《typescript》专题
-
为什么@typescript-eslint/parser包含在我的tsconfig.json中配置的文件之外的文件?
我得到了错误:- IDE-WebStorm 20.1.1 项目结构:- .eslintrc。js:- baseeslint。js:- tsconfig.json:- 我完全不知道为什么会这样?我假设它会忽略根目录中的文件,尤其是我的tsconfg.json中指定的include? 任何帮助都将不胜感激。 编辑:- 我的解决办法,是不是应该帮助别人... 我将ignorePatterns配置添加到我
-
TypeScriptError: Type'Data'不能分配给type'string'
我正在为我的应用程序使用React-typescript。对于状态管理,我使用Redux工具包。我正在获取一个开放api并将其存储到我的redux存储库中。我创建了分派函数。当我点击dispatch函数时,它将显示随机狗图像。但问题是当我使用这个img src时,在映射之后。我收到typescript错误:我不知道我做错了什么。我在codesandbox中上传了我的代码,虽然它在codesandb
-
正在尝试在Typescript中设置protobuf映射项
我有以下消息: 在typescript中,我试图根据一个类似于下面的typescript映射来设置protobuf消息的映射条目。 我尝试遍历地图对象中的条目并以这种方式设置地图条目。 我得到一个错误:“TypeError:b.toArray不是一个函数。”你知道我如何对每个typescript映射条目进行强制转换/序列化/打包,以便在protobuf中进行设置吗?我在几个地方找过运气不佳的例子。
-
如何使用Swagger Codesen TypeScript Fetch Client
有没有人成功地使用Swagger代码生成器创建了一个可以在浏览器中使用的TypeScript获取客户端?我试图在使用TypeScript的React应用程序中使用生成的API客户端。 虽然我已经成功地生成了一个客户端(即api.ts文件),但我还是被以下导入开始的事实所困扰: 虽然我可以成功地找到同构获取和core-js的TypeScript类型(即@类型),但我找不到querystring和ur
-
将swagger typescript获取api集成到aurelia cli tyepscript项目中
对于一个Web项目,我想创建一个swagger(open api)api,用于后端服务器(go)和前端(aurela-cli typecript)。 工具支持以下客户端生成器 -typecript-角 -typecript-angular2 -typecript-节点 -typecript-fetch 现在,前三个显然不适用于这个问题,所以我留下了。要从生成客户端,我使用以下内容: 这将生成一个项
-
POST从TypeScript到Web API API,无法传递JSON对象
我试图将一个JSON对象从一个typescript POST调用传递到一个Web API方法。Fiddler显示该对象已转换为JSON,内容类型为“application/JSON”。但在API控制器上,参数值显示为null,而不是JSON。 打字稿: Web API:[HttpPost]公共异步任务CreatePOInMO([FromBody]字符串产品){return Ok();} 产品包含空
-
带有Typescript详细信息的节点gRPC
我试图在Typescript中设置一个节点gRPC服务器,我已经让一切正常,但处理请求/响应的冗长让我感觉不好。我遵循了https://github.com/blokur/grpc-ts-demo这似乎是许多示例项目的设置方式。 处理请求或响应时会出现问题,而创建的代码生成工具()存根要求您处理如下请求和响应: 从为生成的类型为: 因此,如果消息有一堆字段,或者如果您必须编写一堆RPC处理程序,那
-
react-typescript-您可能需要一个适当的加载器来处理这个文件类型,目前没有配置加载器来处理这个文件
我在设置WebPack时遇到了一个问题。 webpack.config.ts-模块
-
Express-OpenID-连接TypeScript
我试图使用这个库(express-openid-connect)为身份验证后端提供“简单的设置”,但在从调用对象时,我遇到了一个简单的错误: 当然,我得到了这个错误: 没有重载匹配此调用。 重载4中的1“(Path:PathParams,...Handlers:RequestHandler []):Express”,出现以下错误。 类型“(req:OIDRequest,res:express.re
-
Typescript/ES7中异步/等待的有限并行性
我一直在尝试打字稿,但我现在有点卡在如何有效地使用async/wait上。 我正在向数据库中插入一组记录,我需要获得每次插入返回的ID列表。下面的简化示例一般来说是有效的,但它并不像我所希望的那么优雅,而且是完全连续的。 我试图使用来避免手动创建列表,但我可以让它工作。 我还希望有有限的并行性。因此,我的异步调用应该在一定的限制下并行进行,例如,我只希望有10个打开的请求,但不希望有更多。 有没有
-
TypeScript转换json数组[重复]
我有如下的JSON数组: 我还创建了如下用户类: 我的计划是将incomming JSON数组强制转换为User数组。在JSON中,我将角色作为整数。我的课上有管理和驱动布尔字段。这是ngModel中复选框所需要的。
-
如何在typescript中迭代字符串文字类型
如何在typescript中迭代字符串文字类型? 例如我定义这种类型 我想这样迭代 或者这在打字稿中根本不可能?
