vue.js - vue.config.js 配置了proxy 后竟然触发了 websocket 请求,应该从哪里入手排查?
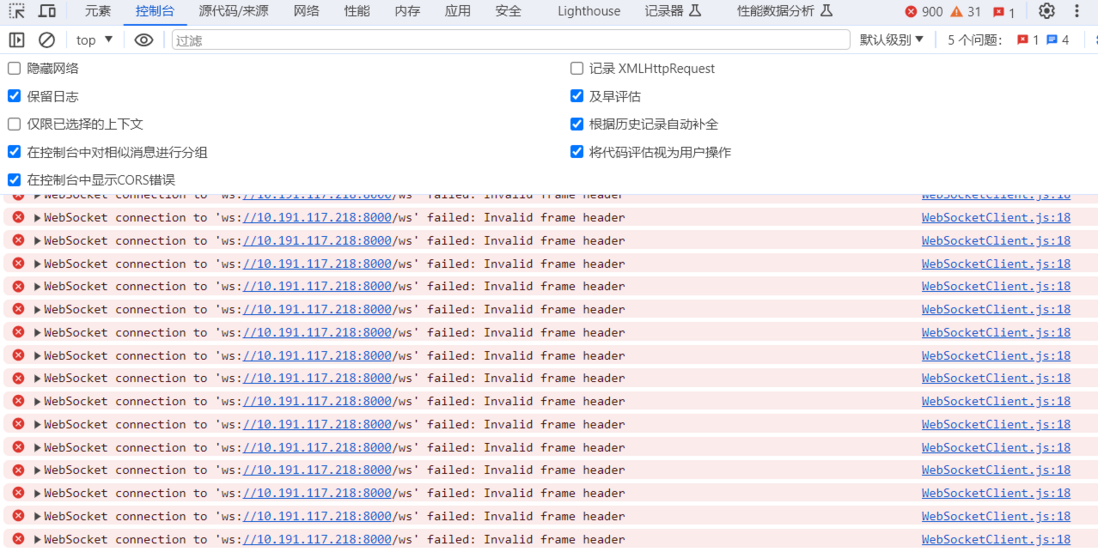
项目线上运行没问题,在本地没有配置代理,通过关闭浏览器同源策略的方式运行时也没问题,但是在vue.config.js 配置了proxy代理后,除了原本的正常的请求可以被转发外,还多出了许多发往本机IP的 websocket 请求(不清除是请求失败不断重试还是在不断发发请求),而且这个现象只在浏览器第一次访问没有执行过登录并退出的时候出现,如果浏览器登录并退出过之后再重新访问就不会出现了。如图:

可是印象中项目里并没有使用到 websocket ,而且排查 package.json 文件,依赖中也没有直接引入 websocket,全局检索websocket,也是只在 package-lock.json,yarn.lock,pnpm-lock.yaml 三个文件中找到了相关内容,包含webpack 的依赖树分支结构如下:
cli-service webpack-dev-server sockjs websocket-driver faye-websocket websocket-driver但cli-service 不是脚手架吗?为什么会有 websocket 请求?
proxy 配置既然可以正常转发axios 的请求,应该也是没问题的,配置如下:
port: 8000, proxy: { '/': { target: process.env.VUE_APP_API_BASE_URL, changeOrigin: true, cookieDomainRewrite: 'localhost', ws: true } }但是不清楚为什么会触发 websocket 请求,接下来我应该怎么排查?
