前端负责 传递实时音频 后端负责 将音频准换为文本 请教: 前端采用什么方式实现语音的实时采集并通过webSocket向后端实时不间断发送 采用过js-audio-recorder方式实现过录音、但是获取到音频流后 recorder.getWAVBlob()方法会默认执行recorder.stop()录音停止、导致中断;
-
go语言websocket,但如何实现100万连接,并且部署在多台服务器,连接与连接之间可以互相通信?
我用go语言写了个websocket,但如何实现100万连接,并且部署在多台服务器,连接与连接之间可以互相通信 我用go语言写了个websocket,但如何实现100万连接,并且部署在多台服务器,连接与连接之间可以互相通信?
-
javascript - websocket怎么实现单聊功能?
如题,怎么实现单聊功能并给指定连接设备发送消息?
-
 前端 - websocket出现跨域错误?
前端 - websocket出现跨域错误? -
javascript - js websocket 循环发送数据递增延迟问题?
一个字符串 a = '1234567890' 联调发现数据返回有递增延迟的问题,请问怎么发送数据可以解决延迟的问题?
-
javascript - web端 websocket接收数据存在延迟问题?
请问websocket接收数据时存在延迟问题有相关的解决办法吗发送数据到接收数据正常是不超过100毫秒的,但是有时50毫秒左右,有时就到了六七百毫秒甚至一秒,各位大佬有相关的文献或者解决办法吗?
-
python - 科大讯飞 Websockets API 的问题?
尝试调用科大讯飞的实时语音流式转写接口:https://www.xfyun.cn/doc/asr/voicedictation/API.html 但老是报错 不懂这是为什么,但是我发个普通的消息就会立马得到反馈