-
如何使用typescript获取枚举的所有值?[重复]
给定类型脚本枚举: 我想在一个数组中得到它的所有值,如下所示: 但当我和 我得到奇怪的数组组成的索引和值: 为什么会出现这种情况?我如何才能只获取值?
-
react with typescript中的Webpack抛出错误“您可能需要适当的加载程序”
我尝试用webpack、react、typescript建立一个新的项目。但我不能让它工作。 ./src/app.tsx 4:16模块分析失败中的错误:意外标记(4:16)您可能需要适当的加载程序来处理此文件类型,当前没有配置任何加载程序来处理此文件。参见https://webpack.js.org/concepts#loaders import*as ReactDOM from“react-do
-
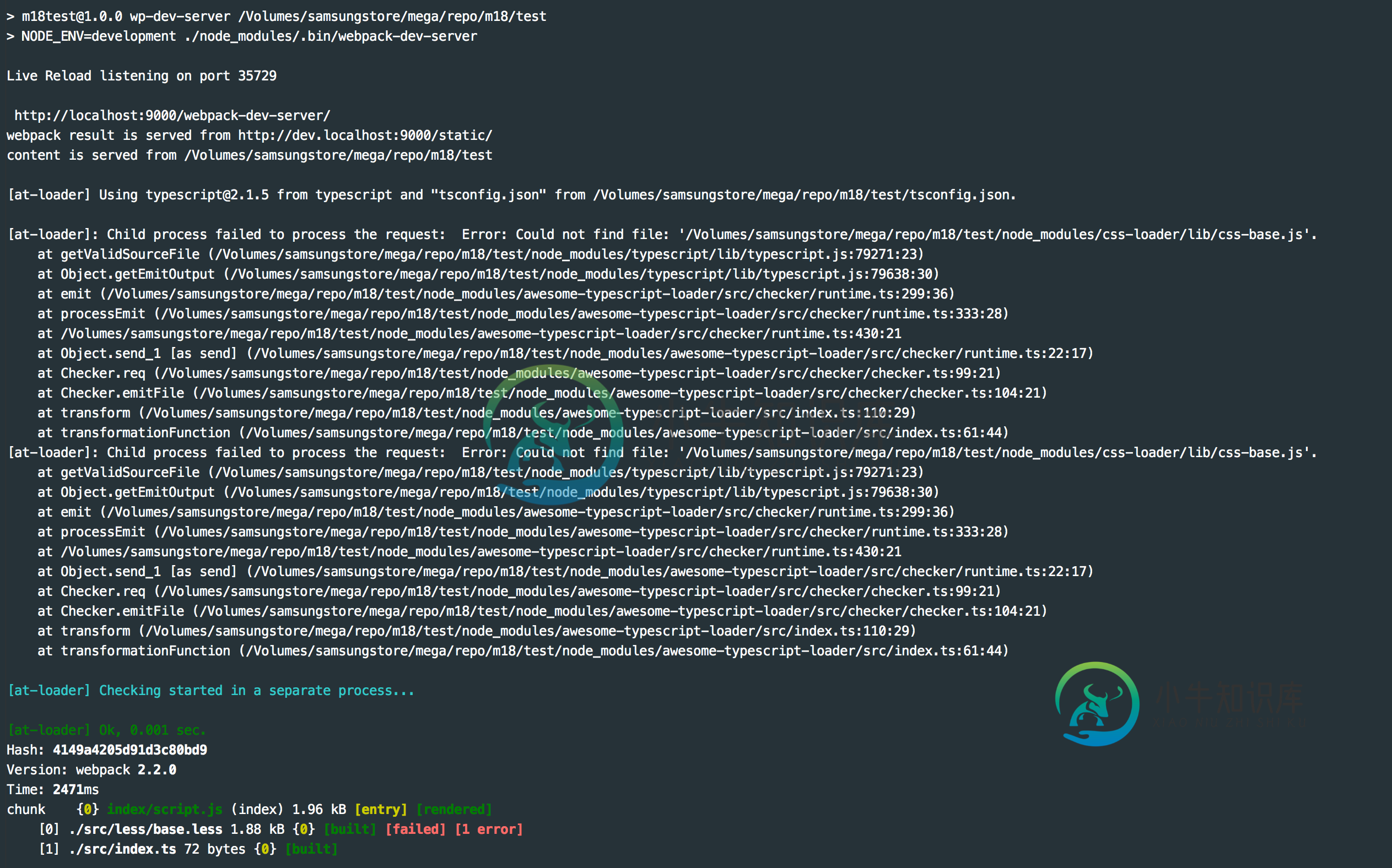
 WebPack-从TypeScript导入较少失败(css-loader)
WebPack-从TypeScript导入较少失败(css-loader)我正在尝试通过WebPack用TypeScript构建一个测试项目。在index.ts中只导入了index.ts文件和base.less(或base.css)文件,但它在css-loader上出现错误而失败。没有导入更少(CSS)文件的.ts文件全部工作良好。 我有另一个仅使用JS的大项目(没有TypeScript),它可以使用相同的webpack.config文件(babel而不是ts加载器)。