共有2个答案
刚刚尝试 ws: false 可以解决
真正的原因不确定,个人推测思路如下:
webpack-dev-serve4r 是在开发时提供实时重新加载、热模块替换(HMR)和代理等功能,通过 GPT 的回答得知,webpack-dev-serve4r 依赖 websocket 就是为了实现实时响应:
也就是说,配置了proxy后即便业务代码里没有使用到 websocket,webpack 也需要使用webpack 也会发送 websocket 请求的,但这个请求是发给本地代理服务器本身的,是不需要代理转发的。
而前面配置的代理中地址是“/” 也就是所有请求,ws:true 也就是代理包含 ws 请求,可能就是这个地方导致了原本配置代理后发给代理服务器本身的ws请求,结果也被转发到了后端接口从而导致失败。所以配置ws: false后 websocket 就不再被转发问题也就被解决了。
对于你描述的问题,我建议你按照以下步骤进行排查:
- 检查源代码:首先,你应该在项目中搜索 "websocket" 的相关代码,确保没有遗漏。检查
package.json文件,查看是否有未安装的依赖包含 websocket。 - 检查 webpack 配置:由于你提到
webpack-dev-server和sockjs与 websocket 有关,检查你的 webpack 配置中是否有与 websocket 相关的插件或 loader。 - 检查代理配置:你的代理配置中包含了
ws: true,这意味着代理也应该处理 websocket 请求。但是,请注意,代理服务器通常不会主动发起请求,而是响应客户端的请求。因此,你可能需要检查是否有客户端代码尝试通过 websocket 连接到你的本地 IP 地址。 - 网络请求跟踪:使用浏览器的开发者工具来跟踪网络请求,观察 websocket 请求是如何开始的。特别是查看发起这些请求的 JavaScript 代码。
- 依赖分析:使用工具如
webpack-bundle-analyzer或webpack-bundle-size-analyzer来分析生成的 bundle,查看是否有意外的依赖或过大的包。 - 清除缓存和重启开发服务器:有时候,开发服务器的缓存可能会导致奇怪的错误。尝试关闭开发服务器并清除任何缓存,然后重新启动。
- 更新依赖:确保你的所有依赖都是最新的,有时候问题可能是由于使用了旧版本的库或依赖引起的。
- 测试其他浏览器:尝试在多个浏览器上运行你的应用程序,看看问题是否仍然存在。这可以帮助你确定问题是否与特定的浏览器或浏览器插件有关。
通过以上步骤,你应该能够缩小问题的范围并找到触发 websocket 请求的原因。如果你仍然无法解决问题,考虑在 StackOverflow 或其他开发者社区上发布更详细的问题描述和日志,寻求更专业的帮助。
-
问题内容: 在batik的文档中,它显示了如何从类org.apache.batik.dom.svg.SVGDOMImplementation中获取DOM实现的实例。 但是,从同一站点下载Batik 1.8之后,我在任何地方都找不到此类。 我下载了1.7版本,并在batik-svg-dom.jar中找到了它,但它在1.8内的同一jar中不存在(或据我所知在该软件包中的任何jar中都不存在)。 此类已
-
问题内容: 我正在运行Mac OSX Snow Leopard。 我一直使用Mac OSX的常规软件更新功能来更新Java。 我过去使用Java 工具取得了巨大的成功。 今天早上,我像往常一样键入命令行。我收到以下错误: 所有的其他Java工具(,,等)的工作就好了。 确实不包含(突然)。 产量: WTF? 问题答案: 似乎是链接的混合;/ usr / bin / jvisualvm符号链接指向不
-
问题内容: 伙计们,我有一个小问题。我正在尝试实现以下方案: 用户打开主页,看到其他用户的列表,然后单击以将其添加到他的朋友列表。 我向服务器资源发出Ajax请求,以验证用户是否登录,如果是,我向另一个服务器资源发出另一个Ajax请求,以将其实际添加到用户的朋友列表中。 听起来很简单?这是我做的事情:创建了一个函数,该函数将向服务器发出第一个请求,以确定用户是否已登录。我使用方法发出此请求。这是我
-
我的springboot项目中想要异步打印日志到文件,对 logback 做了如下配置 java的controller中使用下面代码打印日志 在日志文件中打印出线程名称,同时在IDEA控制台中也打印线程名称,照理说如果是异步写入的日志这两处的线程名称应该不一样,结果日志文件中输出的结果是 控制台中输出的是 线程ID和名称分别是:86 / http-nio-7076-exec-2 两处的线程名称一样
-
本文向大家介绍封装了jQuery的Ajax请求全局配置,包括了封装了jQuery的Ajax请求全局配置的使用技巧和注意事项,需要的朋友参考一下 摘要: jQuery已经成为项目中最常见的js库,也是前端开发最喜欢使用的库。下面是在项目中封装了jQuery的Ajax,分享给大家。 代码: 小结: 在执行Ajax请求时只需要调用ajaxSettings函数即可,如下: 以上所述就是本文的全部内
-
我尽力描述我的处境。我的wicket站点包含list wicket组件,其中每个列表元素都有另一个列表。最低级别列表中的每个元素都有下载某个文件的ajax wicket链接。这一切都很好。我习惯了这种懒散的行为。此行为的方法startDownload在link onClick方法中调用。

