《websocket》专题
-
xmpp-over-websocket
xmpp-over-websocket 的目标是提供一个实时信息基于 xmpp 和 websocket pull 或者 poll 的解决方案。 Getting Started Clone git 库的子模块,运行通讯脚本,然后每个子模块会生成一个发布包。 步骤:1) 部署发布包; 2) 开始 ws-xmpp-master; 2) 打开 Openfire 服务器;3) 打开 ws-xmpp-robo
-
try-ruby-on-websocket
try-ruby ( http://tryruby.org/ ) 的一个简单克隆实现,实现了基本功能。 在浏览器中输入ruby代码,即时在服务器端执行,通过 WebSocket 实时把执行结果反馈给浏览器. 使用google chrome浏览器可以测试。firefox4需要配置开启websocket才能测试。 注意,在浏览器中输入的任意ruby代码都会被执行,包括一些危险操作。放在服务器上测试时,
-
websocketd
websocketd 是一个很小的命令后工具,可以让你的命令行接口程序封装成可通过 WebSocket 进行访问。 例如这样一个命令行程序 count.sh: #!/bin/bashfor COUNT in $(seq 1 10); do echo $COUNT sleep 1done 可通过如下命令进行封装: $ websocketd --port=8080 ./count.sh 然后你可
-
nhooyr websocket
nhooyr websocket 是一个小巧的 Go WebSocket 库。 特性 轻便常用的 API 一级 context.Context 支持 完全通过 WebSocket autobahn-testsuite 测试 单依赖 wsjson 与 wspb 子包里有 JSON 与 protobuf helpers 零分配读写 并发写入 Close handshake net.Conn 封装 Pi
-
Java-WebSocket
Java-WebSocket 是可以用在 JAVA 1.5 和 Android 1.6 之上的 WebSocket 解决方案,客户端和服务器端都可以实现。不过根据实际情况,你可能要实现自己的protocol,从Draft或Draft_17类继承。其他内容请参考官网和W3C关于WebSocket文档。
-
python-websocket-shell
通过websoket执行服务器命令,增强安全性,用户分级,方便部署让普通用户在未获得linux账号的前提下执行一些linux或mac上的shell 通过config.json配置可执行命令和用户权限 Websocket Shell web目录可以部署在任意的http服务器上,打开页面的浏览器需要跟server.py运行服务器在一个内网,因为他们需要建立socket链接 客户端的JavaScript
-
雷鸣 websocket.js
websocket.js 是 WEB 端 WebSocket 工具类 1. 功能介绍 1.1 断线重连 正常挂着时,断线自动重连 发送消息时,断线自动重连,并将之前的消息在连接成功后发送 1.2 心跳内置 自动发送心跳消息 用 onmessage 接收消息时会自动过滤掉心跳消息,也就是服务端的心跳消息不会进入到重写的 onmessage 方法 2. 代码使用 2.1 引入js <script sr
-
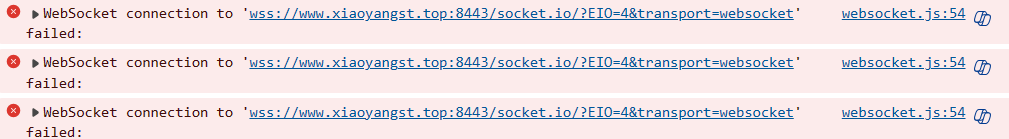
 node.js - socket.io客户端持续发送WebSocket connection to 'wss://网址/socket.io/?EIO=4&transport=websocket' failed: ?
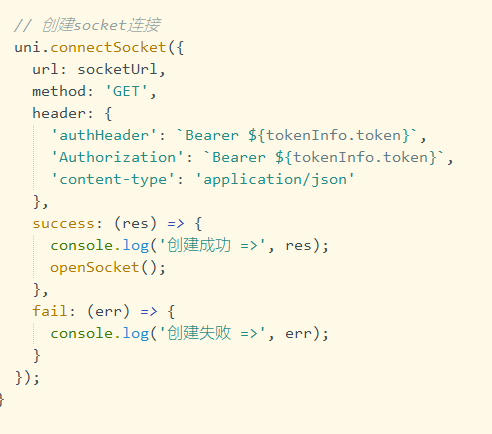
node.js - socket.io客户端持续发送WebSocket connection to 'wss://网址/socket.io/?EIO=4&transport=websocket' failed: ?客户端持续发送:websocket.js:54 WebSocket connection to 'wss://www.xiaoyangst.top:8443/socket.io/?EIO=4&transport=websocket' failed: 我在nginx这边如何代理呢? 我觉得是后端没有接受到客户端建立连接的请求,即连接socket.io服务器 应该如何处理 补充:后端socket.io
-
react.js - 如何用next+react+websocket实现一个双人版的wordle游戏?
如何用next+react+websocket实现一个双人版的wordle游戏? 现在我用next+react复刻了wordle小游戏,现在我想要添加一个双人模式。 点击双人模式按钮,弹出一个modal,显示一个链接。将该链接分享给别人,当别人访问该链接的时候就,两个人就可以开始轮番猜词共同挑战一个wordle题目了。 需要实时更新同步两个人的操作,HTTP协议应该是做不到的,应该需要借助webs
-
node.js - Node.js v22中,WebSocket如何使用?
Node.js v22中,WebSocket如何使用? 希望得到代码案例。
-
android - Android平台上创建WebSocket服务端?
请问android可以实现类似于node项目中创建websocket服务吗?
-
 前端 - vue使用websocket?
前端 - vue使用websocket?代码 ws://192.168.1.109:8900/applet/user/chat/176是后端接口,这个接口要带上token的值,token的值放在authorization,176是userId,目前是写死,用上面的代码 在控制台里报VM10734 ceshi.vue:40 WebSocket connection to 'ws://192.168.1.109:8900/applet/us
-
前端 - Chrome Devtools开发者工具如何保存Websocket连接的所有 message?
ws 的连接只能单条 copy,不能 copy all,很不方便。 实际开发中,需要过滤数据,查找有效的目标数据。 或者能不能通过 apifox、抓包等方式,把这些 message 保存下来呢?
-
前端 - WebSocket接收不到发来的信息?
chat.js文件 在main.js文件 在组件使用WebSocket 大佬们,在接收信息接收不到,这是什么原因呢,我的需求是在接收信息同时触发这个this.fetchData()方法,但是这样写接收不到 在接收信息接收不到,这是什么原因呢,我的需求是在接收信息同时触发这个this.fetchData()方法,但是这样写接收不到,怎么处理呢
-
websocket - SSE是否更适合开发im?
像chatgpt这些对话功能都是基于sse开发,那是否再延伸下,用sse开发im?适合吗? http发送消息,sse推送
